Мобильные версии сайтов: ошибки верстки и их исправление
Мобильные версии сайтов не нуждаются в популяризации. Пользователи их используют потому, что это удобно. Владельцы ресурсов делают все, чтобы угодить потенциальному клиенту. Возможность перехода от мобильной к полной версии сайта – еще один повод, сделать свой проект приспособленным к телефонной загрузке. Пользователи, которым информации, заточенной под смартфон недостаточно, могут прибегнуть к соответствующему функционалу.
Работа над мобильным проектам началась не так давно. Разработчики и оптимизаторы по многим пунктам продвигаются по наитию, экспериментируя, исправляя, вновь тестируя функционал. В процессе возникают ошибки, которые легко объединить в условные группы, далее рассматривать однотипные способы исправления.

Закрыт доступ к файлам стилей JS/CSS и изображениям
Обычно для управления индексацией сайта создают и наполняют документ Robots.txt. Посредством директив, из которых преимущественно состоит файл, задают порядок действий для поисковых ботов.
Есть ряд документов со специальными расширениями (txt, doc,pdf,xls,ppt), которые закрывают от индексации из следующих соображений. Файлы дают весомую долю релевантности странице, одновременно с этим поисковики не смогут отдавать предпочтение столь важным, но все-таки не главным документам.
Созданные «User-agent:» содержат директивы, разрешающие доступ к форматам CSS и JS. Аналогично прописывают «Allow:» для изображений: jpg, jpeg,png, gif. Как для форматов текстовых файлов, CSS, JS и других рекомендуется оставлять разрешающие директивы, даже, если на текущий момент robots.txtRobots.txt (в русскоязычной транслитерации - "роботс") - файл, позволяющий регулировать индексацию веб-ресурса ведущими поисковиками. Этот текстовый документ…Перейти к словарю терминов не содержит таковых. Это делается для подстраховки, на случай добавления картинок или иных документов разными лицами (например, при смене ведущих специалистов). Дополнительно следует учитывать правильность синтаксиса: для каждого формата создается отдельная директива.
Нельзя писать так:
Disallow: /CSS/ jpg/ pdf/
Но можно так:
Disallow: /CSS/
Disallow: /jpg/
Disallow: /pdf/
Проверить наличие ошибок в файле robotПоисковый робот (бот, веб-паук, краулер) - программное обеспечение, часть поисковой машины, используемая для перебора веб-страниц для их занесения (вместе с…Перейти к словарю терминов .txt можно в приложениях поисковых систем или на платных/бесплатных сайтах, оказывающих подобную услугу среди прочих.
Массовый отказ от Flash
Разработчики уже давно стремились к избавлению от проблемных с точки зрения энергосбережения технологий. К 2019 Flash изжил свое. HTML5 (язык программирования) полностью заменил старую разработку, особенно на моделях телефонов нового поколения.
Поэтому сайты, заточенные под использование Flash, фактически обречены. Ведь старая технология не только ухудшает работоспособность гаджета. Нарушается корректность отображения ресурса на дисплее, что дополнительно повышает число отказовСтепень отказов - показатель, указывающий на то, предоставляет ли ресурс ценность для пользователей. Очень часто случается следующее: посетители сайта, после…Перейти к словарю терминов пользователей.
Если сайт все еще использует Flash, стоит пересмотреть свои позиции и перейти на более современные технологии.
Метатега viewport: какова его роль в работе мобильной версии?
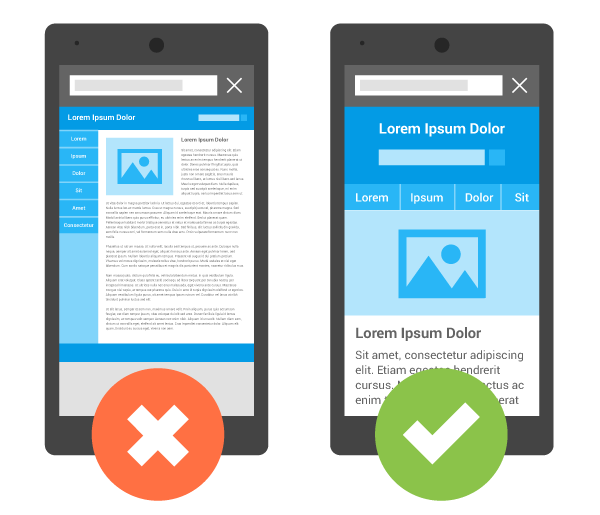
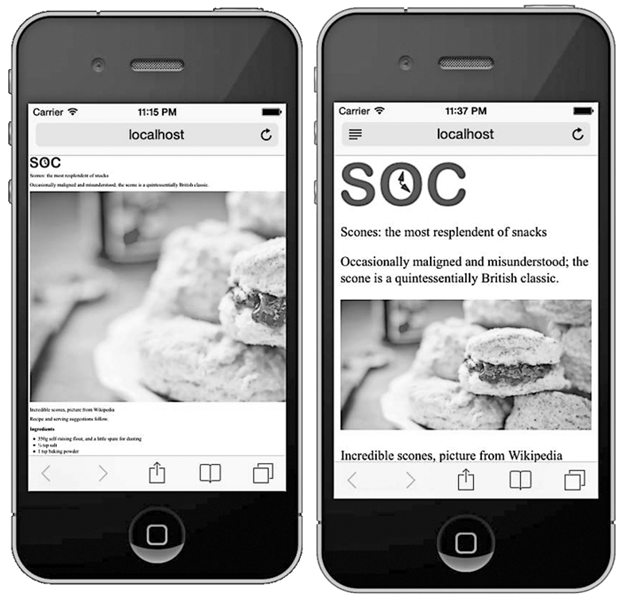
Когда пользователь открывает на смартфоне не адаптивный сайт, вид страницы открывается полностью, но просматривать ее можно только небольшими фрагментами:
- передвигать окно видимостиВидимость сайта в поисковых системахВидимость в поисковых системах – определенный коэффициент интернет пользователей (указывается в процентах), которые увидят…Перейти к словарю терминов по разным участкам текста;
- с помощью горячих клавиш уменьшать или увеличивать изображение;
- долго скролить вверх или вниз.
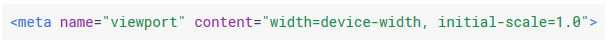
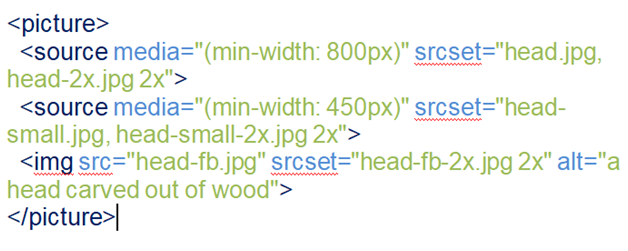
Ситуацию усложняет непостоянство размеров дисплеев. Если в заголовок документа добавлять специальный метатегМетатег или Meta-tag - html-тег, применяемый для передачи важнейших структурированных данных о веб-страничке. Они указываются преимущественно в верхней части файла.…Перейти к словарю терминов (на скриншоте), страница адаптируется к используемым устройствам.
Когда этого элемента нет на нужном месте или в тексте присутствует ошибка, браузеры самостоятельно настраивают записи к просмотру, используя одно из действий:
- масштабирование объекта по размерам дисплея;
- уменьшение или увеличение шрифтов;
- демонстрация только того, что помещается.
Следует обратить внимание на фрагмент метатега, задающий ширину отображаемой области: «initial-scale=1.0». Приведенное значение параметра соответствует согласно максимальному разрешению мобильного гаджета. В некотором смысле – это универсальное решение.
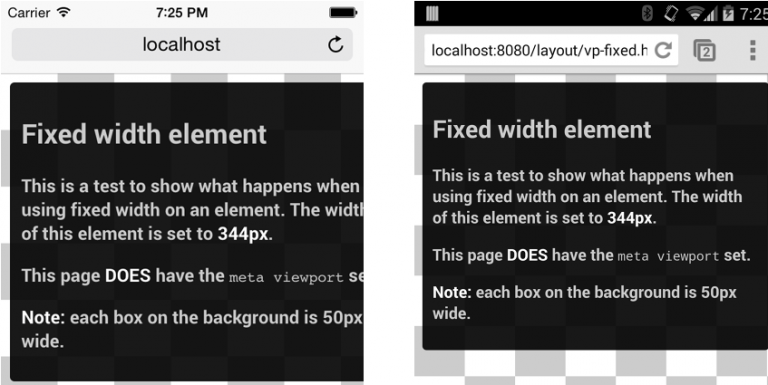
Еще одна проблема, приводящая к «выползанию» контента за рамки дисплея – это применение статичных элементов больших размеров или абсолютных значений ширины. Лучше использовать относительные значения параметров, выраженные не в пикселях, а процентах. Тогда 100% определяет растяжку ширины по всей допустимой области.
Как выглядят статичные элементы на больших экранах, показано ниже:
Чтобы избежать «выползания» за рамки дисплея, лучше делать меньшие размеры объектов.
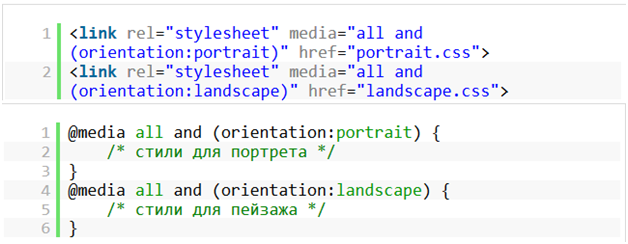
Файлы стилей CSS используют, как дополнительное средство получить корректную демонстрацию текстов и прочих элементов. Обычно применяют медиазапросы, идентифицирующие максимальные параметры размеров для объектов, выводимых на экран (минимальная ширина или высота, по аналогии с шириной). Дополнительно учитывают разрешение дисплея и ориентацию (вертикальную или горизонтальную). Иногда их называют портретная или десктопная. Примеры, как реализовать один из способов на скриншоте:
Корректную настройку изображений добиваются посредством масштабирования изображений. Для этого выбираются контрольные точки, отображаемые в определенных местах экрана, зависимо от угла поворота дисплея.
Для настройки необходимо изучить дополнительные материалы. Но приблизительно фрагмент кода, отвечающий за ориентацию контрольных точек, выглядит так:
Как понять, когда надо использовать методику контрольных точек? Разработчики отталкиваются от следующих данных: для мобильных устройств лучший стандарт – 70 символов без пробелов. Величина соответствует 7-10 словам. Поэтому для текстовых блоков, содержащих больше символов, рекомендуют применять методику контрольных точек. Способ реализуется путем задания нужной ширины.
Практически, фрагмент кода содержит указание о том, какой должна быть ширина текстового блока (или изображения), отталкиваясь от параметров дисплея. Таким образом, добиваются двух исправлений:
Текст или изображение не «упирается» в границы корпуса.
Масштаб объектов, видимых на экране, подходит для нормального чтения или просмотра.
@media (min-width 600px){
article {
width: 575px;
margin-left: auto;
margin-right: auto;
}
}
Расстояние между интерактивными элементами
Часто при сложной верстке специалисты забывают о масштабировании мобильных устройств. В результате интерактивные элементы страницы оказываются слишком близко. Рекомендуется объекты, предназначенные для нажатия, делать около 9 миллиметров. Такое значение соответствует приблизительно 48 пикселям. Тогда, как расстояние между двумя «кнопками» следует сохранять равным минимальному значению – 8 пикселей.
Если активные зоны экрана (не только кнопки, также ссылки, вопросы в формах и т.д.) находятся слишком, пользователю придется увеличивать масштаб, чтобы не «промахиваться». Подобное неудобство на уровне массовых посещений сайта быстро отразится на числе отказов.
Одновременно с этим надо учитывать интерактивные фрагменты сайта, точнее, его десктопной версии. Подразумеваются места, заточенные под наведение курсора мышки. Поскольку на мобильном телефоне «кликабельные» фрагменты создают неудобства, переключаясь лишь от прикосновения пользователя к экрану.

Нужна помощь?
Предлагаю обсудить план продвижения по телефону. Оставьте ваши контакты ниже и мы вам перезвоним!
Ксения Смирнова (SEO-аналитик)
Подведем итог
Рассмотренные ошибки мобильных версий не самые сложные в исправлении, чаще возникают в силу неопытности оптимизаторов. Но наличие подобных проблем вызывает недовольство пользователей, впоследствии поисковых краулеров. Сегодня есть два важных рычага воздействия на поисковую выдачу: алгоритм Mobile First и технология ускоренных AMP-страниц. Сайты, умело учитывающие наличие того и другого, занимают первые позиции в выдаче и получают высокий трафикТрафик (от английского слова traffic - движение на улице) - численность посетителей веб-ресурса. Разновидности трафика Прямой - посетители открывают браузер и…Перейти к словарю терминов .
Дополнительно, приведенные примеры показывают, что же означает поисковая оптимизация, когда в рамках услуг появляется словосочетание «мобильная адаптация сайта».
Памятка для владельцев проектов
- Адаптивная верстка – один из простейших и малозатратных способов для получения мобильной версии.
- Системы управления контентом (CMS) периодически устаревают, требуют обновлений.
- Технология Flash не поддерживается большинством гаджетов и браузеров.
- Меньшее число скрытых фрагментов текста от пользователя повышает шансы на успешное продвижение проекта.
- Отказ от некоторых хитростей SEO, например, клоакинга позволит избежать санкций со стороны поисковых систем.
- Метатег viewport нужен для обеспечения работоспособности мобильных версий.
- Корректно задавайте параметры ширины страниц/строк. Оптимальное значение символов – 70-80.
- Отступы между интерактивными элементами повышают юзабилитиUsability (в переводе с английского "удобство использования") - степень удобства пользователя в процессе взаимодействия с интерфейсом веб-ресурса, а также набор…Перейти к словарю терминов проекта.
- Мобильная версия сайта должна попадать в индексИндексация - процедура добавления данных о веб-ресурсе в общую поисковую базу. Индексирование осуществляет робот поисковика. Работы по SEO делятся на проработку…Перейти к словарю терминов Google, проверка осуществляется через ВебмастерЯндекс.Вебмастер - онлайн-сервис компании Яндекс, предназначенный для владельцев и веб-мастеров сайтов. Выполнен как панель инструментов, помогающая в настройке…Перейти к словарю терминов .
- Использование подсказок сервисов Гугл, а также общих рекомендаций для веб мастеров поможет быстрее решить проблемы.
- Определение скорости страниц доступно в поисковой системе. Для этих целей разработано три свободных сервиса.
- При анализе трафика с мобильных устройств надо помнить о количестве отказов, искать возможные технические ошибки, провоцирующие их.
Возможно, мы о чем-то еще не подумали. Будем рады вашим комментариям.