Мобильные версии сайтов: альтернативы и перспективы
Разговор о необходимости внедрения адаптивной или мобильной версии сайта сегодня выглядит запоздалым. Но есть несколько аргументов, о которых хочется говорить неоднократно. Для российского рынка неуклонно растет число входов в сеть через мобильные устройства. Количество таковых выросло до 40% от всех посещений интернета. Для Западного трафика эти цифры уже достигают 60-70%. Причем специалисты целенаправленно исследовали места входов в сеть. Почти 90% имели возможность воспользоваться десктопными версиями.

Одновременно с этим наблюдаются изменения в отношении к портативным версиям сайтов. Раньше удобство использования мобильного (или беспроводного) инета диктовало пользователям свою приоритетность. Теперь владельцам ресурсов приходится обеспечивать высокий уровень юзабилитиUsability (в переводе с английского "удобство использования") - степень удобства пользователя в процессе взаимодействия с интерфейсом веб-ресурса, а также набор…Перейти к словарю терминов на смартфонах и планшетах, чтобы оставаться в тренде, иметь приличный трафикТрафик (от английского слова traffic - движение на улице) - численность посетителей веб-ресурса. Разновидности трафика Прямой - посетители открывают браузер и…Перейти к словарю терминов .
Существует несколько типов проектов, работающих и продвигающихся в мобильном интернете. Приведем основные из них:
- адаптивный сайт;
- мобильная версия ресурса;
- приложение, заточенное по Андроид или Айфон (другие виды ОС);
- каналы в мессенджерах.
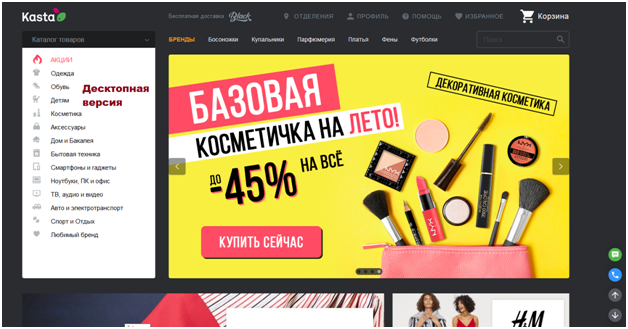
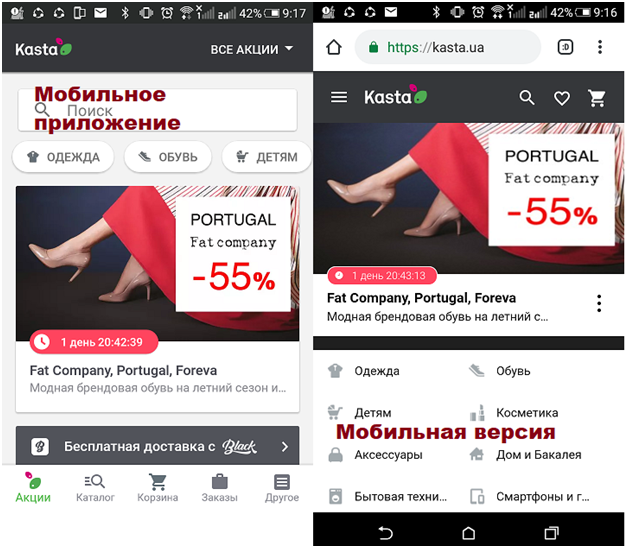
Первые три типа форм альтернативны. Некоторые проекты используют сразу 2 способа работы (хотя не исключены и 3 варианта одновременно). Например, известный продавец одежды и обуви на Украине.
Адаптивная версия сайта: цели и реализация
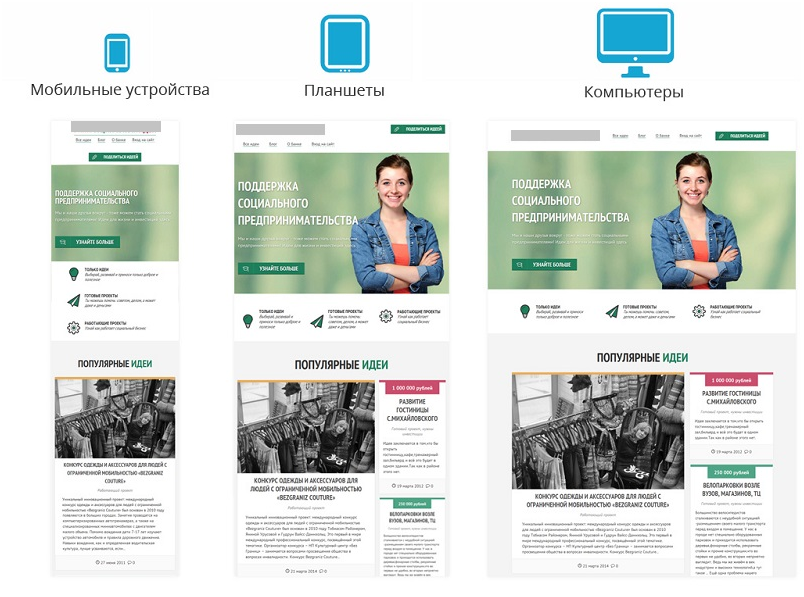
Существование различных форматов экранов создало прецедент к разработке технологии, позволяющей получать доступ к сайту, независимо от особенностей устройств. Адаптивная верстка – один из распространенных форматов, при которых получается достигать желаемого. Дополнительная цель технологии – реализовать подстройку к разрешениям экранов автоматически. Проще говоря, адаптивная версия позволяет пользователям по умолчанию получать идентичные картинку и информацию на разных типах устройств. Зачем это владельцам сайтов? Оптимизаторы отмечают следующее:
- приоритетность мобильного трафика побуждает подстраиваться к требованиям поисковых систем и пожеланиям пользователей;
- позитивное взаимодействие с адаптивной версией повышает лояльность, уровень продаж;
- поисковое продвижение становится прибыльнее и менее затратным.
Расстановка элементов контента определяется типом устройства, под которое затачивается проект. На планшете, ноутбуке, фаблете страница выглядит неодинаково, за редким исключением. Функциональные кнопки сайта, навигационные детали адаптируются к внешнему виду проекта персонально. Позволяется не только их перестановка, но также величина шрифтов, способы отображения.
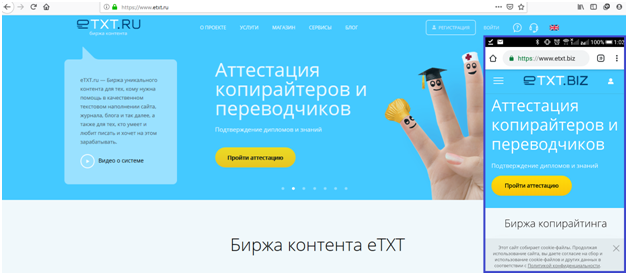
Создается адаптивная версия проекта посредством HTML5 технологии, изначально разработанной по инициативе Стива Джобса. Такая верстка дает возможность настраивать работу сайта на корректное выполнение целей бизнеса или в целом задач ресурса. Альтернативно, десктопная и адаптивная версии могут совпадать.
Стоит ли браться за самостоятельную разработку адаптивной версии? Для реализации проекта потребуются знания, которые выходят за рамки возможностей простого юзера. Подразумевается не только программирование. Потребуются знания css стилей, протоколов, умение грамотно писать директивы и прочее. Владельцам сайтов, не обладающих соответствующими навыками, лучше сосредоточиться на следующем:
- грамотно сформулировать цели и задачи проекта;
- определить допустимые средства достижения результата;
- самостоятельно или с помощью специалистов сформулировать желаемый стиль дизайна ресурса;
- подобрать важную информацию, которая полезна разработчикам в процессе выполнения заказа.
Адаптивные интернет-магазины: обретаемые преимущества
Трудно переоценить важность функционирования проекта на мобильных телефонах для электронной коммерции. Реализация адаптивности интернет-магазинов влияет на лояльность клиентов, продвижение в выдаче. Оптимизаторам необходимо разработать не одну (только Главную) страницу или карточек товаров. Нужна грамотная верстка для личных кабинетов, коммерческих записей (оплата), дополнительных услуг, например, доставка, установка, прочее.
В случае с информационными порталами пользователи готовы прощать мелкие недоработки или необходимость использовать скроллинг. Для интернет-магазинов подобные поблажки отсутствуют. Покупатель хочет видеть: товар, актуальное предложение, сумму, списываемую с карточки, - фактически всю оферту полностью (а не по частям). Владельцы проектов, игнорирующие потребности пользователей, постепенно утрачивают лояльность, впоследствии позиции в выдаче.
Кроме улучшения взаимодействия пользователей с сайтом, адаптивная версия дает и такие преимущества:
- Конкурентоспособность.
- Расширение целевойЦелевой пользователь (или ЦА - целевая аудитория) - посетитель сайта, на которого рассчитан предлагаемый на нем контент. Целевыми также считаются те посетители,…Перейти к словарю терминов аудитории.
- Стабильный доход.
- Легкость поддержания работоспособности.
- Продвижение в поисковой выдаче.
- Универсальность.
Два года назад, агитируя за внедрение адаптивной версии, разработчики приводили такой аргумент: надо торопиться использовать новую технологию, пока на рынке мало представителей, идущих за очевидным трендом. Сегодня есть алгоритм – mobile first. Поэтому наличие адаптивной или альтернативной версии сайта становится обязательным атрибутом конкурентного проекта.
Расширение круга целевой аудитории происходит благодаря постоянному притоку «мобильных» пользователей. Если проект оказывается достаточно комфортным и надежным, у него быстро появляются лояльные/постоянные клиенты.
Рост конверсий обусловлен стабильностью высокого трафика, которая характерна для адаптивных сайтов. Проекты, заточенные под разнообразные устройства, дают доступ к своим страницам по идентичным URLUniform Resource Locator или сокращенно URL - это стандартизированный, принятый повсеместно способ прописки адреса веб-сайта в глобальной сети. В дословном переводе термин…Перейти к словарю терминов . У сайта сохраняется дизайн, нет необходимости использовать для каждого гаджета иную CMS (систему управления контентом). Техническая поддержка осуществляется из единого центра.
Продвижение в поисковой выдаче идет быстрее и проще для адаптированных ресурсов. Сервисы Google mobile-friendly или Screenfly помогут определить уровень технической реализации.
Универсальность проектов выражается в сохранении функциональных возможностей, без информационных искажений/потерь. Такие проекты позволяют показывать как «сжатую» версию сайта, так и его полный объем. Универсальность особенно важна для тех пользователей, которые работают именно с мобильным трафиком, а не Wi-Fi. Поскольку объемы скачивания часто ограничены числом битов.
Сегодня трудно представить ситуацию, в которой для владельца проекта лучше отказаться от мобильной версии. Но все-таки есть. Чтобы определиться окончательно с необходимостью создания адаптива под интернет-магазин, следует анализировать:
- конкурентов;
- численность целевой аудитории;
- прочую статистику по сайтам.
Если трафик сайта конкурентов хотя бы на 10% состоит из мобильной выдачи, это верный признак того, что проекту нужен адаптив.
Ситуации, когда внедрение описываемой технологии нежелательно, например, такие:
- сложный, трудно регулируемый интерфейс;
- большое количество таблиц на сайте;
- наличие элементов, которые невозможно перенести на адаптивную версию, а их отсутствие нарушит логику проекта и ограничит функционал.
В таких ситуациях можно подумать об альтернативных способах раскрутки посредством мобильного трафика или Wi-Fi.
Основные отличия между адаптивным дизайном и мобильным приложением
Мобильная версия сайта и его десктопное воплощение могут мирно сосуществовать и обслуживаться в рамках одного проекта. Но приложение, при всей схожести с обоими вариантами, фактически отдельная разработка. Требуется не только отдельное создание, но и техническое поддержание приложения. Стоимость разработки удерживается в диапазоне 2-5 тысяч долларов. При этом следует добавлять сумму на продвижение и содержание сервисов на надлежащем уровне.
Дополнительно отмечают другие недостатки мобильных приложений:
- Требуется скачивание и установка на устройстве, если у пользователя два или три смартфона, то действия надо выполнить на каждом.
- Трафик через утилиту не идет в суммарное число посещений сайта.
- Необходимо выполнение определенных технических условностей, например, разработка приложений для Андроид и Айфон отдельно.
- Добавление нового контента не происходит автоматически, приходится выполнять дублирование, после внедрение новых материалов в сервисы утилиты.
Адаптивный дизайн, наоборот, обладает такими качествами:
- единая система управления;
- простота добавления контента;
- гибкость, функциональность, универсальность;
- относительнаяОтносительная ссылка - линк, который указывает не полный путь к документу/файлу. При этом путь данной ссылки можно высчитать лишь относительно чего-либо -…Перейти к словарю терминов дешевизна работ;
- отсутствие необходимости подстраиваться под операционные системы.
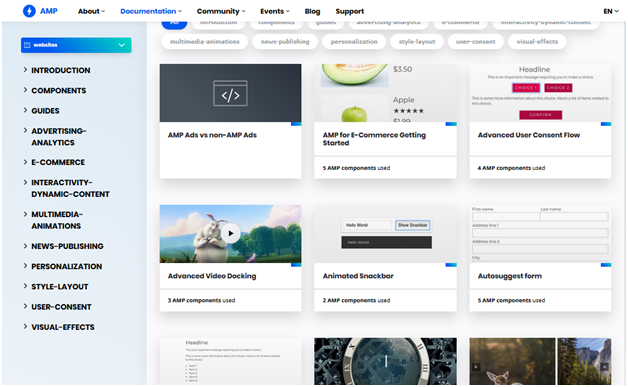
К недостаткам адаптивной верстки относят сравнительно молодой возраст технологии и отсутствие в сегменте опытных специалистов. Одновременно с этим, стали «поджимать» альтернативы подобные скоростным страницам. Если адаптив загружается за 5-7 секунд, то АМР-объекты всего за 1-1.5 секунды. Но у этой альтернативы также есть свои недостатки. Прежде всего, ограниченная область применения.
Еще одним недостатком адаптивной версии считается невозможность выбирать компьютерный или телефонный дизайн. Он почти идентичен. Поэтому, если верстка оказывается неудачной, то пользователь без возможности выбрать иную версию проекта просто покинет сайт.
Принципы создания адаптивного дизайна
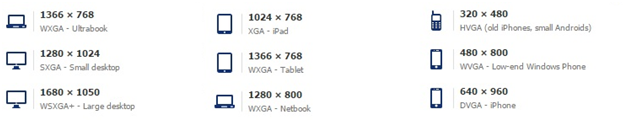
На старте реализации проекта надо понимать, что юзабилити на дисплеях и мониторах качественно отличается и определяется техническими параметрами устройств. Сегодня определены наиболее распространенные форматы, что значительно облегчает предварительное исследование.
С помощью веб-аналитики узнают, какие виды экранов наиболее востребованы пользователями «вашей отрасли». Популярные сегодня форматы: 440, 768, 980, 1220 px. Собственно на них и стоит ориентироваться при заказе адаптивного сайта. Но стоит отметить, что первоначальная разработка доступна к анализу, исправлениям, улучшениям. И это еще одно направление, где проявляется гибкость выбранной технологии.
Процесс разработки с адаптивной версткой нетрадиционен и имеет большее число этапов реализации. Последовательность действий выглядит приблизительно так:
- Сбор первичной информации, анализ конкурентов, изучение предпочтений целевой аудитории.
- Разработка макета. Формирование дизайна, интерфейса, базовая структура сайта.
- Создание адаптивной верстки, тестирование.
- Проверка черновика на практике (реакция блоков на выполненные действия, А/В тестирование для спорного функционала).
- Разработка HTML5.
- Уточнение дизайна, утверждение макета. Заказчик убеждается, что рабочие элементы корректно расставлены на сетке и не нарушают принципов позиционирования бренда.
- Чек-лист готового проекта. Финальные исправления и сдача адаптивной версии сайта.
Изначально разработчики располагали резиновой версткой сайтов. Для постороннего наблюдателя, кажется, что подобный подход прост и удобен: ключевые блоки масштабируются относительно размера экрана. При этом не помещающийся контентContent - контент или содержимое - собирательный термин, под который подходит все данные на информационных ресурсах - тексты, графика, видео. Разновидности…Перейти к словарю терминов сжимается и выстраивается длинной лентой. Такой вариант отлично подходит для успешной работы интернет-магазина. Как, например, сделал популярный украинский бренд.
На деле, разработчики сталкиваются с необходимостью точно вычислять высоты, ширины и прочие параметры в процентах относительно размеров экранов. Скрипты JavaScript помогают упрощать ряд задач, но в целом технология кажется трудоемкой и дорогостоящей.
Адаптивная верстка позволяет регулировать формы и стили элементов, не помещающихся в размеры экранов. Кроме того, есть возможность перемещать их так, чтобы использование оставалось удобным. Для адаптива есть несколько способов реализации. Первый, это простое масштабирование. Второй, сложный и редко используемый, предполагает создание шаблонов под разные виды мониторов.
Для улучшения качества верстки используются медиазапросы. Главная особенность заключается в необходимости правильно представлять элементы поисковым ботам. Таким образом, объекты (фото, текстовые документы) надо не просто создать и разместить на сайте, но также грамотно их анонсировать. Для адаптивной верстки используются файлы css-стилей, которые помогают гибко подстраиваться к различным разрешениям экранов. Подразумевается следующее:
- модификация размеров, цветов шрифтов;
- перестановка блоков;
- скрытие или добавление отдельных элементов.
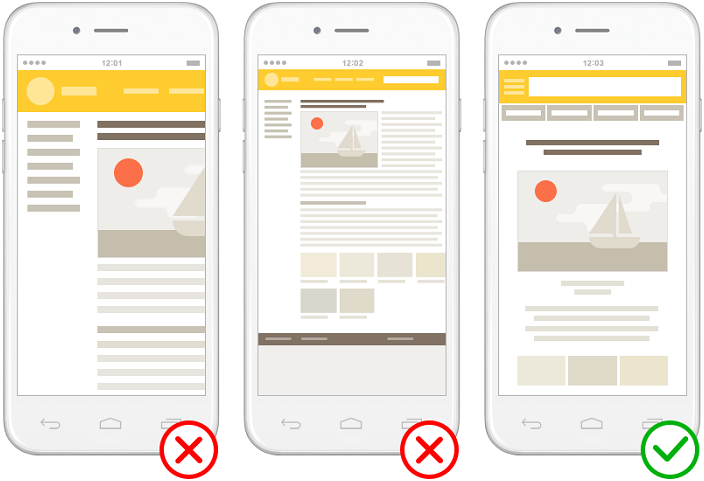
Преобразования на сайте выполняются с учетом нескольких принципов:
- Текст по ширине полностью помещается на странице, нет необходимости скролить влево или право.
- Интерактивные элементы адаптированы под расширение экрана, корректно отображаются на странице.
- Расстояние между кликабельными объектами оптимально (не далеко, не близко).
- Блоки плавно перестраиваются при изменениях разрешений экрана, что особенно актуально для версий, где есть возможность поворота изображений (горизонтально/вертикально).
- Текстовый размер укладывается в интервал 40-80 символов.
- Простая навигация.
- Наличие «легких» страниц с возможностью перехода на полную версию сайта.
- Сегментирование контента, скрытие элементов не уместных для различных форматов гаджетов.
Когда сайта еще нет вовсе, проще начинать с работы над версиями для небольших экранов, в дальнейшем масштабировать макеты вплоть до десктопа. Выбранная последовательность позволяет проще подстраиваться под разные гаджеты, избегая серьезных ошибок в верстке.
Распространенные ошибки адаптивных разработок
Среди наиболее частых проблем сайтов встречаются те, что значительно влияют на продвижение. Приведем здесь список ошибок, которые легко предусмотреть и не допустить:
- Мелкий, трудночитаемый шрифт.
- Интерактивные элементы сжаты до слишком малых размеров.
- Наличие прокручивающихся блоков.
- Активные в десктопной версии элементы (при наведении курсора мышки) остаются таковыми на мобильном.
- Меню не возвращается в исходное положение (при клике появляются пункты, которые нельзя свернуть).
- Сложности навигации, объясняющиеся некачественным чек-листом или работам, проведенным по нему.
- Низкая скорость загрузки.
- Целевая аудитория недостаточно точно определена или проигнорированы ее пожелания.
Шрифт для мобильных телефонов рекомендуется делать не менее 12px. Целевые кнопки должны быть хорошо видны. Блоки удобнее просматривать, если они раскрыты на всю ширину экрана, а необходимость скролить отсутствует. Наличие интерактивных элементов, из десктопной версии, вызывает самопроизвольное изменение картинки, нежелательное для пользователя. Таких ситуаций лучше избегать. Неудачно сформированное меню закрывает экран, становится причиной случайных кликов и прочих неудобств. Если в разработку входит специальная кнопка, которая открывает/закрывает меню, перечисленные проблемы легко преодолеваются. Воспользовавшись сервисами поисковых систем, получают данные о достаточной адаптивности сайта (мобильного или десктопного). Аналитика дает сведения о скорости загрузки страниц (одной конкретной или среднюю величину для всех записей). Дополнительно владельцу проекта пересылается отчет с данными о рекомендованных усовершенствованиях проекта.
АМР-технология: цель и функции
Ускоренные мобильные страницы пока актуальны только для проектов, продвигающихся в Google. Многие владельцы сайтов интересуются АМР технологией в силу того, что поисковая система хорошо ранжирует записи, построенные на ней. Но практическое использование таких страниц резко ограничено и это можно понять из принципов работы метода:
- берутся специальные теги;
- функциональные возможности тегов строго регламентировать (как следствие ограничены);
- подобранные метаданные «склеиваются» в схему;
- информация размещается на сайте владельца, решившего использовать АМР.
Поисковый бот находит специальные теги, кэширует данные в них. Сторонний пользователь ищет в Google нечто по существу представленное конкретным сайтом. Тогда браузер берет инфу из CDN* системы и отправляет ее в подготовленный iframe**. Если пользователь выбирает соответствующую ссылку, ведущую на АМР страницу, то ее открытие происходит в специальном окне. Загрузка практически не занимает времени, поскольку сам процесс «как бы» выполняется еще до окончательного выбора пользователя.
CDN* - сеть доставки контента.
Iframe** , как и фрейм представляет отдельную законченную HTML запись, отображаемую в окне браузера. Но для таких документов задается область допустимых размеров. Если браузер игнорирует часть контента страницы, а информацию все равно необходимо выгрузить по требованию пользователя, теги <iframe>...</iframe> выполняют задачу.
АМР-страницы считаются статическими или условно динамическими. Технология применяется для следующих типов объектов:
- новостных сайтов;
- каталогов, не использующих фильтрацию;
- легковесные портативные версии, где не требуется расширенный функционал;
- страницы-приманки, мотивирующие к переходу на базовый сайт.
Основные особенности АМР-технологии
Следующая информация представляется для общего ознакомления с формированием ускоренных страниц. Владельцам сайтов полезно знать, что именно видят пользователи и полезен ли данный формат для конкретных проектов.
АМР-страницы нельзя назвать гибкими. Их разработка не допускает использования привычных скриптов, регулирующих функциональные возможности. При этом ограничивается доступ к таким маркетинговым приемам, как фиксация действия по клику, вставка анимации, фильтров, интерактивных окон. Решение проблемы также не полностью удовлетворяет потребностям сайтов: используются разрешенные элементы, в том числе, модули «Карусель», слайдеры и iframe.
Доступные элементы не позволяют реализовывать лучшие маркетинговые идеи, такие как «быстрый заказ», «форма обратной связи». Но все-таки они позволяют предоставлять пользователям достаточный объем информации, мотивирующим к переходам на нужные страницы. Выигрыш идет исключительно за счет скорости загрузки, которая сегодня приоритетна в алгоритмах ранжированияНабор формул, в соответствии с которыми осуществляется формирование выдачи и ранжирование веб-страниц. Основная задача алгоритма ПС - продемонстрироватьПерейти к словарю терминов , по сравнению с идентичным контентом.
Элементы подобные карусели, слайдерам, рекламным блокам связываются с js-библиотекой. Подключение последней обязательно для технологии ускоренных страниц.
Следующая особенность АМР – нет привычных <img> тегов. Если планируется размещение фотографий, прописывают особый тег <amp-img>. Таким образом, вставить изображения через текстовый редактор не выйдет. Есть другие варианты добавления фотографий на сайт: через доступные элементы, где процесс прописывается вручную. Тогда надо просто поправить верстку. При добавлении фото в карусель или lightbox используют специально подготовленную форму.
Inline-стили
В адаптивной версии допустимо применение инлайновых стилей, с помощью которых задаются размеры шрифтов, их цвет, а также отступы текстов от границ экрана. Для ускоренных страниц использование inline-стилей запрещено. Традиционная команда:
<p style = "font-size: 120%; text-align: center;">текст</p>, - не считается валидной для АМР записей. Для них используется HTML файл с тегом «style amp-custom».
Структурирование данных
Понятно, что получение ускоренных страниц – это не цель. Для владельцев остается важной возможность добавлять проекты в значимые сервисы и приложения Гугл. Подборка «Top stories google» - один из шансов получить большую популярность, как следствие, продвигаться в выдаче экономичнее. Добавление к обозначенному типу страниц требует от разработчиков прикрепление к документу схем со следующей информацией:
- о статье;
- имя автора;
- издательство;
- логотип компании;
- история публикаций (дата и возможные исправления).
Аналогичные схемы требуются для иных видов файлов: книги, музыка, обучающие курсы, рецепты, прочего.
При добавлении логотипа компании необходимо учитывать факт того, что к изображению есть технические требования. Как стандарт берется размер 60х600рх по одной из сторон. То есть достаточно соблюдать правильной высоту или ширину. Так, вариант - 450x60px пройдет проверку, а 450x45px – нет.
Выводы об ускоренных страницах
АМР относится к новым, развивающимся технологиям. Возможности ускоренных страниц сегодня выходят за рамки просто быстрой загрузки. Они хорошо ранжируются, нравятся пользователям. Перспективы АМР определяются основной возможностью – познакомить пользователя с укороченной версией основного сайта или страницы. Предоставляемая информация емко описывает действие, процесс или событие. Поэтому среди АМР страниц часто встречаются новостные сайты, публикаторы рецептов или лайфхаков. На данном этапе развития технологии специалисты склонны считать, что ускоренные страницы не смогут полноценно заменить десктопные, адаптивные или обычные мобильные версии.
Обратите внимание, что записи, созданные на АМР технологии, имеют пометку «молния», в некоторых случаях сопровождается аббревиатурой. Так пользователям анонсируется быстрая загрузка страниц. Высокие требования к отбору контента позволяют надеяться на получение важной информации без «воды».
Считаем важным отметить следующий факт: понять целесообразность подобных страниц на старте – трудно. Необходимы глубокие исследования для выяснения обстоятельств внедрения ускоренных страниц. Полученный опыт взаимодействия с клиентом показывает, что иногда внедренные АМР страницы не всегда оправдывают ожидания.
Заключение
Эксперты прогнозируют, что в 2021 году мобильные покупки возрастут до 70%. Пока такая тенденция полностью подтверждается независимыми исследованиями. Современные технологии позволяют тонко обрабатывать мобильный трафик, учитывая важные подробности о личности владельца гаджета. Обработка данных ведет к принятию важных решений о том, как усовершенствовать сайты. Повышение юзабилити мобильной версии проектов дает рост конверсий и прибыли.