Сервисы проверки мобильной версии сайта: скорость загрузки и оптимизация
Тенденции развития мобильной связи ведут к тотальному вытеснению компьютеров из определенных сфер бытового обращения. Согласно исследованиям Google, 94% пользователей осуществляют поиск информации по местным объектам или мероприятиям посредством смартфонов. Дальнейшие цифры указывают: 77% запросов поступают в ситуациях, когда компьютер находится рядом. Это подтверждает вывод о приоритетности мобильного (включая WiFi) трафика над стационарным для локального поиска.

Применительно к России приведенная статистика не актуальна. Но факт преобладания входов в интернет со смартфонов отрицать невозможно. Независимо от выбранной платформы сайта: на CMS (системе управления контентом) или иной вариант, - есть необходимость получать актуальные данные о работоспособности проекта. Целый ряд сервисов Гугл поможет улучшить адаптивные свойства ресурса, позволит знать об ошибках, скорости загрузки, других параметрах.
Search Console – Google Вебмастер: условия использования
Самостоятельная разработка сайта часто не позволяет определить причину «обвала» проекта в мобильном интернете. Сервис Search Console поможет выявить недоработки, приведшие к плохой оптимизации.
Важным условием использования Гугл Консоли выступают простые требования:
- наличие собственного работающего домена;
- подключенный ssl-сертификат;
- скачивание и размещение HTML-файла на сервере;
- добавление полученного документа на сайт, Site-map c помощью тега «sitemapSitemap - карта сайта - файл в формате XML и/или HTML с информацией о всех веб-страницах ресурса, которые нужно проиндексировать. Используется…Перейти к словарю терминов .xml».
После выполнения перечисленных условий, проект примерно через 7 суток окажется в базе сервиса.
Как работать с Консолью в Вебмастере
Использование сервиса максимально упрощено. Достаточно ввести в строку проверки нужный URLUniform Resource Locator или сокращенно URL - это стандартизированный, принятый повсеместно способ прописки адреса веб-сайта в глобальной сети. В дословном переводе термин…Перейти к словарю терминов , активировать. Через несколько секунд система выдает результат.
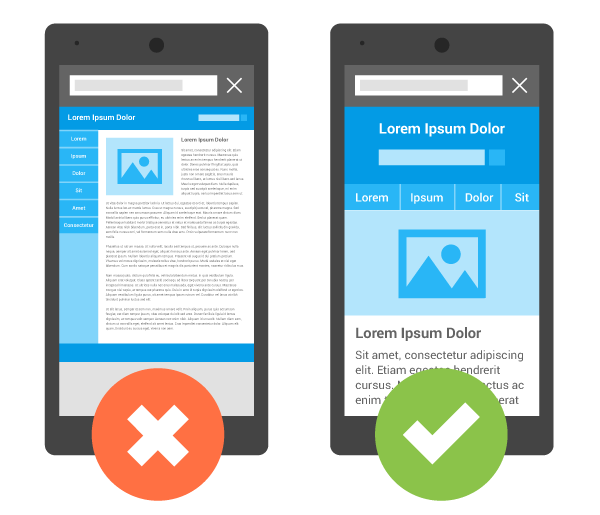
Он может оказаться позитивным или отрицательным. В первом случае, система выдаст сообщение об адаптации сайта к мобильным устройствам. Во втором случае, обратное, по сути, сообщение сопровождается перечнем допущенных ошибок.
Полезно привести отдельно, наиболее часто возникающие проблемы:
- слишком мелкий шрифт;
- метатеги используются с некорректными значениями переменных;
- интерактивные элементы близко расположены.
Под текстовым и графическим отчетами система показывает внешний вид сайта на смартфоне. Обратите внимание, чтобы картинка и тексты четко вписывались в формат мобильного разрешения.
Другие возможности для вебмастеров от Гугл
Система сделала возможной проверку проекта онлайн. Сервис принадлежит Google, что естественно отображается идентичностью интерфейса с Вебмастером.
Определить возможные ошибки проекта поможет приложение Гугл по URL. Последовательность действий тривиальна: достаточно ввести адрес в специальную строку. Начнется сканирование. Проанализировав полученные результаты, система выдаст сообщение о корректности работы мобильной версии.
Следующий шаг – получение детальных сведений о сканировании, требует авторизации в сервисе.
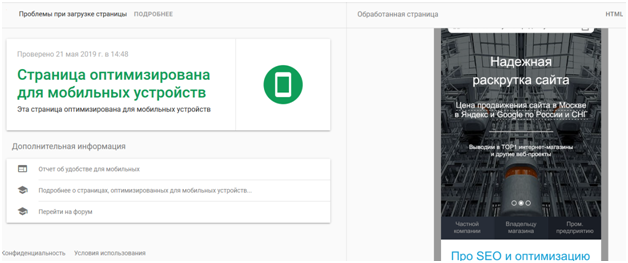
Наглядно, вид проверенной страницы для пользователей системой, отображен на скриншоте. Важно убедиться, что вид проекта соответствует ожиданиям. Применительно к данному обзору, все элементы корректно отображаются, не нарушая границ, определенных разрешением смартфона. Текст легко читается, хорошо видна строка поиска по сайту, пункты меню.
Примечание. Выполнить такие действия не сложно даже обычному пользователю, не имеющему отношения к конкретному проекту. В дополнение к этим сведениям сторонний «исследователь» может проверить компьютерную версию.
Относительно рассматриваемого сайта не все хорошо выглядит для десктопного отображения ресурса.
О чем это говорит, если главная страница сайта загружается быстро, информация отображается корректно. Существует ряд причин, объясняющих недостаточно высокие результаты. Например, часть элементов страницы закрыта от сканирования файлом robotПоисковый робот (бот, веб-паук, краулер) - программное обеспечение, часть поисковой машины, используемая для перебора веб-страниц для их занесения (вместе с…Перейти к словарю терминов .txt. Это не нравится поисковику. Но следуя нашей стратегии продвижения, подобные действия необходимы.
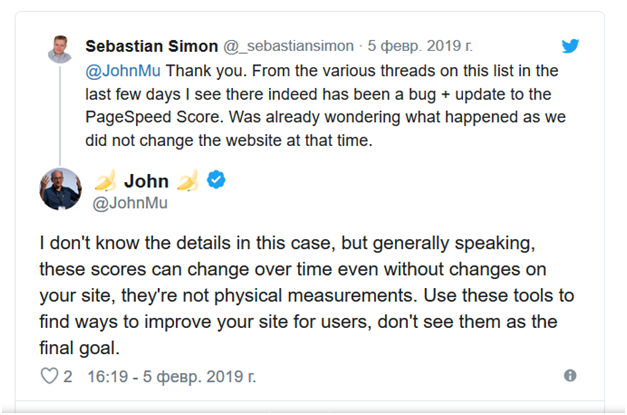
С другой стороны, мы не единственные, кто сталкивается с подобной проблемой. Некоторые сервисы Google периодически допускают ошибки, объяснить природу которых не в состоянии даже специалисты компании. В частности Джон Мюллер не рекомендует использовать инструменты Google как последнюю объективную инстанцию. Достаточно учитывать пожелание системы там, где это уместно. Ведь стремясь к наивысшим показателям, неизбежно улучшаются общие показатели.
Еще одна сторона вопроса, которая не касается конкретно проверяемого нами проекта - сайт имеет проблемы с хостингом. Тогда проверяющий человек получит различные результаты за короткий период времени.
Дополнительно отметим, что возможности пользователя без специального допуска ограничиваются уже перечисленными функциями.
Независимо от результатов проверки: есть помехи в продвижении
Положительный результат сканирования не дает гарантий, что ошибки отсутствуют. Они и их краткие описания появятся по требованию пользователя. Ситуацию усложняет факт, что получить отчет могут только лица, имеющие доступ к административной панели сканируемой страницы/сайта.
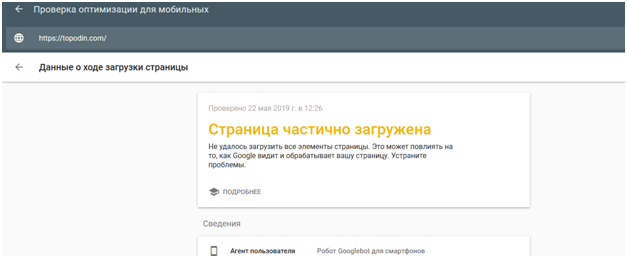
Альтернативно, мгновенно появится сообщение «Страница не оптимизирована для мобильных устройств». Например, на одном из исследуемых нами ресурсов указана некорректная верстка, в следующих форматах:
- нет необходимых тегов (закрывающих, открывающих);
- неправильно выбрана конфигурация элементов;
- показПоказ – просмотр пользователем страницы сайта. В контекстной рекламе означает отображение одного рекламного объявления. Иначе показ также называется…Перейти к словарю терминов мобильной версии отключен в настройках проекта.
Ошибки имеют разный уровень сложности в исправлении. Но в конкретном случае, вмешательство опытного верстальщика способно устранить все некорректные моменты.
Скорость загрузки по мобильному трафику
Версия под смартфоны для успешного продвижения должна отвечать многим требованиям поисковых систем. Среди прочих критериев ранжированияНабор формул, в соответствии с которыми осуществляется формирование выдачи и ранжирование веб-страниц. Основная задача алгоритма ПС - продемонстрироватьПерейти к словарю терминов встречается скорость загрузки страниц, которая имеет отношение к верстке. Чтобы сделать проект оптимальным по многим параметрам одновременно, все-таки придется прибегнуть к хитростям SEO. Но сейчас не об этом.
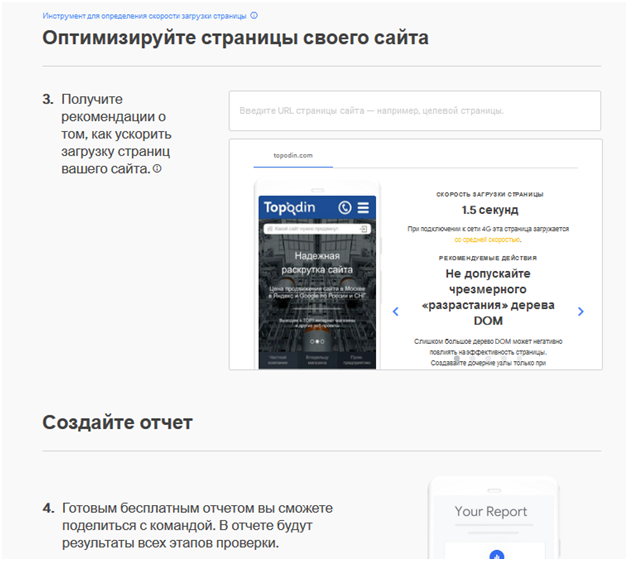
Сервис TestMySite еще один способ проверить проект на соответствие требованиям поисковой системы. Интерфейс приложения прост в использовании. Достаточно ввести URL проверяемого сайта. Проверка длится несколько минут. У этого сервиса также есть версии: для обычного пользователя и обладателя доступа к админке сайта.
Первый вариант характеризуется выдачей информации о скорости загрузки и проблемах сайта. Детализация данных доступна после формирования отчета, что требует наличия, электронной почты, привязанной к админке веб анализируемого ресурса.
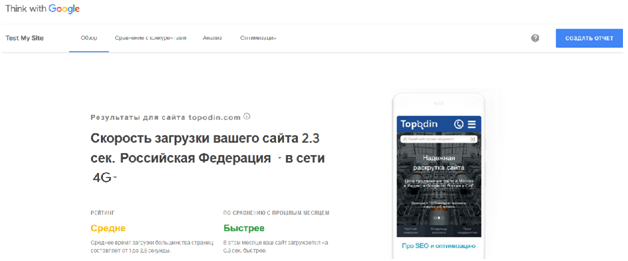
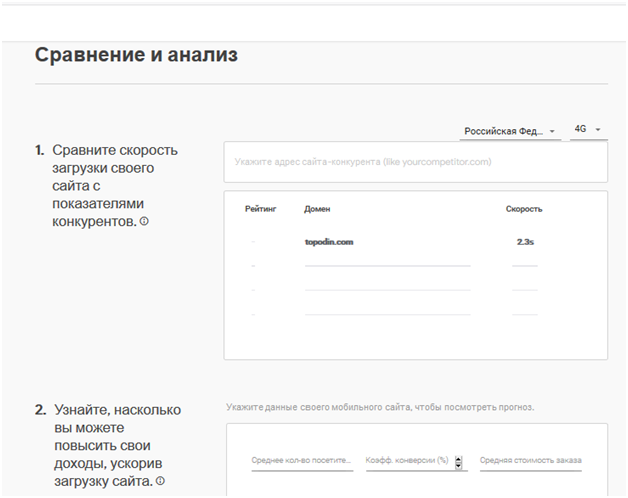
Касательно рассматриваемого случая, удалось проверить сайт исключительно в условиях подключения 4G. Гугл не предоставляет другого выбора для стороннего пользователя. Доступная нам версия не позволяет анализировать ресурс постранично: опция доступна для сайта полностью, где вычисляется среднее время загрузки. Но полученные нами результаты впечатляют. Вот почему. Считается, что скорость загрузки страниц может отличаться от того, что используется для входа в сеть: мобильный трафикТрафик (от английского слова traffic - движение на улице) - численность посетителей веб-ресурса. Разновидности трафика Прямой - посетители открывают браузер и…Перейти к словарю терминов или Wi-Fi. Предполагается, что первый способ медленнее. Поэтому 2.3 с и 1.5 с для Главной страницы – отличный результат.
Что дает детальный отчет сервиса?
На электронный адрес компании вы можете получить сравнение скорости загрузки для следующих объектов:
- Ресурсов отрасли.
- Сайтов конкурентов и из базы проекта.
- Рекомендации по оптимизации (профессиональная информация для программистов).
Результаты предоставляются как в текстово-графическом виде, так и визуализированном.
Google Pagespeed Insights
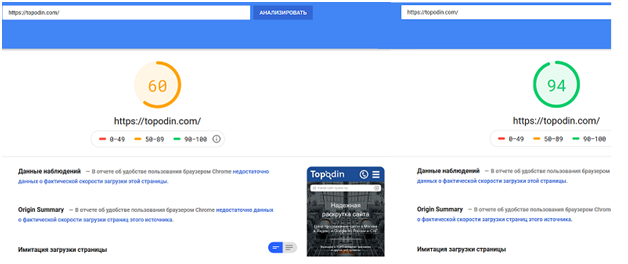
Еще один сервис системы, предоставляющий отчет о скорости загрузки страниц для мобильной или десктопной версии.
Этот сервис отличается нестабильностью работы. Вчера оптимизация под мобильные заслуживала оценки 88, сегодня значительно ниже. При этом, низкий показатель для десктопа значительно вырос. С этой проблемой сталкивается не только Топодин. Вопрос даже поднимался в социальных сетях.
Себастьян Саймон, как раз интересуется следующим: Почему на сайте, где не происходило никаких изменений, по данным сервиса, скорость загрузки в разные дни сильно отличается. Точного ответа на этот вопрос у представителя компании нет.
К существенным минусам проекта Google Pagespeed Insights относят возможность сканирования только в режиме беспроводного подключения. Нет возможности сделать измерения для 3G или 4G. Поэтому специалисты все реже используют этот сервис. Для тех, кому интересно. Здесь также можно получить сведения, будучи простым пользователем. Более того, объемы информации, предоставляемые сервисом незарегистрированным гостям, шире, чем в предшествующих приложениях.
Сканировать весь сайт не получится, возможно только постраничное исследование. Что иногда полезно, когда необходимо определить, какой именно документ занижает среднее значение скорости загрузки.
Проект предоставляет список допущенных ошибок, рекомендации по их исправлению. Среди полезной информации есть отчет о пошаговой загрузке страниц. Оптимизаторы могут проверить: все ли их фишки сработали (последовательность появления элементов на дисплее).
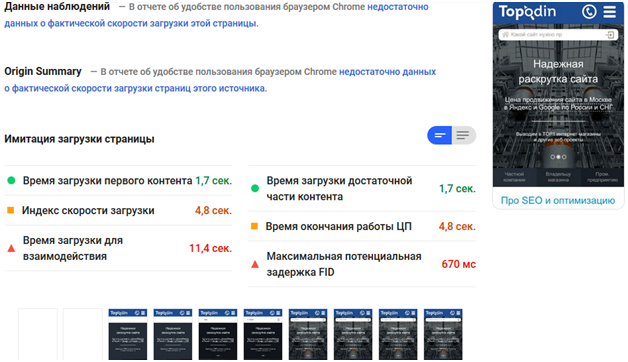
Зарегистрированные пользователи имеют доступ к получению более полного отчета. В него войдут такие данные:
- результаты наблюдений (в том числе, пошаговая загрузка);
- ошибки оптимизации (плохо подобраны форматы изображений, отключено сжатие текста, прочее), бонусом идет инфа о выигрыше в секундах при внесении правок;
- диагностика (например, выявляются цепочки вложенных критических запросов, глубина которых нежелательна).
Часть ошибок исправляют оптимизаторы, остальное программисты или верстальщики. Но желательно, чтобы их труд был согласованным.
Главная проблема сервиса была выявлена сравнительно недавно (вероятно, это связано с ее появлением в последние месяцы). Мы уже писали о различающихся данных для скорости загрузки при условии, что на сайте не производились работы. Хотя некоторые заметили, что подобная тенденция наблюдается для сайтов, чей трафик подскочил на порядок или больше.