Харьков
+38 (044) 379-00-67- +38 (044) 379-00-67
- Украина с 9:00 до 21:00
Истории успеха
- • заявку на КП оставляйте онлайн или по телефону
- • скидка суммируется с другими акционными предложениями
- • выбирайте подходящий вариант оплаты
- • или разделите эту скидку с другом (по 5% ему и вам)
- • без ограничений по периоду предоставления скидки.
- • больше друзей — больше скидка
- • дополнительные плюшки для самых преданных
- • индивидуальный дисконт при еще большем периоде предоплаты
- • для новых и действующих клиентов
- • бесплатно проверяем прошлого подрядчика
- • вы не теряете, а только выигрываете.
- • гарантируем плавный переход
- • только для новых клиентов
- • предложение суммируется с другими акциями
- • готовы реализовать все рекомендации по улучшению.
- • для фильтра пингвин, панда и других
- • детали акции согласовываются индивидуально
- • возможно сочетание с другими акционными предложениями
- Продвижение интернет-магазина одежды
- Продвижение сайтов недвижимости
- Продвижение строительного сайта
- Продвижение промышленных сайтов
- Продвижение юридического сайта
- Продвижение туристических сайтов
- Продвижение сайтов автосервисов
- Продвижение сайтов бухгалтерских услуг
- Продвижение сайтов медицинских услуг
- Продвижение салонов красоты
- Продвижение гостиничного бизнеса
- Продвижение банковских услуг и МФО
- Продвижение фитнес-клубов
- Продвижение консалтинговых сайтов
- Продвижение сайта стоматологии
- Продвижение транспортной компании, логиста
- Продвижение сайта фотографа
- Продвижение школы танцев
- Продвижение сайта праздничного агентства
- Продвижение окна пвх, пластиковые окна
- Продвижение форекс сайтов
- Продвижение сайта женской тематики
- Продвижение сайта знакомств
- Продвижение мебельных кампаний и магазинов
- Продвижение бизнес порталов
- Продвижение сайта авиа и жд билетов
- Продвижение сайта IT компании
- С погрузчиками и складской техникой
- Продвижение сайта онлайн игр
- Продвижение инфопорталов и сайтов сми
- Продвижение автомобильных сайтов
- Продвижение сайтов продающих межкомнатные двери
- Продвижение магазина парфюмерии и косметики
- Продвижение магазина спортивных товаров
- Продвижение колл-центра
- Продвижение учебных заведений, курсов, тренингов
- Продвижение сайта с услугами ремонта, восстановления
- Продвижение сайта доставки
- Продвижение сайтов бинарных опционов
- Продвижение сайтов рейтингов, обзоров
- Продвижение интернет-магазина автозапчастей
- Продвижение сайтов автомойки
-
Классическое поисковое продвижение
- Внутренняя и внешняя оптимизация
- Техническое обслуживание
- Ежемесячная отчетность
От $500 /мес -
Органический маркетинг (ECO-SEO)
- Внутренняя и внешняя оптимизация
- Техническое обслуживание
- Сервисный мониторинг репутации и SEO
- Работа с отзывами (SERM для бренда)
- Публикация PR и SEO статей
От $680 /мес
Проведение внешней и внутренней оптимизации сайта поможет бизнесу быстро занять позиции в ТОП-10, повысить его продающие качества.
Помогаем привлечь коммерческую аудиторию в 2023 году.
Усиливаем позиции бренда, увеличваем конверсии страниц сайта и 🚀продажи.
Услуги контролируемого вывода сайта на новый уровень ранжирования в органике. Удержание целевого топ’а опытным путем, следуя рекомендациям поисковых систем и методам Topodin Promotion.
Число клиентов и прибыль возрастут кратно благодаря комплексному продвижению проекта в поисковой выдаче по целевым запросам с услугами+.
ТОП-10 советов по доработке веб-ресурса для владельцев и сотрудников предприятий и бизнесов. Последуйте им и вы улучшите свой рейтинг в поиске.
- Составляем семантическое ядро
- Работаем с ключами
- Оптимизируем URL-адреса на сайте
- Создаем карту сайта (sitemap.xml
- Работаем с ошибками сайта
- Настраиваем правильно переадресацию
- Проверяем навигацию
- Оцениваем контент сайта
- Задаем регион веб-ресурса
Содержание
Первая задача при продвижении (в идеале вы это уже давно выполнили, причем ещё задолго до разработки веб-ресурса) - определение целевой аудитории (ЦА). Нужно понять, кто является вашим клиентом. Всю ЦА обычно сегментируют - разделяют на небольшие группы, а в последующем работают с каждым сегментом по отдельности.
Второй момент подготовки к SEO - определение перечня ключевых слов, вводя которые типичный клиент (посетитель) каждого сегмента ищет информацию. Значит, надо составить качественное семантическое ядро (СЯ), определившись с теми фразами, по которым вы собираетесь продвигаться в поиске.
СЯ — это набор слов и словосочетаний, которые описывают тематику вашей деятельности в сети. Данные фразы использует целевая аудитория для поиска интересующей тематической информации. По этим ключевым словам (далее запросам или КС) сайт продвигают в поисковых системах.
Алгоритм создания СЯ
Подготовка качественного пула ключевых слов включает несколько этапов:
Этап 1. Собираем первичное семантическое ядро
Чаще всего главные поисковые запросы и ключи хорошо известны. Определить и собрать их широкий перечень можно различными способами:
1. «Мозговой штурм». Вы сами или же с коллегами выделяете время, чтобы записать те фразы и слова, по которым целевая аудитория в идеале без труда сможет найти ваш веб-сайт через поисковики. В расширенное, первичное СЯ должны входить такие слова:
- различные варианты написания предлагаемых услуг и/или товарных позиций (включая синонимы, сокращения, переводы и т.д.);
- профессиональный сленг и жаргонизм;
- ошибочные варианты наименований;
- составные элементы товара и/или услуг. Для сферы интернет-маркетинга это может быть поисковая оптимизация, управление репутацией, контекстная реклама, SMM и т.д.;
- важные характеристики предлагаемых товаров и/или услуг (мобильность, дополнительные функции, прочее).
2. Анализ веб-площадок основных конкурентов. Посетите сайты, которые конкурируют с вашим сайтом. Посмотрите тексты на главной, основных разделов и запишите фразы, которые можно считать ключевыми.
3. Анализ контекстных объявлений в вашей тематике. Посмотрите, какие словосочетания используются в заголовках контекстной рекламы.
4. Опрос целевой аудитории. Пообщайтесь с потенциальными покупателями бизнеса, узнайте у них, какие фразы они вводят в поисковой строчке, чтобы найти предлагаемые вами товары и/или услуги.
Используя эти четыре метода, вы проведете полезное первичное исследование. Оно позволит собрать достаточно большой перечень ключевиков. Отметим, что этот список пока не идеальный. Как вы сами, так и ваша ЦА могла что-то упустить из виду, не вспомнить важные ключи. Но последующие шаги помогут исправить ситуацию, так что переходим к следующей обязательной работе по составлению семантического ядра.
Этап 2. Расширяем СЯ
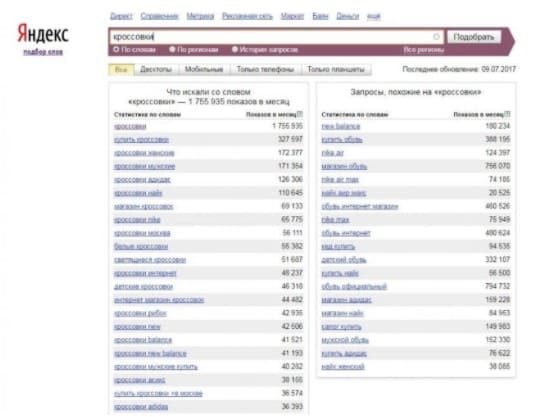
Для расширения семантики подходят такие сервисы, как Я.Вордстат или Гугл Адвордс.
Прописывая каждый из полученных ранее ключей в строку поиска данных онлайн- сервисов, можно существенно расширить имеющийся базовый перечень за счет похожих — прежде всего, ассоциативных и уточненных, поисковых запросов.
Ассоциативные поисковые запросы — фразы, вводимые пользователями вместе с уже имеющимися у вас. К примеру, люди, которые искали «кроссовки», также вводили запросы «nike air», «купить обувь», «магазин обуви» и т.д.
Уточненные запросы — это те ключевики, которые содержат имеющийся первичный запрос. К примеру, для слова «кроссовки» это фразы «купить кроссовки», «кроссовки мужские».

Многие из этих фраз могут быть полезны и вам. Проверив аналогичным образом все фразы исходного перечня в сервисах подбора слов, вы соберете расширенное семантическое ядро. Его остается лишь очистить от всего лишнего.
Этап 3. Зачищаем СЯ
Нужно удалить из расширенного пула ключей те запросы, которые не подходят вам, то есть не будут применяться для SEO. Нужно избавить СЯ от фраз, которые не имеют непосредственного отношения к направленности вашего бизнеса. Пример из темы с кроссовками: если вы не продаете обувь для детей, то все подобные ключи нужно удалить из списка.
В результате должно получится качественное СЯ с релевантными вашей деятельности ключевыми словами. Фразы, входящие в ядро, должны отличаться по частотности (количеству показов в поиске за определенный временной отрезок). Нужны:
- ВЧ или высокочастотные ключи (вводятся пользователями в поисковой строке свыше 3 тысяч раз в месяц);
- СЧ (среднечастотные — появляются от 500 до 3 тысяч раз за месяц);
- НЧ (низкочастотные — менее 500 раз).
Как правило, удаляются фразы с нулевой или близкой к ней частотностью. Солидные результаты по трафику от них не получить (хотя бывают и исключения, в особенности если как само ядро, так и число подобных запросов внушительное).
Отличная новость! После трех этапов работы ваше СЯ готово!
Имея семантическое ядро, нужно убедиться, что продвигаемый (подготавливаемый к раскрутке) сайт лучше конкурентов отвечал на входящие в него запросы. Все тексты на веб-ресурсе нужно скорректировать с учетом полученного списка ключей. При этом злоупотреблять с включением фраз не стоит. Слишком частое использование запросов в текстах может привести к санкциям со стороны поисковиков, что станет проблемой для последующей SEO-раскрутки.
Тошнотность или плотность вхождения ключей на страничке должна быть не больше 7% от общего числа слов. Проверить данный показатель можно с помощью инструмента Семантического анализа Advego или Оптимизатора текста SEOtxt.
Все фразы семантического ядра нужно распределить между страницами продвигаемого сайта. В идеале каждой страничке должно соответствовать не больше 5 ключей. Если список ключевиков у вас получится достаточно внушительным, а число страниц на сайте невелико, то нужно расширять структуру веб-ресурса, добавляя новые разделы. Хороший способ в данном случае — подготовка новых тематических публикаций в блог. Их число вообще ничем не ограничивается.
Помимо создания блога можно сделать раздел с экспертными мнениями. Такой подход позволит:
- грамотно оптимизировать сайт и его странички под ключи;
- привлечь больше реальной целевой аудитории;
- повысить уровень экспертности и авторитетности.
Помимо грамотного вписывания ключей в текст нужно позаботиться и о высоком качестве статей, их соответствии правилу EAT от Гугл. Контент должен быть: экспертным, авторитетным, заслуживающим доверия.
3.1. Работа с кодом и СЯ для оптимизации текста
Для проверки HTML-кода странички, нужно сделать клик правой кнопкой мышки в любой области нужной страницы, открытой в браузере. Во всплывающем диалоговом окне выберите «Посмотреть код страницы» или «Просмотр HTML-кода». В Гугл Хроме, например, аналогичное действие можно вызвать нажатием комбинации клавиш «Ctrl+U»:

Пример:
В открывшемся окне с кодом, прежде всего, нужно просмотреть метатегии <Title> и <Description>, а также содержимое тегов заголовков <h1-h6>.

Убедитесь, что для всех страничек ресурса прописаны уникальные (свои «тайтлы» и «дескрипшины», обязательно используются заголовки Н1 — один на документ (с вхождением ключевых фраз), а также другие виды заголовков. Также запросы должны быть равномерно распределены по основному тексту.
Роль тега Keywords сегодня стала меньше. Раньше его содержимое непосредственно влияло на раскрутку и позиции в выдаче, сейчас же его нередко даже оставляют незаполненным.
3.2. «Тайтлы» или заголовки
Метатег <title> является одним из важнейших. Он располагается в «шапке» html-кода. Содержимое данного метатега можно увидеть в названии вкладки в браузере — в самом верху странички (смотрите рисунок):

Но важнее даже не это, а роль содержимого для SEO. Поисковые боты используют информацию из «тайтла» для определения релевантности страниц определенным поисковым запросам. Также текст из <title> является заголовком ссылки в результатах выдачи, которая в первую очередь бросается в глаза пользователю (смотрите рисунок):

Учитывая это:
- добавьте в метатег главные ключи для конкретной страницы;
- помимо использования запроса сделайте информацию в «тайтле» интересной и понятной для целевой аудитории. Использование содержательного текста вместо простого перечисления ключей намного лучше воспринимается пользователями;
- если планируется региональное продвижение, то пропишите в <title> конкретный регион, к примеру «Продажа кроссовок в Белгороде: продукция известных брендов: Nike,Adidas»;
- для всех страниц продумайте уникальный «тайтл», при этом ограничьтесь 70 символами текста — больше поисковые боты все равно не показывают.
Кроме Title повышенное внимание стоит уделить и ещё одному метатегу — Description (это тег описания страницы, используемый поисковиками).
3.3. Описание странички — Description
В данном метатеге содержится краткая информация о странице. Просто прописать основные ключи через запятую — это ошибка. Текст пусть и нужен, прежде всего, поисковым ботам, все равно должен быть ориентированным на людей, читабельным и полезным.
Ведущие поисковые системы, такие как Гугл и Яндекс, используют текст из description для формирования сниппета (описания страничек в поисковой выдаче — находится сразу под самой ссылкой на сайты):
Количество символов в «дискрипшн» ограничивается 160 знаками.

При заполнении данных метатегов нередко совершаются серьезные ошибки. Рассмотрим их на конкретных примерах:
Пример 1:
Веб-ресурс: fnx.dp.ua (главная)
Код: <meta name=»description» content=»Профессиональное продвижение сайта, внутренняя и внешняя оптимизация, эффективная раскрутка интернет магазина, повышение конверсии» />
Ошибка: перечисление ключевиков.
Какой вариант сработал бы лучше? Информативный для ЦА и с призывом к действию.
Исправленный description:
Код: <meta name=»description» content=»Доверьте профессиональное продвижение сайта, раскрутку интернет магазина и повышение конверсии экспертам Fnx.Dp. Узнайте подробности прямо сейчас» />
Пример 2:
Веб-ресурс: http://mixpoint.ua (страница по кроссовкам):
Код на сайте: <title>Кроссовки для мужчин, купить кроссовки мужские в Киеве, Харькове, зака- зать мужские кроссовки Украина, стильные мужские кроссовки — цена в каталоге интернет мага- зина MixPoint</title>
Ошибки: перечисление ключевиков в «Тайтле», слишком большая длина текста.
Исправленный title:
<title>Кроссовки для мужчин: купить в Киеве, Харькове в MixPoint. Телефон такой-то</title>
Пример 3:
Веб-ресурс: http://kari.com/ru/zhenshchinam/zhenskaya-obuv/sportivnaya-obuv/ (страница спортивной обуви)
Код на сайте:
<title>Женская Спортивная обувь недорого в магазине kari. Женские кроссовки, кеды. Большой выбор, низкие цены. </title>
Необходимая пользователю информация стоит публиковать в самом начале.
Исправленный title:
<title>Кроссовки женские, кеды, спортивная обувь в kari. Большой выбор, низкие цены</title>
Пример 4:
Веб-ресурс: https://www.decathlon.ru/C-98386-sportivnoe-pitanie (страница спортивного питания)
Код на сайте:
<meta name=»description» content=»Спортивное питание вы можете купить на decathlon.ru»/>
С более информативное описание будет лучше.
Исправленный description:
<meta name=»description» content=»Качественное спортивное питание предлагает компания Decathlon. Мы гарантируем низкие цены, большой выбор и помощь с вы- бором протеина, аминокислот и других спортивных добавок»/>
В 2020 году алгоритмы поисковой системы Гугл могут игнорировать описания страниц. Вместо заготовок в выдаче показывают выдержки из статьи, считая их более отвечающими потребностям пользователя. Если вы хотите, чтобы читатели видели подготовленный текст надо делать специальные указания в коде страниц.
3.4. Применение микроразметки Schema.org
Взаимодействие с поисковыми системами становится все более автоматизированным. Например, некоторые виды исправлений не воспринимаются краулерами, если реализованы вручную. Семантическая разметка Schema наиболее популярна. Она прямо влияет на результаты поискового продвижения и «нравится» поисковикам. Ведущие западные поисковые системы (Гугл, Яху и т.д.) решили считывать дополнительные сведения с проиндексированных веб-ресурсов. Если владельцы (представители) этих площадок могут специальным образом предоставить соответствующую информацию («подпишут», а фактически «разметят» её) для ботов. Позже к этим поисковикам примкнул и Яндекс.
Подобная семантическая разметка (специальное описание для ботов) была систематизирована и стандартизирована на отдельном веб-ресурсе, а именно schema.org. Опираясь на имеющиеся тут рекомендации, любой вебмастер может применить микроразметку, чтобы в результатах выдачи помимо простого текстового фрагмента потенциальные пользователи видели намного больше грамотно структурированной информации.
Сайты, которые применяют микроразметку Schema, при общих равных условиях получают преимущество при ранжировании. То есть они находятся выше своих конкурентов, которые её не используют. К тому же грамотно структурированный сниппет выглядит более информативно, а значит и показатели кликабельности ссылки в органическом поиске, как правило, повышаются.
Созданный с помощью микроразметки Schema.org:

Обычное описание, созданное поисковиком самостоятельно, без использования дополнительных данных семантической разметки:

Первый вариант предоставляет только больше необходимой информации, она хорошо структурирована, позволяет сразу перейти в тот раздел, который интересен пользователю и т.д.
Рассмотрим ещё один интересный пример применения микроразметки Schema.org.
Предположим, вы занимаетесь продажей обуви и спортивных кроссовок. Чтобы информация о конкретных предлагаемых моделях была наглядней и способствовала переходам в ваш интернет-магазин, нужно для отдельных карточек товаров добавить семантическую разметку.
Мы выделили те элементы, которые отличают код с микроразметкой Schema.org (желтым выделено начало атрибутов семантической разметки):

Элемент <article class=»mainContent» itemscope itemtype=»http://schema.org/Product»> говорит о том, что на сайте используется микроразметка и это команда для поисковых ботов собирать дополнительные сведения об описании конкретного товара с учетом определенных правил.
С помощью атрибута itemprop=”name” указывается то, где ботам брать название товара (в соответствии с примером, это КРОССОВКИ NIKE ZOOM SPEED TR3). Дополнительно можно применять атрибут itemprop=”description”, который станет руководством о том, где брать описание товара (в нашем примере не используется), itemprop=»brand» и itemprop=»productID».
Также указывается рейтинг конкретного товара:
<meta itemprop=»ratingValue» content=»5″>, а также общее количество отзывов о данных крос совках: <span itemprop=»reviewCount»>Оценок — 1</span>.
Дополнительно можно прописывать цену и факт наличия/отсутствия данного товара, для чего используется itemprop=”price” и itemprop=”availability”
Все значения для атрибутов itemprop являются стандартизированными, то есть строго определены и прописаны на веб-ресурсе Schema.org. Благодаря этому поисковики легко найдут информацию, распознают её и смогут продемонстрировать в выдаче. Считав микроразметку с данного веб-ресурса, Гугл изменил сниппет и в результатах выдачи пользователи видят не просто ссылку и описание, но и дополнительную информацию — рейтинг и число отзывов (также можно настроить вывод сведений о цене, с учетом акций, наличие товара и т.д.):
В первом результате, где есть дополнительные сведения о товаре, предоставлено больше полезной для потенциального покупателя информации.

Чтобы обеспечить дополнительные преимущества при поисковой раскрутке, мы рекомендуем оформить хотя бы несколько важных страниц (главную, страничку контактов) с использованием разметки Schema.org.
С подробными инструкциями вы можете ознакомиться на самом сайте Schema. Если же у вас возникают сложности с микроразметкой, то мы готовы помочь вам в данной работе. Просто свяжитесь с нашими специалистами по любым предложенным контактам на сайте.
Нужно проверить предоставление URL-адресов всех страничек веб-ресурса, подготавливаемого к SEO. В идеале необходимо добиться единообразия, то есть независимо от числа директорий и поддиректорий, все «Урлы» должны быть схожими по внешнему виду:
1. Если решено применять слеши в адресе, то это должно быть реализовано одинаково для всех страниц.
Правильно: http://simple.ru/products/ и http://simple.ru/brands/ или же http://simple.ru/products и http://simple.ru/brands.
Неправильно: http://simple.ru/products/ и http://simple.ru/brands.
Либо слеши есть в конце адреса везде, либо не используются нигде. Для одних адресов ставить, а для других — нет, ошибка.
2. Смешивать разные символы — латиницу и кириллицу — нельзя. Такого рода ошибка характерна для многих веб-ресурсов, которые размещены в доменной зоне .рф:
Правильно: http://simple.ru/catalog/obuv и http://пример.рф/каталог/аксессуары. Неправильно: http://simple.ru/catalog/обувь и http://simple.ru/каталог/obuv.
3. В идеале в URL-адресах внутренних страничек веб-сайта не используются различные специальные символы, вроде знака равно, «собачки», знака вопроса, & и т.д. Причина желательного отказа от них — возможность некорректной обработки.
Заняться проверкой «Урлов» всех внутренних страничек ресурса стоит сразу же после того, как подготовлена карта сайта. В этом случае процесс будет удобнее и потребует меньше времени.
В свое время технический инженер поискового гиганта Гугла, Мэтт Каттс советовал всем веб-мастерам создавать для своих ресурсов карту — sitemap.xml. Фактически это файл в специальном формате, где приводится список всех страничек сайта.
Карта сайта полезна как целевой аудитории, так как упрощает процесс поиска необходимой ей информации (является дополнением меню и навигации по веб-ресурсу), так и поисковым ботам, которые опираясь на сведения в sitemap.xml быстрее, а главное правильно, добавляют странички сайта в индекс. Благодаря карте сайта поисковики грамотно определяют общую структуру веб-площадки, а время индексации сокращается.
Непосредственным пользователям карта сайта сегодня зачастую не нужна, если создана грамотная структура, предусмотрено хорошее меню и реализована простая навигация по веб-ресурсу. Несмотря на это использование sitemap.xml прямо влияет на SEO и его результаты. Учитывая, что создание карты не требует много сил и времени, выполнить соответствующую подготовку сайта к поисковому продвижению рекомендуется в обязательном порядке.
Самые популярные системы управления содержимым ( CMS) изначально предполагают возможность сгенерировать карту сайта или же имеют специальные плагины для этого. Если ваш «движок» не предполагает такой функции и/или специальных расширений, то процесс создания все равно не становится сложным. Есть сервис генерации карты сайта — https://www.xml-sitemaps.com/, где бесплатно можно сформировать файл sitemap.xml для ресурса, содержащего до 500 страничек.
После завершения процесса создания sitemap.xml, файл необходимо разместить в корневом каталоге веб-ресурса. Затем нужно сослаться на карту сайта в сервисах Вебмастера Гугла и Яндекса. В Я.Вебмастере сделать это можно в разделе «Индексирование», где есть подраздел «Файлы Sitemap». В Google Search Console перейдите в раздел «Сканирование» на вкладку «Файлы Sitemap». В самом верху имеется кнопка «Добавление/проверка файла».
Выполнив все эти действия, сгенерировав и указав поисковикам расположение карты сайта, вы даете сообщение их ботам о том, какие странички необходимо добавить в индекс. В свою очередь роботы, изучив файл, определят наиболее значимые страницы, учитывая иерархию и/или структуру ресурса, определят динамику обновления информации на сайте и т.д.
Данный этап подготовки к поисковой раскрутке включает в себя такие этапы:
6.1. Статус-коды
При открытии пользователем страницы вашего ресурса в браузере (как собственно и при начале сканирования сайта поисковыми ботами) сервер, где располагается сайт, отправляет в качестве ответа на запрос код статуса, предоставляя информацию о площадке и запрашиваемом URL- адресе.
Так, код 200 означает, что с веб-ресурсом и конкретной страницей все хорошо;
404 — это код несуществующей страницы;
503 — обозначение того, что сервер в данный момент недоступен.
Случаются ситуации, когда статус и его код отправляется неверно. К примеру, страничка работает и есть. Но пользователю или же поисковым ботам отправляется ошибка 404. Или же наоборот, страничка была удалена (уже не существует), а сервер выдает код 200. Корректность вывода статус-кодов необходимо обязательно проверить. Для этого используется файл .htaccess.
Наиболее важно правильно настроить 404-ую ошибку. Почему? Если определенная страничка есть, а сервер отправляет код-статус 404, то есть «намекает», что она не существует, то поисковые боты попросту не добавят её в индекс. А если она там была ранее — удалят из него.
Выполнить проверку кодов сервера можно в инструменте вебмастеров Яндекса. Для этого во вкладке «Инструменты», нужно выбрать пункт «Проверка ответа сервера». Там задается URl-адрес, тип робота и другие условия. Специальные приложения и плагины для проверки имеются и у отдельных браузеров, к примеру, Firebug у Firefox или Redirect Path в Chrome.
6.2. Кроссбраузерность
Убедитесь, что подготавливаемый к SEO-продвижению веб-ресурс правильно (и одинаково) отображается в различных браузерах. В идеале нужно обеспечить нормальное открытие и отображение во всех актуальных (версии, созданные до 2 лет тому) и пользующихся популярностью браузерах. Если не хотите устанавливать разные, в том числе не самые новые версии обозревателей, то просто воспользуйтесь удобным сервисом BrowserShots. Можно задать нужные браузеры и указать адрес сайта, после чего будет проведен тест на кроссбраузерность — сервис соберет скриншоты того, как выглядит главная страница веб-ресурса во всех выбранных версиях программ.
6.3. Кроссплатформенность (адаптивность)
Помимо открытия во всех популярных и актуальных браузерах, нужно проверить работоспособность ресурса на различных девайсах. Если раньше было достаточно ПК и ноутбука, то теперь сайт должен корректно работать на мобильных устройствах (планшетах, смартфонах) и даже на умных телевизорах. Выполнить проверку на кроссплатформенность позволит сервис Screenfly. Укажите адрес и тестируйте отображение при разных размерах и разрешениях дисплеев.
6.4 Скорость загрузки и оптимизация визуализации
Проверить то, как быстро пользователи получат первый бит или полностью увидят страницу, можно различными онлайн-сервисами. В том числе, на базе Гугл приложений. Лучше искать сервисы, которые показывают полный объем страницы, а также вес значимых элементов: картинки, видео, графики. Таким образом, вы сможете увидеть потенциал для исправления ситуации. Например, для картинок можно выбрать другие расширения, применить уменьшение или другие секреты настройщиков кода.
Дополнительно, Google обращает внимание на оптимизацию визуализации. Информацию считывает и обрабатывает краулер, но его алгоритмы “думают”, как человек (в каком-то приближении). Важна первично прорисовка страницы, если пользователь в потенциале видит, что документ важен и полезен, бот савит “+”.
Одна из самых распространенных ошибок, встречающихся на большинстве веб-ресурсов (в том числе тех, что уже продвигаются в Интернете), это отсутствие правильной настройки 301-го редиректа (переадресации) с домена, который содержит в наименовании www, на домен без него или же наоборот.
Вам следует определиться, какой именно вариант адреса веб-ресурса станет основным, www.simple.com или просто simple.com. После этого, используя файл .htacces необходимо сообщить поисковым ботам об этом.
Поисковики нередко считают один и тот же сайт, но с www и без, как разные веб-ресурсы. В результате либо www.simple.com, либо simple.com могут вместе попадать в выдачу и создавать дополнительные сложности для продвижения. Кроме того, повышается риск санкций за дубли, что ещё в большей степени затрудняет эффективную работу по раскрутке в поиске.
Чтобы подобного не случилось, нужно в обязательном порядке настроить переадресацию (используется 301-й редирект) с www.simple.com на simple.com или же наоборот (это не принципиально), хотя сейчас лучше использовать более простой вариант без www. И забывать об этом не стоит.
Оценить корректность настройки зеркал сайта поможет Я.Вебмастер. В сервисе вебмастеров кликните на кнопку «+» — для добавления нового веб-ресурса. В соответствующей строчке укажите адрес сайта, который является не основным, так, если simple.com — основной, то прописываем www.simple.com. Если после нажатия на кнопку «Добавить» появляется сообщение «Это не главное зеркало сайта simple.com. Робот индексирует только главное зеркало», то 301-й редирект настроен верно.
Если имеющихся у вас знаний недостаточно, и вы не уверены, что способны правильно настроить 301-й редирект своими силами, то лучше делегируйте эту работу профессионалам.
До начала работы по SEO необходимо убедиться в том, что веб-ресурс удобен для пользователей. Прежде всего, нужно проверить навигацию, от которой прямо зависят поведенческие факторы (время пребывания посетителей, количество открытых страниц, число отказов и т.д.). А они в свою очередь непосредственно воздействуют на позиции сайта в результатах выдачи.
Популярная проблема, которая является одной из серьезнейших, — это использование графического меню. В отличие от текстового, тут применяются картинки. Если у вас используется такое меню, то обязательно пропишите для каждого изображения текст в теге alt.
Так, если это картинка с кроссовками для бега (клик по ней ведет на раздел с соответствующими товарами), то в качестве альтернативного текста, который будет показан в случае, когда изображение не загрузится, может использоваться следующее: «Кроссовки для бега: ассортимент». Соответствующий код выглядит так:
<img src=’адрес’ alt=’Кроссовки для бега: ассортимент’>.
Ещё более правильным решением будет переработать меню, то есть вместо графического сделать его текстовым. Вероятно, в данном случае придется менять дизайн, зато поисковым системам эти изменения придутся по душе. Ещё одна рекомендация — прописать ключевые слова в пунктах меню.
Использование тега alt — обязательное требование не только для графического меню, но и для всех имеющихся на веб-ресурсе изображений.
- этот текст увидит пользователь, который отключил отображение графики в браузере;
- благодаря содержимому alt поисковые боты будут понимать, что же изображено на картинке.
Результат: текстовое описание будет проиндексировано. В ответ на соответствующий запрос изображение с сайта будет показано в выдаче по картинкам, что, обеспечит дополнительный трафик.
К текстовому и другому содержимому веб-ресурса сегодня предъявляется немало требований. Оценить его качество стоит с точки зрения следующих важнейших аспектов:
9.1. Изюминка
Чем оригинальнее, актуальнее, полезнее для целевой аудитории содержимое вашего сайта, тем лучше к нему будут относиться как непосредственные пользователи, так и поисковые системы. Текст на сайте должен быть переведен с непонятного языка на язык пользователя, даже если все конкуренты пишут сложные тексты, это не значит, что такой текст хочет читать ваш клиент. Мы крайне рекомендуем учитывать этот факт при подготовке текстов для страниц ориентированных на большой круг потребителей вашего продукта.
О технической уникальности текстов большинство уже хорошо знает: эра копипаста уже в прошлом и наполнять свои ресурсы за счет копирования текстов у конкурентов никто не станет. Но просто уникальности уже недостаточно. Правило, что уникальный контент — это автоматический пропуск на вершину поисковой выдачи, стало мифом. Публикуемые статьи и материалы должны быть актуальными, полезными, оригинальными. В них должна быть изюминка, отличающая данный контент от того, что предлагают другие.
Что такое полезность текста?
Поисковые системы умеют определять добавочную ценность контента. Если она фактически отсутствует (другими словами продублировано то, что сказано другими уже 5-10-200 раз), то оказаться в ТОПе выдаче будет крайне сложно.
Собственно термин «полезность» — это маркетинговый элемент. Так, маркетологи убедили всех, что любому бизнесу нужно уникальное торговое предложение, которое выделит их на фоне конкурентов, сделает их ценнее и полезнее в глазах целевой аудитории. Свое УТП должно быть и в контенте на сайте, чтобы поисковик решил расположить ссылку на страничку с конкретной публикацией выше сайтов-конкурентов. Если у вас написано то же самое, что и на сотнях других сайтов, пусть и уникально технически, то повышать позиции при ранжировании поисковые системы не будут.
Дополнительно, с точки зрения SEO, хороший текст — это оптимизированный текст, то есть с ключевыми словами. Их надо держать в уме создавая материалы, равномерно распределять по контенту, не злоупотреблять, чтобы это не сказывалось на читабельности и понятности, не вызывало отторжение у пользователя.
Собственно контент — наиболее важное, а ключи, их частотность, прямые или непрямые вхождения — вторично.
Конкретность для ЦА и нацеленность контента на результат
Первое, что интересно потенциальному клиенту — это ваши товары, услуги или же полезная информация, в поисках которых он и кликнул по ссылке в выдаче. Дайте сразу эту информацию о товарах или услугах, нужные ответы на имеющиеся вопросы. Нет необходимости длительных вступлений, приветствий и т.д. Не размещайте банальные, избитые и бесполезные фразы.
Поближе к хедеру (шапке веб-ресурса) дайте основную информацию: «Продажа того-то и того-то, доставка, консультации, установка, телефон такой-то, контактные данные такие-то».
Если у вас онлайн-бизнес, сайт электронной коммерции, то вам нужны продажи! Упростите общение с потенциальным клиентом, скажите сразу, что вы предлагаете и как с вами связаться — прежде всего, телефонный номер и адрес офиса (если товар обычно хотят посмотреть). Не лишним будет сразу указать график работы, другую дополнительную информацию, чтобы пользователь не ушел к конкуренту, после безответного звонка.
9.2. Читабельность
Второй важнейший аспект содержимого на сайте — то, насколько хорош он с точки зрения визуального восприятия. Для текстов это принято называть читабельностью. Насколько контент читабелен? Проверяем по следующим критериям:
1. Объём текста не слишком велик (раньше рекомендовалось ограничиться 2.5 тысячами знаков, но сейчас в тренде и лонгриды, но их важно правильно оформлять, разбавлять картинками, списками, подзаголовками и т.д.).
Сплошные абзацы текста никто читать не будет. Большие текстовые фрагменты вызывают лень и страх. Так, даже если с точки зрения смысла и качества все в порядке, большие тексты нужно правильно оформлять или же придерживаться правила «краткость — сестра таланта», стараясь донести информацию до читателя без огромных «простыней» символов.
2. Используется средний по размеру, приятный шрифт (14 или 16-й, Tahoma или Arial).
Вчитываться в мелкие символы никто не хочет. Слишком большие буквы так же вызовут отторжение. Важно, чтобы единообразной была и стилистика контента, поэтому в рамках одной публикации лучше не пестрить разными шрифтами. В идеале используется один, а что-то важное выделяется курсивом, подчеркиванием или жирным. Допустимо 2 вида шрифта на страничке, но не больше.
3. Предложения простые и понятные.
Лучшее предложение — короткое и ясное. Многие пользователи сразу же утрачивают интерес к чтению, если им одно за другим попадаются сложносочиненные и сложноподчиненные предложения.
4. Абзацы небольшие — в идеале до 4-6 строчек
Если абзац больше, то многие начинают читать его по диагонали или же пропускают.
5. Грамотно расставлены все смысловые акценты
Добавить читабельности текстам помогают «смысловые крючки». Их целесообразно выделять в статьях и публикациях, для чего используется шрифт, цвет, списки, специальные рамки, изображения и т.д.
9.3. Результативность
Тексты и другой контент на сайте нужен для определенных задач. В интернет-магазине и площадке, специализирующейся на предоставлении услуг, он должен быть продавцом. На результативность текстов влияют следующие аспекты:
1. Текст решает конкретную задачу.
Любая статья или описание товара/раздела/услуги в идеале преследует четкую цель. Это может быть увеличение продаж, повышение притока клиентов, улучшение имиджа компании, распродажа имеющихся на складе остатков и т.д. Не стоит рассеивать внимание целевой аудитории, пытаясь решить несколько задач одновременно.
2. Контент пишется для конкретной аудитории.
Нельзя написать текст о кроссовках, который будет одинаково ценен и полезен профессиональному спортсмену, любителю и девушке баскетболиста, решившей сделать ему подарок. Определитесь, для кого данный текст, изучите запросы данной аудитории и с учетом этого создайте публикацию, отвечающую на них.
3. Сделан упор на тех выгодах, которые ждут клиента, если он станет сотрудничать с вами / покупать у вас.
Это то самое уникальное торговое предложение, с конкретными выгодами и преимуществами. То, что предлагаете вы, не должно быть у конкурентов. В одном случае — это цена, в другом — эксклюзивные товары, в третьем — особенный сервис (скорость доставки, помощь с выбором, расширенная гарантия и т.д.).
4. В конце текста есть призыв к действию (звоните, покупайте, заказывайте) и контактные данные (наличие телефонов в «подвале» страницы — не в счет).
В конце любой публикации на коммерческом сайте нужно побуждать целевую аудиторию к конкретным действиям. Прежде всего, это покупка, заказ, звонок и т.д. В крайнем случае можно посоветовать почитать другие материалы, призывать задавать вопросы, обсуждать материал в комментариях и т.д.
Если вы говорите — «звоните нам», то не лишним разместить телефонный номер, если предлагаете почитать что-то ещё — дайте ссылки. Под статьей также может быть форма обратной связи, адрес e-mail и т.д.
9.4. Привлекательность
Контент на сайте должен вызывать интерес к прочтению. Понять, насколько он привлекателен для читателя поможет следующее:
1. Не используются сложные термины, аббревиатуры и сокращения
Чтобы показаться экспертом в своей области, многие пишут статьи с использованием профессиональной терминологии, неоднозначных сокращений, сложный аббревиатур. При этом не учитывается, что сам клиент не обязан быть насколько же информированным и разбирающимся в теме (исключением будет лишь случай, когда в качестве целевой аудитории для конкретной публикации выбраны профильные специалисты с определенным багажом знаний). Так, если читателю непонятны слова и сокращения, то он может отказаться от чтения и решить поискать информацию у конкурентов.
Заменяйте сложную лексику на понятные синонимы, прежде чем использовать аббревиатуру сперва распишите полное название, сделайте сноски с пояснениями, если избежать определенных терминов вообще нельзя.
2. Текст лишен формализма, шаблонных фраз, канцеляризмов
Есть много фраз, которыми уже не просто нельзя привлечь целевую аудиторию, а можно легко вызвать отторжение и желание покинуть страничку. «Только мы», «только у нас», «уникальный продукт», «лучший товар», «широкий ассортимент», «низкая цена» — эти и подобные заезженные лозунги использовать не рекомендуется.
3. Оперируйте конкретикой, точными цифрами, фактами
Наилучший эффект с точки зрения привлекательности контента для читателя оказывает конкретная информация. Людям интересны точные цифры, достоверные факты. Им лучше сразу отвечать, что, где и когда, а не лить воду.
Говорите языком цифр и конкретики. Скидка 11%, доставка в 48 часов, опыт работы 3,5 года, вместо «хороший дисконт», «оперативно доставим», «богатый опыт».
4. Ошибок в тексте нет
Присутствие орфографических, синтаксических, пунктуационных, логических ошибок, опечаток любого вида крайне негативно влияет на контент. Это сильно обесценивает публикацию, независимо от того, насколько в остальном она полезна, читабельна и привлекательна.
9.5. Уникальность
О вопросе технической уникальности мы уже вспоминали в самом начале данного раздела. Она остается основополагающим фактором, о котором нельзя забывать при работе с контентом на веб-ресурсе. Как же проверить являются ли тексты на сайте уникальными?
Если вам нужен конкретный совет, какой программой для проверки уникальности пользоваться, то мы предлагаем два хороших варианта. Это сервис c.topodin.com — полностью бесплатный продукт, для пользования которым не потребуется даже регистрация (одновременно тут выполняется проверка орфографии (не безупречная), определяется водность и заспамленность текста (частота вхождения ключей). Есть неплохой инструмент на etxt.ru. Тут можно скачать как программу на персональный компьютер (скачивается по клику), так и выполнять проверку в режиме онлайн (требуется регистрация на сайте). Принцип работы сервисов и программ антиплагиата прост — копируете текст в соответствующее окно и нажимаете клавишу «проверка». После окончания анализа вы получите результат — степень уникальности указывается в процентах, а все неуникальные фрагменты текста выделяются заливкой другого цвета.
Нужно ли, чтобы все тексты на сайте были на 100% уникальны? В идеальном случае это желательно и рекомендовано. Но поводом для паники показатель в 85-90% также не является. В отдельных тематиках подготовка на 100% уникальных публикаций крайне затруднительна (к примеру, в юриспруденции, где хотя бы сами названия законов и постановлений нужно копировать, а не заменять синонимами. Они же бывают достаточно длинными). Подобное характерно также и для очень популярных ниш, где названия товаров, фирменных технологий и прочих терминов дублируются на множестве сайтов.
Если запланировано поисковое продвижение сайта по коммерческим запросам (то есть таким фразам, которые прямо связаны с продажами товарных позиций, предложением услуг и т.д.), то присвоение региона веб-ресурсу является крайне желательным и может поспособствовать продвижению поближе к ТОПу выдачи.
В хедере (шапке) сайта целесообразно указать сведения о тех областных центрах, городах и прочих населенных пунктах, где функционирует ваш онлайн-бизнес.
На страничке «Контакты» следует перечислить не только все филиалы и представительства, которые имеются у компании, но и дать подобные контактные данные для каждого — телефоны, физические адреса, e-mail и т.д.
Если у вас есть возможность доставлять заказы по всей территории страны (сотрудничаете с транспортными компаниями и почтовыми сервисами), то дайте соответствующую информацию потенциальным покупателям в видном месте. Та же шапка сайта подойдет. В случае, когда ваш онлайн-бизнес является локальным (работаете в конкретном регионе или даже районе большого города), то также сообщите об этом в хедере и используйте формат ключевых слов «фраза + город», «фраза + район», «фраза + улица/микрорайон/станция метро» и т.д.
Все эти действия помогут пользователям и поисковым ботам понять, где вы оперируете, что предлагаете целевой аудитории. Дополнительно рекомендуется дать ещё одну подсказку — разместить бизнес в Я.Картах и на Google Maps. Также не лишним будет создать аккаунты в Я.Справочнике и Google Мой бизнес. В результате потенциальным клиентам будет проще найти вас и ваш сайт в Интернете, а это, в свою очередь, обеспечит дополнительный целевой трафик.
Заключение
Мы собрали вместе важные критические моменты, которые помогут грамотно подготовить веб-ресурс к продвижению и сделать все последующую SEO работу более эффективной.
Чтобы оценивать результаты поисковой раскрутки, обязательно воспользуйтесь бесплатными сервисами статистики от ведущих поисковиков — Гугл Аналитикс и Я.Метрика. С помощью данных инструментов можно изучать поведение пользователей, своевременно находить узкие места и устранять их. Помните, что чем дольше длится сессия посетителя на сайте, чем чаще он снова возвращается на веб-ресурс, тем выше уровень лояльности поисковых систем к данной площадке.
Вторая рекомендация — создать аккаунты веб-ресурса в сервисах вебмастеров — Гугла и Яндекса. Тут представлены подробные сведения о текущем состоянии веб-ресурса, наличии критических ошибок, общей его работоспособности и т.д. Тут же можно «помочь» поисковым ботам с индексацией и ранжированием — можно указать адреса, тематику (сферу деятельности) и т.д. В результате странички ресурса быстрее окажутся в индексе, а сайту будет присвоен необходимый регион продвижения.
Если в процессе подготовки веб-ресурса к SEO возникают любые вопросы или сложности, то вы всегда можете связаться с нашими оптимизаторами и сеошниками. Для этого просто напишите нам. Мы обязательно ответим, поможем, дадим советы.
Не забывайте, веб-ресурс нуждается в постоянном, систематическом развитии. Время от времени нужно возвращаться к тем 10 пунктам, которые мы привели в данной книге, и снова проводить оценку/подготовку сайта, актуализируя информацию и учитывая все новые требования и рекомендации поисковиков по оптимизации.
Нужно больше полезной информации по SEO?
Обращайтесь за консультацией в наш онлайн чат и по телефону.
- Почитайте интересные тематические публикации в нашем блоге (там же вы найдете информацию о самых интересных конференциях, выставках, вебинарах и прочих мероприятиях по интернет-маркетингу, которые стоит посетить).
- Подружитесь с нами в социальных сетях, чтобы не упустить из виду что-то важное.
- Почитайте другие наши книги, к примеру, о раскрутке бизнеса на Западе, последний SEO-чеклист и современное руководство по SEO копирайтингу.
Мы также можем рекомендовать к прочтению инструкцию Google для вебмастеров, в которой использован интересный свежий подход к реализации процесса продвижения сайта в поиске.
интернет рекламы
По статистике Ростсайт 90% компаний не знают алгоритма ~ по достижению высокого количества заявок из Интернета.
SEO-продвижение, контекстная реклама, таргет – эти ~ инструменты должны работать на полную.
Развитие, усложнение алгоритмов поисковых систем усиливает значение факторов ранжирования. В итоге поисковая выдача качественно меняется для пользователей.
В работе используется алгоритм TF-IDF - определение веса запросов. Проверяем LSI-релевантность - естественность изложения относительно содержания страницы.
Грамотная кластеризация поисковых запросов ускоряет сканирование страниц. Применяем методы анти-каннибализации, где это требуется.
Адаптируем текст под требования EAT, улучшаем качество страниц для прохождения алгоритма YMYL (документы часто проверяются асессорами) и коммерческие свойства сайта.
Если ваша верстка быстрее, чище, понятней для поиска система увеличить краулинговый бюджет, что даст дополнительное время на индексацию страниц.
Увеличение числа качественных ссылок, появление соц.сигналов с упоминанием бренда улучшить репутацию бренда, увеличить вероятность повторных покупок.












Рекламные или маркетинговые кампании досконально прорабатываются с целью получения максимальной прибыли от инвестиций. В процессе продвижения взвешенно подбираем какое воздействие оказать на те факторы, которые окажут больше пользы для ваших клиентов и сайта. Наша общая цель больше вкладывать в более продуктивные каналы для стабильности в кризис. Наши специалисты уже нашли лучшие варианты для повышения продающих качеств вашего веб-проекта.
Корректируя адаптивную верстку в соответствии с обновлениями алгоритмов поиска, прилагая усилия в написании актуальных статей с адаптацией под search engine algorithm RankBrain и Палех, адаптируя сайт под EAT и YMYL метрики мы добиваемся качественно нового уровня относительно тех сайтов, которые вчера ранжировались выше вашего интернет-магазина, коммерческого проекта, портала или персонального лендинга.

- Отсутствия анализа деятельности конкурентов •
- Реклама зачастую оказывается нерентабельной •
- Отсутствие мобильной версии •
- Работа с социальными сетями неэффективна •

- • Сайт имеет яркий, запоминающийся дизайн
- • Число заявок растет с высокой скоростью
- • Реклама затрагивает всю целевую аудиторию
- • Проект готов к новому уровню бизнеса
- • Конкуренты злятся, но тщетно
Раскрутка сайта в Москве делится на 8 частей от всего объема работ. Достижение нужного результата на каждом коротком этапе вносит свой вклад в успешное завершение проекта.
Изучение вашего сегмента рынка в интернете. Определение лидеров ниши и ближайших конкурентов. Анализ лучших сайтов в сфере с позиций поисковых систем: общие сведения о структуре, семантике, интерфейсе, подключенных сервисах. Технический и SEO аудиты, определение приоритетов пользователей.
Разработка стратегии раскрутки, определение первоочередных задач, составление технического задания с позиций SEO-специалистов и одновременно маркетологов. Объединение представителей разных отделов позволит быстрее достичь нужного результата, благодаря отсутствию противоречий в постановке задач и шаблонных способов решения.
Задания для копирайтера, контент-менеджера, дизайнера, верстальщика и разработчика будут сразу направлены на достижение бизнес-целей. Такой подход повысит продающие качества сайта.
Подготовка страниц сайта к индексации и показу пользователям. Улучшение структуры проекта, работа с каталогами сайта, усовершенствование прочих качеств, попадающих в факторы ранжирования.
Работа с юзабилити: улучшение дизайна и упрощение интерфейса, внедрение недостающего функционала, написание и добавление на страницы продающих триггеров, ожидая в результате роста конверсий.
Написание и публикация продающих уникальных текстов для посадочных страниц сайта. Заполнение контентом карточек товаров: фото, видео, обзоры, инструкции.
Тексты, написанные нашими копирайтерами по согласованному ТЗ, нравятся пользователям и поисковым системам.
Усиление SEO текстов путем оптимизации Title, Description, заголовков, прочих структурных фрагментов.
Разработка и реализация перелинковки по релевантным запросам, написание скриптов, внедрение системы автоматизации процессов для сайтов с большим числом страниц (информационные порталы, новостные сайты, интернет-магазины).
Оптимизация скорости загрузки, изображений. Проверка валидации кода. Перенос на защищенный протокол HTTPS.
Контроль позиций сайта, его видимости в поисковой выдаче после внедрения изменений. Дальнейшее наполнение страниц проекта продающими статьями.
Формирование и развитие ссылочного профиля, поиск трастовых, авторитетных доноров для размещения ссылок на ваш сайт.
Увеличение краулингового бюджета, формирование положительной репутации в глазах поисковых систем, расширение охвата целевой аудитории.
Сбор и анализ данных о поведении пользователей на страницах проектах. Выявление причин отказов от покупок, увеличение конверсий и продаж.
Обеспечение работоспособности сайта на протяжении всего срока действия договора. Добавление услуг, товаров, бонусов. Выполнение прочих доработок, ведущих к быстрейшему решению бизнес-задач клиента.
Разработка и реализация перелинковки по релевантным запросам, написание скриптов, внедрение системы автоматизации процессов для сайтов с большим числом страниц (информационные порталы, новостные сайты, интернет-магазины).
Обучение персонала клиента работе с интерфейсом разработки.

- • Корпоративный сайт
- • Туризм

- • Корпоративный сайт
- • Логистика

- • Корпоративный сайт
- • Туризм

- • Интернет-магазин
- • Розничная торговля

- • Корпоративный сайт
- • Бухгалтерские услуги

- • Интернет-магазин
- • Упаковка и полиграфия

- • Корпоративный сайт
- • Кафе и рестораны

- Создание сайта для малого и среднего бизнеса: сайт-визитка, корпоративный сайт, landing page, сайт-каталог или интернет-магазин.
- Привлечем поисковый трафик за счет SEO продвижения и контекстной рекламы.
- Займемся продвижением в социальных сетях, а также настроим таргетированную рекламу.
Нам близки проблемы потенциальных клиентов. Сегодня в конце 2020 года становится невозможным игнорировать пандемию, постоянно нависающую угрозу карантина. Обсудим это вместе.
Это не кризис, а новый этап развития
На фоне исчезающих брендов, есть корпорации, которые выглядят очевидными лидерами. Пандемия COVID-19 и почти всеобщий мировой карантин не пошатнули их позиций, напротив, усилили влияние и позволили обогатиться.
Подобных результатов достигли как гиганты рынка, так и бизнесы среднего, малого уровня. Пути достижения были разными. Лучшим примером служат компании, которые не испугались карантина и новых волн Пандемии, продолжали вкладывать в развитие собственных сайтов и делают это сейчас.
Это очевидно - ориентация среднего и малого бизнеса перенеслась на покупателей, готовых совершать покупки прямо сейчас. В этом факте есть два неоднозначных момента:
отказ от работы на ранних этапах Воронки Продаж может привести к сокращению охвата аудитории;
возникновение задела между конкурентами: кто-то продолжает вкладываться в интернет-маркетинг по полной, как и до кризиса;
наверстать упущенные позиции потом будет трудно, так как условный список лидеров формируется уже сегодня.
Что же делать прямо сейчас?
Для поиска целевых пользователей существуют вполне конкретные инструменты, которые применяются в работе специалистами. Поэтому утверждение о том, что “кризис” в бизнесе - необходимость что-то менять, кажется вполне точным.
По факту, онлайн торговля вышла на пик популярности. В пустующих нишах и по запросам популярных у пользователей, но не востребованных ранее, решается, кто быстрее займет лидирующие позиции. Речь идет не об отказе от ведения предпринимательской деятельности, а о поиске новых форматов для продаж: неожиданных, бросающих вызов, подогревающих желание.
Кризис, охвативший мир, когда-то закончится. Для многих, кто сидел и просто наблюдал за его развитием, начнется настоящая паника: ведь придется нагонять упущенное бездействием. Предприниматели, работающие сегодня над формированием и улучшением репутации, продвижением сайта, останутся в выигрыше дважды:
сегодня, достигая роста продаж;
завтра, ведь “подвинуть” лидера ниши будет не просто.
Комплексное продвижение сайтов позволит осуществить задуманное с большей гарантией и более высоким уровнем возвратности вложенных средств.
Важный момент: работы по продвижению и рекламе в Интернет рассчитывается на срок от 6 месяцев. Значит, через полгода от начала сайт выйдет на уровень продаж до кризиса и начнет возвращать упущенную выгоду. Далее проект не затухает, в отличие от краткосрочных методов рекламы в интернете, поисковая оптимизация гарантирует длительность эффекта. Причем если сайт продолжать развивать собственными усилиями или с помощью профессионалов, удерживать позиции в ТОП-1 и продающие свойства получится на протяжении 2-3 лет. Как результат выход из мирового кризиса будет комфортным, ведущим к большим перспективам. Тогда как индивидуально критического периода может и возникнуть, благодаря вовремя предпринятым действиям.
Оптимизация расходов
Кризису характерно появление компаний готовых урезать цены за счет сокращения штата сотрудников. Подобные меры чреваты ухудшением качества услуг. Сфера интернет-маркетинга, IT, консалтинга - не исключение.
Клиенты получают дополнительную возможность для проверки будущего исполнителя заказа. Поиск бренда на досках-объявлений и биржах трудоустройства дает информацию о настоящей ситуации с кадрами: условия работы, зарплата, требования, предъявляемые к соискателям. Компании, где отказываются от квалифицированных кадров, пытаются передать проекты в руки “начинающих”, теряют доверие в глазах клиентов. Заказчики, которые не успели произвести проверку, в будущем рискуют остаться с сайтом, не поддающимся эффективному продвижению, содержащим массу ошибок.
Мы отказались от стратегии увольнений квалифицированных кадров в пользу студентов и фрилансеров, как и от сокращения штата сотрудников. Ценовая политика компании сохраняет выбранную линию. Услуги Топодин в среднем на 5-10% ниже, чем у конкурентов. Но понимая, что время тяжелое для всех – готовы делать больше с тем же высоким качеством.
План работ по проекту
Изменения, которые происходят в поисковых системах, заставляют начинать SEO сайта с более глубокого изучения ниши клиента. Для успеха нужны план работ и прогнозы на ожидаемый результат.
На первом этапе работы происходит знакомство с клиентом и его сайтом. Нам необходимо: согласовать цели проекта, бизнес-модель, уточнение целевой аудитории, получить нужные доступы для оказания услуг. На старте изучают состояние поисковой выдачи по наиболее актуальным запросам для сайта клиента. Это дает понимание ситуации в продвигаемых системах. Как много размещается рекламы по самым популярным и общим ключевикам, наличие других “примесных” ссылок в выдаче. Например, колдунщиков.
Технический отдел определяется с текущим состоянием сайта, проводит аудит по чек листу. По результатам составляют список работ, которые окажут быстрейшую и максимально эффективную помощь уже сегодня. Подразумевается обязательный сбор семантического ядра, кластеризация ключевых фраз. Составление обширного списка минус-слов для лучшей настройки рекламных кампаний. Изучается история сайта, ранжирование в поисковых системах, наличие или отсутствие фильтров поисковиков. Рассматривается качество и объемы ссылочного профиля. Проводится конкурентная разведка, проверка структуры сайта, выявление параметров, мешающих быстрому выходу в ТОП.
Поэтапное выведение сайта в ТОП поисковых систем. Настройка служебных файлов, написание микроразметки, подготовка страниц к сканированию ботами.
После предварительных работ по сайту и заключения договора с клиентом начинается продвижение по запросам, которые дают быстрейший и максимально эффективный результат. Над проектом работает сразу несколько специалистов: верстальщик, вебмастер, копирайтер. Производится поэтапная оптимизация сайта. Включая, исправление технических ошибок, создание корректной карты сайта, ускоренная индексация обновлений, настройку региона (или регионов) продвижения, улучшение юзабилити проекта для людей.
Корректируются метатеги по новым требованиям поисковых систем (сокращение, удаление дублей и пустых Title или Discription). Написание микроразметки для расширенных сниппетов.Обновление заголовков, подзаголовков целевых страниц, проведение быстрой индексации внесенных изменений. Оптимизация под сканирование поисковым ботом и скорости работы. Ведется работа над увеличением краулингового бюджета. Уменьшение размеров кодов CSS и/или JavaScript, удаление не используемых фрагментов. Адаптация всех типов контента под быструю загрузку.
Обеспечиваем скорейшую индексацию нужных страниц. Используем служебные файлы, чтобы управлять приоритетами сайта в отношении посадочных страниц.
Проблемы в работе сайта отражаются на его индексации в поисковиках. Некоторые ошибки видны по аналитическим отчетам. Там же есть данные о количестве проиндексированных страниц и упоминаний сайта (ссылок на его страницы). Мы имеем возможность исправить выявленные адресные проблемы. Это: неверная переадресация; выполнение индексации несмотря на запрет в robots.txt, плохая перелинковка. Проводится настройка инструментов вебмастеров поисковых систем Google Search Console и Яндекс.Вебмастер.
В поисковой системе Google существуют показатели, определяющие техническую корректность и качество страниц сайта. Мы оптимизируем параметры, влияющие на загрузку: First Contentful Paint (FCP); Largest Contentful Paint (LCP); First Input Delay (FID); Cumulative Layout Shift (CLS). Это уменьшение времени прорисовки и быстрейшее появление данных страницы полностью. Применяем технологии моментальной загрузки страниц. С помощью специальных тегов (
Мы решим задачу по реализации мультиязычности самым выгодным способом для клиента, учитывая техническое состояние сайта, поставленные цели и бюджет.
Для сайтов, работающих на мультиязычной основе, требуется выполнение правильной языковой разметки. Наши сотрудники определяет число используемых языков, проанализируют корректность применения каждого из них. Устранят обнаруженные ошибки, ускорят индексацию исправлений. Там, где есть необходимость определяется лучший способ для реализации мультиязычности: покупка дополнительных доменных имен или настройка поддоменов, создание модуля с категориями и папками. В последнем случае сайт получит вес каждой языковой версии.
Микроразметка влияет на объемы передаваемой информации поисковым ботам, лучшее оформление данных для пользователей. Мультиязычные сайта часто оказываются много региональными. Для таких проектов требуется правильная настройка обоих форматов (языка и региона). У нас большой опыт работы с подобными сайтами и мы качественно решим поставленную задачу. Наши сотрудники выполнят необходимые аналитические работы, исправление выявленных ошибок в микроразметке, ускорение индексации. Дополнительно проведут аудит результатов, полученных по факту внесенных изменений.
Оптимизированные под требования поисковых систем статьи, интересные для пользователей - мощный инструмент продвижения в руках оптимизаторов.
Наполнение сайта контентом также входит в перечень услуг, оказываемых нашей компанией. Для высокого ранжирования сайта сегодня важны качество и релевантность текстового контента. Для выполнения этой задачи выбранные продающие запросы (или иного типа) распределяются по продвигаемым страницам. Формируем стратегию статейного продвижения, ищем площадки для публикации пресс-релизов и прочих литературных форматов полезных для бизнеса клиента (лонгриды и прочее). Для лучшего ранжирования выполняем все работы, связанные с обновлением метатегов, удалением дублей и прочего. Составляем и согласовываем контент-план.
Пишем оптимизированные статьи для посадочных страниц, продвижения в блогах, делаем микроразметку, в том числе шаблоны для типовых страниц. По мере добавления контента организуем ускоренное индексирование изменений.Мы гарантируем наполнение сайта статьями интересными для ваших клиентов. Перед публикацией тексты проверяются сервисами сети на уникальность, вычитываются редакторами на присутствие ошибок любого рода, в том числе логических.
Кибербезопасность - еще один показатель качества. Владелец несет ответственность за обеспечение конфиденциальности. Наши отчеты сделают ситуацию прозрачной для вас.
Защита от действий недобросовестной конкуренции, злоумышленников и случайных ошибок - обязанность каждого владельца сайта, в глазах поисковых систем. Для обеспечения бесперебойной работы сайта выполняется анализ возможных проблем: уязвимости, нежелательные ссылки, прочее. Устранение обнаруженных уязвимостей. Можем рекомендовать лучшее ПО для сайта с целью обеспечения сохранности данных ваших клиентов. Сделаем мониторинг платежных систем, используемых конкурентами. Там, где требуется высокая пропускная способность, менеджеры могут рекомендовать сменить систему управления контентом (CMS).
Всякую работу красят позитивные результаты. Мы предоставляем отчетность по динамике роста сайта, его ключевых показателей. Среди важных параметров: позиции сайта по версиям аналитических сервисов на сторонних ресурсах и из кабинета вебмастеров. Предоставляем данные по количеству фраз, выводящих сайт в ТОП-10, 20, 30. Делаем настройку отчетов в инструментах для вебмастеров. В дальнейшем вы сможете сами ставить цели и контролировать их достижение.

План реализации проекта с ценами
Аудит – подготовительный этап, на котором опредеяется объем стоимость и сроки предстоящих работ. В ходе аудита:
- Оцениваются текущие бизнес-процессы
- Формируется техническое задание
- Рассчитываются затраты на реализацию
- Составляется пошаговый план внедрения
- Создается список рекомендаций по настройке
- Формулируется воронка продаж
Приблизительная стоимость аудита 6 000 руб

- Услуги
- Продвижение сайтов
- Исправление репутации
- Создание сайтов
- Сопровождение сайтов
- Поддержка сайтов
не является публичной офертой.
seo & web develop
и отличаемся от других компаний тем, что у нас нет текучки в клиентах
и персонале. Мы полностью ориентированы на результат.





