Процесс визуализации: обновление алгоритмов поискового краулера
Поисковая система Google внесла существенные изменения в алгоритмы сканирования краулера (так называемого Googlebot). Внедренные обновления тесно связаны с работой браузеров и таким процессом, как рендеринг – визуализация страниц по установленному алгоритму. До момента внедрения обновлений поисковый краулер работал на устаревшей версии Chromium-41.

Предполагается, что процесс отображения страниц для Googlebot уже происходит вместе с последней интерпретацией движка рендеринга (на данный момент – 74). Для владельцев сайтов такие изменения предвещают, пересмотр взгляда на происходящее со страницами проекта. Теперь краулерПоисковый робот (бот, веб-паук, краулер) - программное обеспечение, часть поисковой машины, используемая для перебора веб-страниц для их занесения (вместе с…Перейти к словарю терминов охватывает любые записи в документе и выражает к ним свое отношение ранжированием сайта вообще. Мы не первые, кто взялся за освещение темы и сразу хотим ответить скептикам: да, ранее сканирование страниц происходило иначе.
Изменений много, функционал последней версии Chromium насчитывает более 1000 нововведений. Но прежде, чем перейти к их рассмотрению, необходимо подробнее ознакомиться с основами визуализации и принципами рендеринга или того, как вообще набор символов в HTML превращается в страницы интернета.
Предрассудки и трудности: визуализация данных
Визуализация данных может быть сложной задачей, поскольку она может привести к искажению или преувеличению некоторых фактов.
Нахождение баланса между интерпретацией и коммуникацией важно для специалистов по исследованию данных, однако это может привести к потере релевантных данных. Например, если в отчете об уровне образования показана диаграмма, указывающая на ухудшение результатов по мере роста использования видеоигр за последнее десятилетие, такой вывод может оказаться слишком упрощенным. Это происходит потому, что в нем не учитываются другие факторы, например, демографический, который также может влиять на успеваемость и желание учиться
На процессы визуализации данных могут негативно повлиять человеческие предубеждения. Люди, составляющие группу, готовящую отчеты, могут затуманить выводы, отобрав данные, соответствующие их личным предпочтениям. Даже если инструменты визуализации данных точны, все равно может возникнуть непреднамеренное предубеждение, если информация несправедливо отобрана и очищена. Каково решение вопроса с предрассудками? Сотрудничество с разными командами при выполнении визуализации данных, что и обеспечит нужный результат.
Преувеличение может привести к неправильной визуализации данных, что позволяет злоумышленникам использовать их для подтверждения вредного поведения или неверных суждений. Примером может служить ситуация, когда команда вкладывает слишком много денег в производственное оборудование, чтобы поддержать смежного поставщика. Затем они оправдывают покупку, предоставляя визуализацию данных, которая показывает, как улучшились стандарты безопасности после установки нового оборудования. Однако на эти нормы безопасности повлияли несколько других элементов, не имеющих никакого отношения к новому оборудованию.
Все эти моменты могут влиять и на продвижение (работу оптимизаторов, дизайнеров, верстальщиков), поэтому чтобы был хороший результат, нужно работать с визуализацией данных правильно.
Процесс визуализации: зачем его оптимизировать?
Перефразируем вопрос, заданный в подзаголовке. Зачем вообще знать о рендеринге? Специалистам понимание того, как мобильные или десктопные браузеры подгружают страницы, поможет оптимизировать проект с целью ускорения его отображения и дальнейшей работы. Владельцы сайтов, изучив материалы о принципах загрузки сайтов, станут корректнее и точнее выражать пожелания относительно услуг по улучшению качества проекта.
Когда разработчики создают проект, им периодически надо смотреть, как страница выглядит в различных форматах при загрузке. Но пока еще не придумали идеальный тренажер, который имитирует работу браузера (тем более разных аналогов). В результате оптимизаторы знают лишь приблизительно, как стили, скрипты, прочие рабочие элементы преобразуются в итоговую страницу интернета.
Цель оптимизаторов, используя знания о рендеринге (визуализации), разместить объекты страницы так, чтобы они загружались в порядке приоритетности для пользователей. Более значимые элементы должны появляться первыми, чтобы посетитель точно знал: ему есть что ожидать. Акцентируемся на этом моменте. Оптимизированная под загрузку в браузере страница имеет более высокую юзабилитиUsability (в переводе с английского "удобство использования") - степень удобства пользователя в процессе взаимодействия с интерфейсом веб-ресурса, а также набор…Перейти к словарю терминов . Как следствие, документ быстрее индексируется и лучше ранжируется.
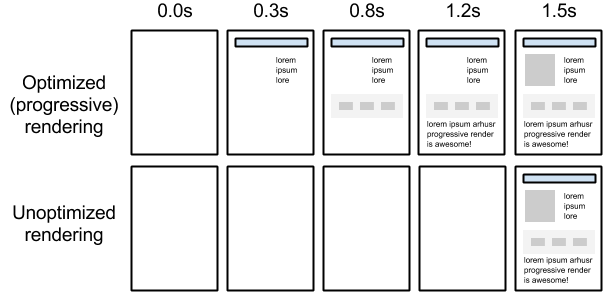
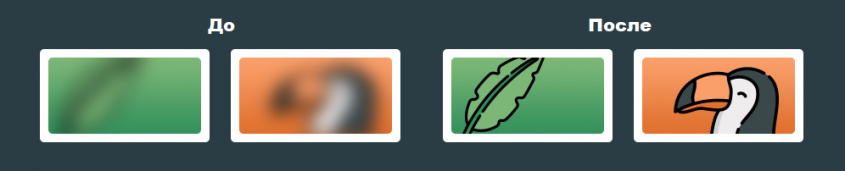
Дополнительно, есть маленькие хитрости, которые позволяют манипулировать загрузкой в интересах сайта. Например, эффективно влиять на счетчики Гугл и Яндекс. На изображении ниже представлены примеры страницы оптимизированной под процесс визуализации и нет.
Дополнительным бонусом для оптимизаторов, владеющих секретами рендеринга, считается возможность настройки приложений для скоростной загрузки.
Как преобразуются HTML и CSS коды: прорисовка на экране
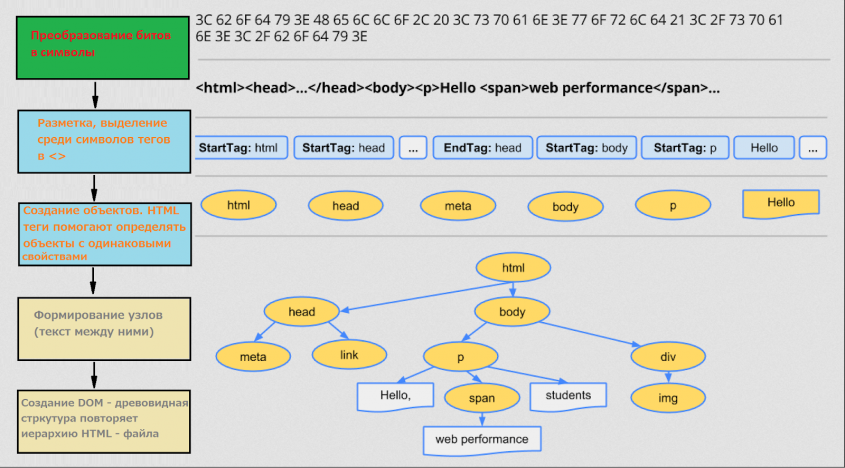
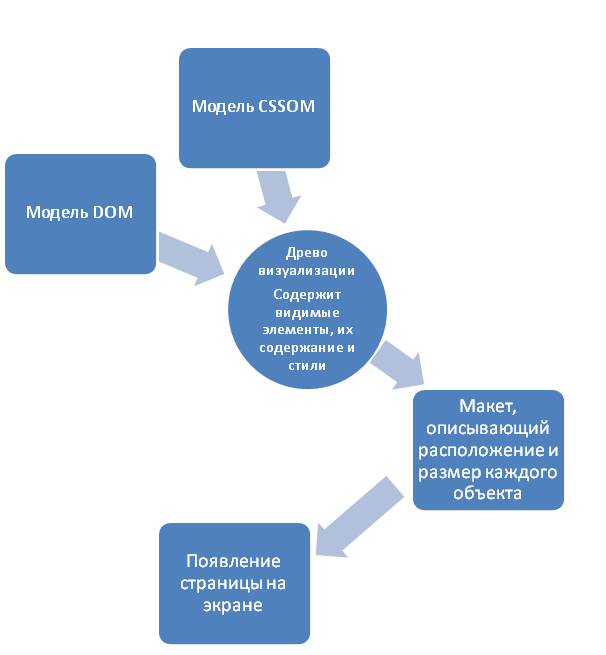
Алгоритм отображения страницы браузером начинается с создания двух независимых моделей DOM и CSSOM. Процесс подобен преобразованию одного вида энергии в другой. Подготовленные коды HTML и CSS не воспринимаются браузерами идентично во всех случаях. Но общие принципы интеграции между системами соблюдаются. Понять их поможет рисунок ниже:
Создание DOM и CSSOM моделей обязательно для каждой пары: сайт – браузер. Цель оптимизаторов - облегчить процесс формирования своеобразного DOM-дерева и получения таблицы стилей (CSSOM). Для этого предоставляют легкий доступ к уже указанным кодам страниц. То, как быстро сформируются нужные модели, повлияет на скорость загрузки всего документа. Дополнительно по этой теме проводились исследования: влияние различных параметров на скорость, например, наличие семантики в коде или объем объектов, попадающих в DOM. Соответственно, кроме доступа к кодам потребуется их корректное заполнение. Время создания DOM отслеживают через панель инструментов для разработчиков, используя функционал Timeline.
Упростить понимание процесса преобразования HTML-кода в Модель DOM поможет рассмотрение простейшего случая. Веб-страница отвечает таким требованиям:
- наличие текста;
- отсутствие форматирования;
- добавление одной картинки.
Обработка такой страницы происходит по следующей схеме:
Процесс преобразования байтов в символы и далее по схеме, приведенной в левой части картинки, выполняется каждый раз при обработке HTML-кода. Длительность процедуры зависит от числа объектов (или узлов), входящих в структуру разметки.
Модель DOM готова, что дальше?
При создании дерева визуализации участвуют обработанные данные не только из HTML-кода. На стадии формирования DOM браузер получает доступ к таблице стилей (style.css).
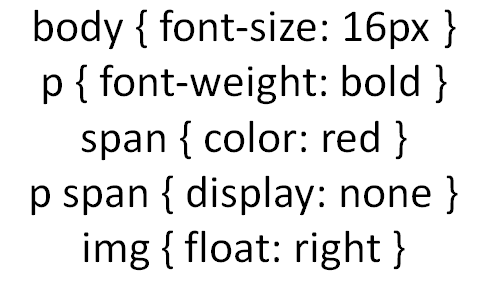
Обнаруженный объект требуется для создания визуализации, поэтому отправляется запросЗапрос — слово или символ, вводимое в строке выдачи.Используется расширенный поиск:1) Оператор «+» (или кавычки) перед требуемым словом ищет запросы с…Перейти к словарю терминов к источнику информации (серверу). В ответ приходит код, как на картинке выше. Наличие потребности в модели CSS и знании о текущем выборе пользователей, влияют на формирование дерева визуализации (Render Tree). Этот факт объясняет отсутствие идентичности между двумя очень схожими моделями (DOM и Render Tree).
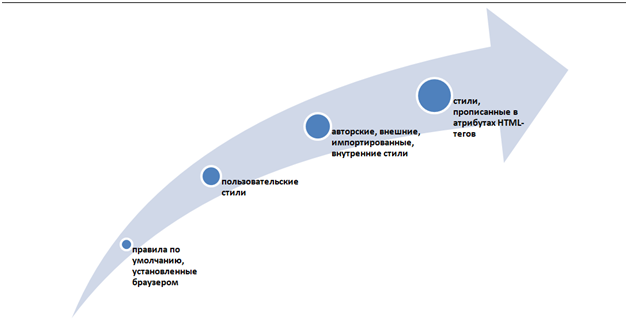
Информация в CSSOM модели строится поэтапно: от правил браузера, применяемых по умолчанию, до стилей, используемых в атрибутах HTML-тегов (см. рисунок).
Схема обработки данных страницы содержит образец CSS-селектора – bodyBody - тегМетатег или Meta-tag - html-тег, применяемый для передачи важнейших структурированных данных о веб-страничке. Они указываются преимущественно в верхней части файла.…Перейти к словарю терминов HTML-верстки, который в переводе с английского означает "тело" документа. Тут заключается основной контентContent - контент или содержимое - собирательный термин, под который подходит все данные на информационных ресурсах - тексты, графика, видео. Разновидности…Перейти к словарю терминов веб-страницы, который предлагаетсяПерейти к словарю терминов . Теги внутри него определяют свойства объектов, которыми элементы обладают при появлении на экране. При усложнении примера селектор <body> может иметь несколько тегов внутри. Каждый будет определять иные правила для появления элементов на странице.
Исходя из сказанного и приведенной выше схемы, получают символическую формулу для времени визуализации страницы (Т-отрисовки):
где:
- V – объем;
- N – числовое значение;
- D – сложность;
- Т – время.
CSS-код иногда содержит расширения непонятные браузеру, например, -moz, -webkit. Оптимизаторы прячут блочный элемент <div>, выполняющий выделение <head>, <titleTitle (в переводе с английского языка "название, заглавие", жаргонно - титул или тайтл) - основной заголовок, которые не демонстрируется на веб-странице, а…Перейти к словарю терминов > и прочие с помощью команды display: none. Но в такой ситуации теги, к которым применено действие, а также вложенные в них элементы, останутся невидимыми при визуализации. Ситуация распространяется на все аналогичные объекты кода.
Каждая строка <р>, заключенная в тег body, требует создания отдельного места для визуализации, чаще называемого узел. Тогда анонсированное древо состоит из кадров или блоков, соответственно frame/box. Элементы, заключенные в этих объектах, обладают присвоенными свойствами: шириной, высотой, величиной отступа от краев страницы. На inline объекты, прописанные непосредственно в коде, также распространяются правила, хотя бы установленные браузером по умолчанию. Поэтому они аналогично представляются на древе визуализации отдельными блоками. Когда формирование модели успешно завершается, документ прорисовывается на экране.
Подробнее о получении модели визуализации и появлении страницы на экране
Модель CSSOM создается, когда места между объектами страницы распределены для вывода на экране. То есть, после формирования DOM браузер знает, где располагаются определенные элементы, но еще не идентифицировал их стили. С целью визуального распознавания объектов и создается модель CSSOM, описывающая размеры картинок, шрифтов, их величины.
Поскольку мы преследуем цель ознакомительного, но не обучающего характера, максимально упростим процесс визуализации (опуская некоторые профессиональные подробности).
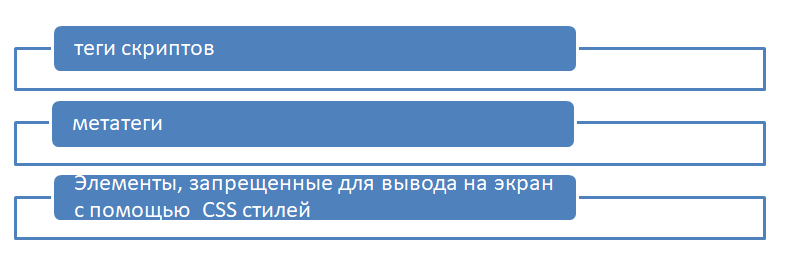
Модель визуализации сопоставляет видимые элементы из DOM и наборы стилей в CSS. Объекты для вывода на экран получают значения, указанные селекторами. Типы элементов, игнорируемые браузером (невидимые):
В рамках макета, описывающего расположение и размер каждого объекта, браузер инициирует повторное сканирование страницы. Анализу подвергаются геометрические контуры объектов. Они также задаются с помощью тегов и текстов внутри них. Получаются блоки, имеющие не только точные размеры, но также пространственные «координаты» на общем макете страницы. Визуально это выглядит, как на первом изображении статьи (оптимизированная под работу браузеров страница). Страница загружается блоками, оптимизаторы контролируют последовательность их появления на экране.
С помощью инструментов для разработчиков, а точнее Timeline, узнают времена для создания каждой из моделей. Далее вносят изменения, которые оптимизируют временные затраты.
Вернемся к обновлениям Google
Поисковый краулер имеет собственный движок рендеринга (визуализации или отрисовки). Долгое время инструмент не обновлялся. Фактически, это может означать следующее: сайты с лучшей оптимизацией недооценивались поисковой системой. Быстро загружающие и на самом деле удобные проекты не могли быть распознанными краулерами из-за собственного ограниченного функционала. Некоторые специалисты видят в этом факте причины псевдо эффективности поисковой оптимизации, достигнутой за счет улучшения текстовой составляющей и исключительно удачно подобранной семантики.
Сегодня разработчики говорят о новых перспективах. В Chromium 75 появятся функции, допускающие использование ленивой загрузки посредством атрибута loading. Что это значит? Владельцев сайтов избавят от необходимости загружать некоторые «тяжелые» объекты (аудио и видео) сразу со всей страницей. Документ, например, ролик добавится в плеер онлайн только по специальному клику пользователя.
Но главное, для посетителей страницы сохранят прежний вид, как они были видны через различные браузеры. Однако поисковый краулер получит иное представление о визуализации проекта, нежели имелось до внедрения обновленной версии алгоритмов визуализации.
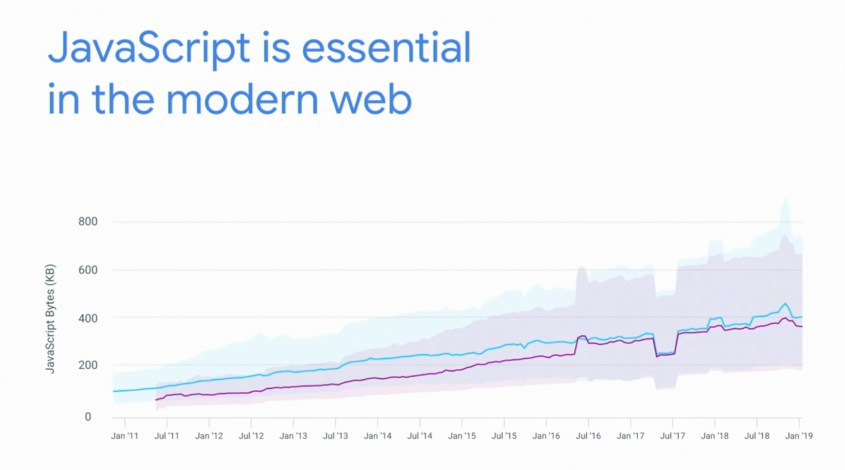
Google наконец-то учел общий тренд: все больше страниц создаются при помощи JavaScript Факт подтверждается графиком, выводящим данные за 9 лет.
Какие обновления произошли?
Из всей 1000 изменений есть наиболее значимые. Далее о них.
- Появление поддержки веб-компонентов.
- Открытие доступа к поисковой оптимизации для объектов ленивой загрузки.
- Получение возможности индексироватьКэш поисковика (в переводе с английского "тайник") - весь перечень данных, содержащихся в данный момент в поисковой системе. Информация, считанная,…Перейти к словарю терминов СРА-сайты (одностраничные веб-приложения).
Перечисленные инструменты/элементы уже существовали и работали в сети, но не получали должного отношения со стороны поисковой системы. Таким образом, пользователи наслаждались удобствами+ тогда, как сайт недополучил баллов в рейтинге.
Ограничения особенно ощутимы были для проектов, использующих web components. Сейчас не будем углубляться в разбор понятия «веб компонентов». Достаточно знать, что это элементы, отвечающие такому описанию:
- многократно используемые объекты в масштабах проекта (например, кнопки «перейти» или «купить»);
- стиль, дизайн и расположение этих элементов подчиняется каким-то общим правилам не только для сайта, но и его дочерних приложений, страниц, сервисов;
- формирование происходит при помощи JavaScript APIAPI - совокупность компонентов, которые предлагаются сервисом или приложением для создания внешних программных элементов. Чем же ониПерейти к словарю терминов (формы ввода/вывода каталогов, галерей, прочего, в том числе стандарты для навигации);
- ранее для их использования требовалось создание отдельной библиотеки стилей, в современной интерпретации это не нужно.
В условиях борьбы за сокращение числа элементов модели DOM – веб компоненты считаются лучшим из альтернативных решений. До обновления в алгоритмах Гугл некоторые сайты, достигшие максимальных скоростей загрузки, могли ощущать одобрение системы. Но тут же наказывались, поскольку объекты (например, кнопки «купить») не учитывались при сканировании страниц поисковыми краулерами. Оптимизаторам приходилось лавировать между существующими ограничениями и предпочтениями пользователей.
Аналогично, ленивая загрузка или IntersectionObserver for lazy-loading существовала и использовалась до внедрения обсуждаемых обновлений Гугл. Данный функционал также способствует ускорению загрузки страниц, но только там, где он поддерживается браузером. Соответственно обычный пользователь получил искомый продукт (загрузку нужной страницы) быстро. Но с позиций поискового бота загрузка видео или аудио выглядела долгой или отсутствовала вовсе.
Поддержка ленивой загрузки распространяется на любые изображения, визуализируемые на странице. Понять, зачем вообще использовать этот функционал, поможет картинка ниже.
Краткое резюме по обновлениям Гугл, связанным с изображениями. Краулер Googlebot находит на странице все оригинальные файлы картинок, видео, прочего, в том числе, загружающиеся принудительно (то есть не сразу). Для желающих получать трафикТрафик (от английского слова traffic - движение на улице) - численность посетителей веб-ресурса. Разновидности трафика Прямой - посетители открывают браузер и…Перейти к словарю терминов от изображений открываются дополнительные возможности.
Поддержка ECMAScript 6 (ES6) касается обновленного функционала JavaScript. Обозначенная технология ES6 способствует созданию single page application или так называемых SPA сайтов, главная их особенность – наличие единственной страницы приложения. Документ обладает следующими свойствами:
- визуализируемые по умолчанию элементы загружаются единожды;
- остальные объекты появляются только по требованию.
Проще говоря на одном шаблоне работают все страницы сайта. Полезный тип веб проектов, а точнее приложения, хорошо подходит для мобильных устройств. Считается, что за CPA-технологиями будущее интернета.
Кое-что сохранилось без изменений
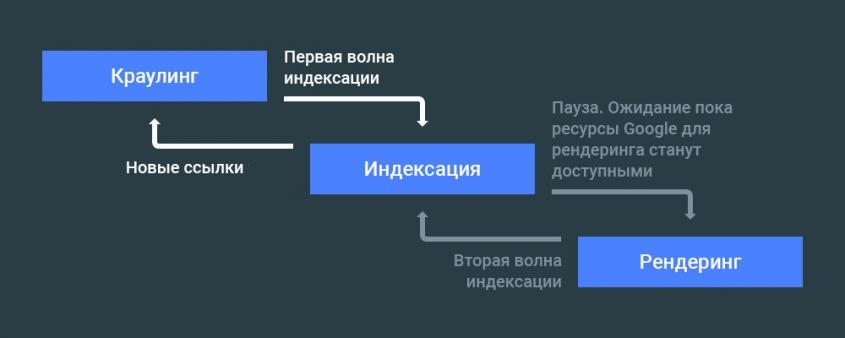
Процесс сканирования страниц происходит в два этапа, как и ранее. Сложность и объем скриптов, употребленных при создании документа, влияют на скорость индексации. Понять почему так происходит, поможет схема ниже, а также упомянутая ранее формула для времени визуализации или Т-отрисовки и приведшие к ней рассуждения.
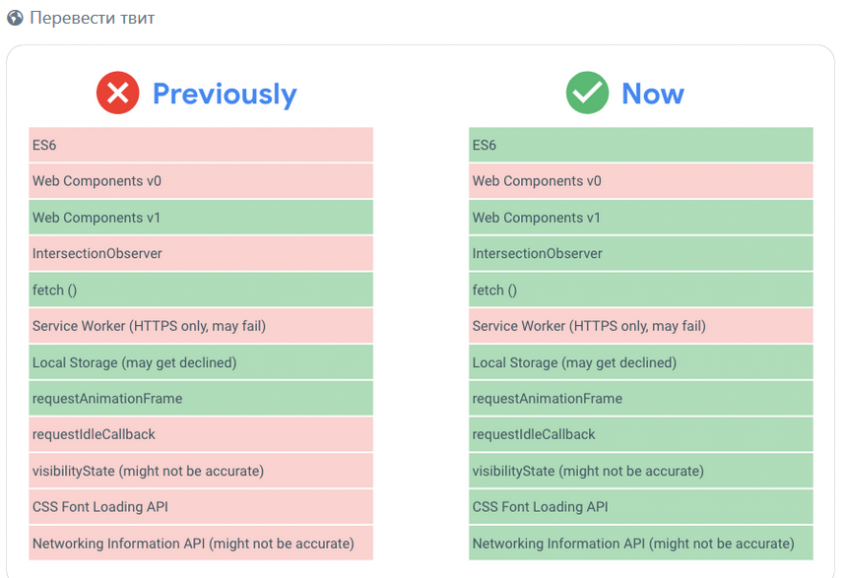
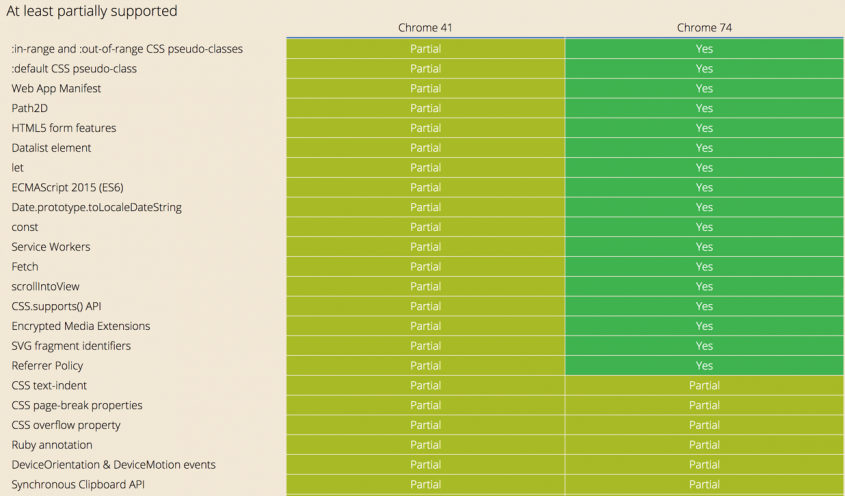
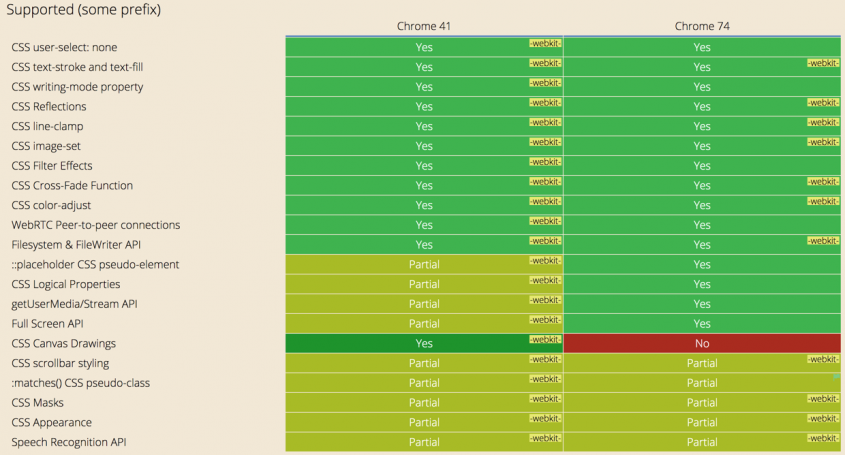
Martin Splitt @ в своем Твите поделился впечатлениями от произошедших изменений. В таблице собраны наиболее важные для оптимизаторов параметры.
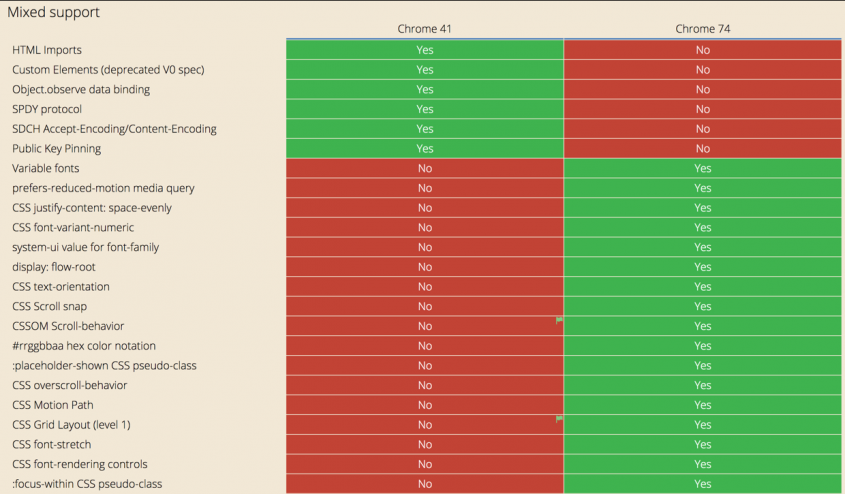
Для желающих ознакомиться с более детальной информацией сравнительная таблица изменений в Googlebot ниже.
Осталось несколько вопросов
В поисковой системе действует алгоритм приоритетности mobile-first index. Поэтому многих оптимизаторов уже сейчас интересует, как распространяются обновления Гугл на мобильные версии и приложения. Информация особенно важна для тех, кто работает в сервисе тестирования Google Mobile Friendly Test. О внедрениях новых алгоритмов стало известно только в мае 2019. Поэтому функционал улучшенного Googlebot работает пока не для всех ресурсов. Некоторые даже отмечают фактические сбои в работе краулера. Например, есть сообщение, что применяется Googlebot Chrome 41 версия. Но есть факты, подтверждающие сканирование с помощью 74 интерпретации поискового визуализатора. Это действительно так, название бота пока не изменилось.
Следующий важный пункт – это расход краулингового бюджета. Очевидно, что большие возможности в области визуализации ведет к повышению энерго- и ресурсо-затрат. Все же разработчики утверждают, что роста краулингового бюджета для владельцев сайтов пока не предвидится.
Обновление версии Googlebot было презентовано на традиционной ежегодной конференции Google IO. Мероприятие состоялось в первой декаде мая 2019. В нашем блоге уже есть статьи по материалам конференции, но в большей степени они касаются изменений в работе мобильных сайтов и приложений. Итоговое и общее изменение формата поисковой выдачи анонсировано на 2020.
Главный вывод
Обновления не улучшают работу уже существующих инструментов и механизмов, предназначенных для удобного использования сайтов. Но они расширяют собственные возможности в области индексирования страниц. Теперь при ранжировании будет учитываться больше контента, чем когда-либо ранее. Более того, визуализатор Гугл планирует производить обновления с выходом следующих версий Chromium.