Лучшие шрифты для верстки веб-ресурса
Верстальщику еще до начала своей работы на веб-сайте необходимо определиться с тем, какие шрифты использовать на странице. Дизайнеры, которые предварительно работают над оформлением проекта, нередко обращаются к самым разным типам шрифтов, варьируя их для основных текстов, заголовков и/или прочих элементов ресурса.

В случаях, когда верстальщик, как и дизайнер, довольно опытен и у них хорошо скоординировано взаимодействиеUsability (в переводе с английского "удобство использования") - степень удобства пользователя в процессе взаимодействия с интерфейсом веб-ресурса, а также набор…Перейти к словарю терминов , то шрифты не становятся проблемой при последующей эксплуатации сайта пользователей. Но нужно понимать, что браузеры посетителей веб-ресурса распознают только те шрифты, которые инсталлированы на соответствующем устройстве (персональном компьютере, смартфоне, планшете и т.д.).
Все шрифты допустимо классифицировать на две крупные группы:
- те, что корректно отображаются в браузерах большинства пользователей;
- те, что не установлены у подавляющего количества посетителей.
Если использованы достаточно редкие и зачастую не встречающиеся у большинства пользователей шрифты, то для отдельных элементов, к примеру, лого, заголовков, оформленных с большим кеглем (размером) можно использовать картинку. В данном случае имеются и недостатки — страдает гибкость страницы, поскольку при замене текстов придется изменять и картинки, а вместе с ними и таблицы стилей, если размеры шрифта не совпадают.
В данной ситуации основные риски определяются только возможной заменой текстов в лого, заголовках и т.д. Применимо к основному текстовому содержимому рекомендуется использовать стандартные шрифты. В данном случае сложностей с заменой и/или дополнением статей не возникнет. НО далеко не все дизайнеры действуют таким образом. В результате верстальщикам приходится самостоятельно заниматься устранением подобной недоработки: они ищут вариант замены нестандартного шрифта на стандартный, но при этом визуально схожий.
Как определить и отличить подобные шрифты? Какой — стандартный, а какой — нет, ведь судить по тому, что поддерживает собственный браузер явно неправильно. В этом вопросе мы и разберемся детальнее, чтобы определить лучшие шрифты для верстки.
Что мы рассмотрим в материале:
- какие шрифты являются стандартными;
- как обеспечить безопасность шрифтов, используемых на веб-ресурсе;
- шрифты с поддержкой кириллицы;
- варианты шрифтов без кириллических символов;
- общие выводы и рекомендации по теме.
Что является стандартом?
Шрифты базового (стандартного) пула оказываются на устройстве пользователя при установке операционной системы. ОС бывают разными, поэтому и пакет шрифтов, как правило, отличается. Для Windows и яблочных платформ несложно найти основной перечень шрифтов. По ОС компании Майкрософт определить стандартные варианты несложно при помощи такой таблицы.
Чуть сложнее обстоят дела с операционками на базе Linux/Unix. В них четкие перечни не определены. Но в большинстве случаев пользователи данных операционных систем устанавливают набор DejaVu. Допустим в Ubuntu он считается списком по умолчанию. Опираясь на данные статистики, поклонники Linux либо Unix нередко устанавливают себе и другие наборы, к примеру, URW или же Free. Также проведенные опросы показывают, что у 60% Линукс-платформ установлен пакет CoreFontsForTheWeb, который до 2002 года был бесплатным: затем компания Майкрософт сделала доступ к ним платным.
Чтобы добиться корректного отображения веб-ресурса в Cascading Style Sheets (CSS, то есть таблицах стилей) для параметра font-family можно указать не единственный шрифт, а сразу несколько, разделяя их запятой. За счет этой особенности можно применять несколько шрифтов или их семейств.
В соответствии со спецификацией таблиц стилей CSS2 выделяют два вида имен семей шрифтов:
- Произвольные названия семей. Примеры: «Arial» либо «Times new Roman». Если в названии имеется пробел, то шрифт следует брать в кавычки. При их отсутствии любые символы перед или после имени будут игнорироваться, а различное число пробелов внутри названия будет преобразовываться в одинарный интервал.
- Родовые семейства, имеющие определенные характерные особенности. В спецификации указаны такие популярные семьи шрифтов:
- serif - отличающиеся наличием засечек на хвостиках символов;
- sans-serif - символы без каких-либо засечек;
- cursive - курсивы, то есть шрифты с наклоном символов;
- fantasy - декоративные (дополнительно украшенные) шрифты;
- monospace - те шрифты, символы и знаки которых характеризуются одинаковой шириной относительно друг друга.
Наименования родовых семей при написании в стилистической таблице CSS не нужно ставить в кавычки.
В большинстве случаев еще на этапе дизайна веб-проекта выбирается стандартный вариант для операционки Windows, также подбирается максимально похожий на него визуально шрифт для MacOS (iOS) и/или Linux. Иногда поклонники «яблочных» устройств сперва подбирают шрифт для данной платформы, а затем находят схожие для Windows и семейства Линукс. В CSS задается одно семейство шрифтов. По сути дополнительная работа с шрифтами и не требуется.
Порой бывают более сложные ситуации, на чем стоит остановиться подробнее.
Обеспечение безопасности шрифтов для веб-сайта
В интернете довольно часто встречается словосочетание «безопасный шрифт». Тут подразумевается такая версия шрифта, которая гарантировано будет иметься в любой операционной системе из возможных. В действительности добиться подобного нереально и это лишь миф.
Отдельные виды шрифтов можно считать «безопасными», но все же различные нюансы с их применением остаются. Основным принципом отнесения шрифта к «безопасному» является его наличие в пакете стандартных для операционной системы Windows и наличие в большинстве других операционок. Так, в соответствии со статистикой к весьма распространенным относится набор CoreFontsForTheWeb, активно применяемый пользователями Linux-платформ. В данном пакете присутствуют такие популярные и хорошо знакомые среднестатистическому пользователю шрифты, как Times New Roman, Arial либо Arial BlackСпам - email-рассылка рекламной и коммерческой информации, предоставление других данных пользователям, которые не подтвердили своего желания получать их. В Рунете…Перейти к словарю терминов , а также Verdana, Georgia, Courier New, Webdings, Andale Mono и т.д. Все они относятся к кириллическим, что крайне важно при разработке веб-ресурсов для Рунета.
В стандартном наборе для Mac OS X, которая является одной из самых популярных у обладателей «яблочных» лэптопов, моноблоков и стационарных ПК, присутствуют все шрифты CoreFontsForTheWeb.
Получается, что на базе основных шрифтов Виндовс, активно применяемых и другими операционными платформами, был сформирован перечень так называемых максимально «безопасных» шрифтов. Их, как правило, можно спокойно применять для разработки веб-ресурсов. Помимо перечисленных выше популярных шрифтов в эту категорию также входят следующие:
- Комик Санс (Comic Sans MS);
- Импакт (Impact);
- Требушет (Trebuchet MS).
Стоит отметить, что Webdings — по сути, является набором значков, так что для отображения текстового контента попросту не подходит. Другой представитель CoreFontsForTheWeb — Andale Mono — слабо распространен и не совсем приятен для регулярного чтения материалов с дисплея, плюс далеко не на всех ПК и других устройствах он установлен, что делает его не таким уж и «безопасным».
Самые «безопасные» шрифты — это те, что инсталлированы на устройствах, работающих на платформах Windows + Mac OS, а также у большинства пользователей, использующих дистрибутив Linux (Unix) и установивших соответствующий набор. Но ведь есть и другие платформы. Как добиться того, чтобы оригинальные замыслы дизайнеров смогли оценить все без исключения? И в данном аспекте добиться 100% «безопасности» шрифта точно нельзя.
Кириллические шрифты
Еще один важный момент для русскоязычного сегмента интернета — это правильная кодировка и корректный показПоказ – просмотр пользователем страницы сайта. В контекстной рекламе означает отображение одного рекламного объявления. Иначе показ также называется…Перейти к словарю терминов кириллических символов, ведь все описанные выше операционные системы изначально создавались под латиницу.
Чтобы на экране устройства пользователя Рунета не появились различные непонятные символы, программистами был создан Unicode (Юникод). Это стандарт кодирования символов, позволяющий в рамках одного шрифта применять символы из разных языков. Так, применимо к текстам на русском языке необходимо использовать Юникод с поддержкой кириллических символов (русского алфавита).
Ниже приведены данные о внешней схожести различных шрифтов. К примеру, наиболее визуально близким к Arial Black (базовому для Windows) в системе Mac OS является Helvetica CY, а в Линукс-платформах — Nimbus Sans L, а их общим семейством считается Sans-serif.
* значит, что аналогичного русскоязычного аналога шрифта Виндовс у конкретной операционной системы нет. Как правило, в конкретной ОС устанавливается именно это шрифт, а не его близкие версии.
Если базовым видом шрифта для ресурса выступает TimesNewRoman, то необходимо отыскать в указанной выше табличке данный шрифт и понять, какие считаются его аналогами. В CSS (таблице стилей) нужно указать следующие данные:
bodyBody - тегМетатег или Meta-tag - html-тег, применяемый для передачи важнейших структурированных данных о веб-страничке. Они указываются преимущественно в верхней части файла.…Перейти к словарю терминов HTML-верстки, который в переводе с английского означает "тело" документа. Тут заключается основной контентContent - контент или содержимое - собирательный термин, под который подходит все данные на информационных ресурсах - тексты, графика, видео. Разновидности…Перейти к словарю терминов веб-страницы, который предлагаетсяПерейти к словарю терминов {font-family: «Times New Roman», «Times CY», «Nimbus Roman No9 L», serif;}
Код такого вида означает следующее: если на устройстве пользователя имеется шрифт Таймс Нью Роман (а он однозначно есть в Виндовс и на MacOS X), то текстовое содержимое сайта будет демонстрироваться на нем. Если же этот шрифт по каким-то причинам отсутствует (допустим, удален), то пользователю Рунета с «яблочным» гаджетом будет демонстрироваться текст на системном шрифте Times CY, а в ситуации с Юником либо Линуксом — на NimbusRomanNo9L, который установлен на 9 из 10 персональных компьютерах на базе Линукс. Более того, если у пользователя нет всех этих трех шрифтов, то текстовое содержимое на его ПК будет отображено в виде базового шрифта с засечками.
Стоит обратить внимание на то, что к шрифтам «яблочных» платформ помимо указания названия, вроде Times идет дополнение в виде CY (причем для всех шрифтов). Что это такое?
До того, как появилась операционная платформа MacOS X, указанный выше код имел более простой вид: для MacOS 9 указывался стандартный вариант Times, а все, у кого он не установлен, увидели бы шрифт с засечками. Правда, есть одно «НО». У стандартного Times в MacOS 9 нет кириллических символов. Что это значило бы для пользователей Рунета:
- так, человек, использующий Windows, увидит текст на Таймс Нью Роман;
- пользователь девятой версии MacOS увидит шрифт Times, который не сможет вывести русскоязычный текст, а значит человек увидит просто набор непонятных символов;
- все остальные будут лицезреть либо NimbusRomanNo9L, либо шрифт с засечками.
Чтобы исключить проблему отсутствия кириллицы в Times (а также допустим Helvetica (аналоге Arial)), целесообразно использовать для «яблочных» платформ аналогичные шрифты с дополнением CY, то есть Times CY или Helvetica CY, которые имеют поддержку русского алфавита.
С разработкой MacOS X ситуация поменялась, так как на этой операционной системе уже есть стандартные для Windows шрифты. Но вряд ли дизайнер (и владелец веб-ресурса) хочет, чтобы пусть небольшая часть пользователей девятой версии MacOS сталкивалась со сложностями при отображении информации на веб-ресурсе. Как раз для них и стоит указывать версию шрифта с поддержкой кириллических символов.
Получается, что на 100% безопасного выбора среди шрифтов для сайта попросту нет, но вот универсальные и «безопасные» линейки все же имеются. Их принято именовать CSS-стеками шрифтов или шрифтовыми стеками. В них кроме стандартного пула для MacOS X и Виндовс обычно добавляют близкие аналоги из набора MacOS 9 (а тут, в общем-то, полноценно «безопасных» шрифтов вообще нет), а также типовые и хорошо распространенные альтернативы для Линукс-оболочек.
Любой специалист, занимающийся версткой, в какой-то момент времени столкнется с ситуацией, когда дизайнер вставляет в свой макет шрифт, явно не подпадающий под критерий «безопасного». Это не значит, что нужно паниковать или жаловаться на дизайнера. Последние, к примеру, достаточно часто предпочитают задействовать Tahoma. Он не в числе стандартных для большинства ОС. Но грамотно подобранная линейка позволит применять не один лишь Tahoma, а рассчитывать на корректное отображение информации на визуально схожих шрифтах. Многие дизайнеры в курсе этого, как собственно и опытные верстальщики.
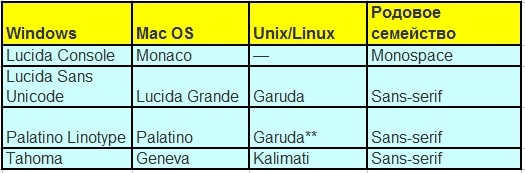
Ниже приводим вашему вниманию таблицу альтернативных шрифтов для тех, что не относятся к категории «безопасных», но тем не менее, их применение допустимо на дизайнерских макетах:
А что с латиницей?
Шрифтовые линейки для латинских символов, которые можно считать безопасными, несколько отличаются от тех, что предполагают использование русского алфавита. Вот данные о схожести для них:
При оформлении CSS для популярных шрифтов, вроде Таймс Нью Роман, Эриал и Курьер Нью после указания шрифта для ОС Windows стоит указывать сперва вариант для Линукс-систем, а уже следом — для «яблочных» платформ. Это обусловлено не самой корректной работой набора шрифтов X11CoreFontsSet для Линукс-систем.
Альтернативные шрифты из тех, что не относятся к разряду «безопасных», но допустимы к применению в шаблонах при формировании CSS-стеков шрифтов:
Наличие прочерка в столбце Unix/Linux свидетельствует о том, что аудитория, использующая данные ОС в 99.9% случаев увидит исходный шрифт, к примеру, Lucida Console, поскольку, он изначально по умолчанию устанавливается для ввода текста.
** при прописывании данного стека шрифт Garuda стоит вносить перед Palatino, что поспособствует корректности отображения информации на сайте.
В качестве заключения
Гарантировать отсутствие каких-либо сложностей с отображением данных с использованием одного шрифта невозможно. На 100% «безопасного» и универсального шрифта для применения на веб-ресурсе нет. К наиболее безопасным можно отнести такие популярные, как Arial и Эриал Блек, Times New Roman, Courier New, Verdana, Комикс Санс МС, Georgia, Импакт и Trebuchet MS.
А вот сформировать максимально универсальные шрифтовые CSS-стеки под силу всем, в том числе с акцентом на те, что поддерживают кириллицу, и/или же только охватывают латинские символы. Подготовить код для таблиц стилей можно даже с помощью нашей публикации, ориентируясь на приведенные табличные данные.
Обезопасить веб-ресурс от некорректного открытия на пользовательских устройствах можно даже без использования «безопасных» шрифтов, правильно подбирая допустимые альтернативы для отображения текстового контента.