Все, что надо знать об AMP Гугла
В начале 2015 года Гугл принялся активно трудиться над улучшением mobile-выдачи. Первым появился алгоритм «мобайл френдли». Главным результатом его внедрения стала демонстрация пользователю смартфона или интернет-планшета на более высоких местах выдачи веб-ресурсов, которые адаптированы к просмотру с мобильных девайсов (то есть, сайт, являющийся дружественным к мобильным пользователям, будет выше, чем условно равный по трасту ему, но не mobile-friendly). Так, если ваша аудитория использует мобильные гаджеты, то предоставить им адаптированный для просмотра со смартфонов интерфейс - это заботливо, а также полезно с точки зрения поведенческих факторов. В данном аспекте Google лишь намекнул, что пора эту самую заботу проявлять. Следом за mobile-friendly осенью 2015 поисковый гигант объявил о разработке нового проекта, благодаря которому мобильной аудитории станет ещё комфортнее...

Речь об Accelerated Mobile Pages (или сокращенно AMP) - технологии ускоренных веб-страниц для мобильных девайсов. В технические детали вдаваться не станем, но ответим нашим читателям на ряд актуальных вопросов:
- как же выглядит гугловский AMP?
- кому это необходимо и зачем?
- стоит ли внедрять это в своих проектах и как?
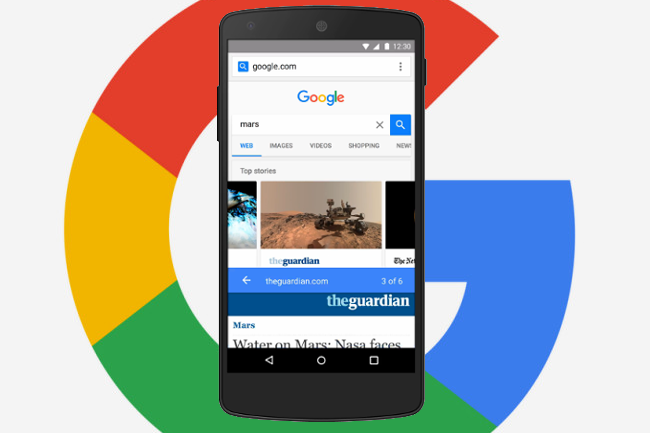
Внешний вид AMP
AMP-вариация сайта, то есть ресурса, использующего технологию ускоренных страниц, фактически не отличается от обыкновенных. Ярких или уникальных особенностей тут нет. Куда интереснее то, как Google изменил интерфейсUsability (в переводе с английского "удобство использования") - степень удобства пользователя в процессе взаимодействия с интерфейсом веб-ресурса, а также набор…Перейти к словарю терминов мобильной выдачи и выводит AMP-странички. Проверить это вы можете и сами, прописав в строке поиска на планшете или смартфоне фразу «новости дня» или «новости спорта».
В SERPSearch Engine Result Page (сокращенно SERP, в переводе с английского - поисковая страница результатов, а на жаргоне - просто выдача) - это веб-страница, которая создается…Перейти к словарю терминов вы сразу же увидите специальный новостной блок с прямоугольниками. Если это страничка Без AMP, то после клика по картинке выбранного информационного сообщения в новой вкладке начнется её открытие. При проблемной скорости подключения в течение 5-10 секунд страничка будет неспешно подгружаться, затянуться процесс может, если тут используется увесистая графика.
С технологией ускорения все меняется. В мобильной выдаче появляется новая отметка - значок AMP. В остальном же такой же блок новостей и картинки чуть большего размера. Основные перемены заметны при клике по ним:
- Физического перехода на сторонний ресурс не происходит. Вы остаетесь в Гугле, который и подгружает с новостного сайта контентContent - контент или содержимое - собирательный термин, под который подходит все данные на информационных ресурсах - тексты, графика, видео. Разновидности…Перейти к словарю терминов .
- Перед вами слайдер, то есть, пролистывая влево либо вправо можно легко переключаться между разными AMP-страницами новостного блока.
- С помощью привычного значка «стрелка» можно сразу вернуться к страничке поиска.
- Самое важное отличие - время загрузки контента - проходят буквально доли секунды - вот вам и ускорение.
В русскоязычную выдачу, как и традиционно в Рунет, новая технология пришла чуть позже, чем на google.com. Но сегодня уже все работает. Из-за подобного временного лага ещё не так много веб-ресурсов активно используют технологию AMP, хотя все стремительно меняется и возможно, когда вы читаете этот материал, процент сайтов, применяющих данное ускорение и упрощающих жизнь своих мобильных юзеров, уже выше.
Важно! Если релевантных вашему запросу AMP-результатов у Гугла нет, то карточки с соответствующими страничками попросту не будут продемонстрированы - блок новостей вы увидите, но по клику откроется вкладка в новом окне - не столь быстро и без всех описанных преимуществ в интерфейсе.
Кому необходимы AMP-странички?
Востребованность Accelerated Mobile Pages стоит рассматривать с двух позиций.
- Пользователь сети, использующий мобильный девайс, максимально заинтересован в быстром открытии контента и дополнительные перенаправления на сторонние сайты с ожиданием ему не нужны. Это удобно и полезно для мобильных пользователей, число которых активно увеличивается.
- С позиции бизнеса (владельцев веб-ресурсов) технология AMP нужна и актуальна тем, кто делает акцент на контенте, то есть интернет-СМИ, новостным порталам, блогам, различным обучающим ресурсам и т.д.
Если вы продаете в сети спортивную одежду, то смысла переводить товарные карточки на новую технологию нет. Но, если у вас также имеется блог, где вы рассказываете читателям о правилах выбора спортивной атрибутики, то как раз для него сделать AMP-версию стоит. Релевантные карточки с ускоренными страничками Гугл ценит и демонстрирует их сразу под строчкой поиска, что в перспективе сулит хороший трафикТрафик (от английского слова traffic - движение на улице) - численность посетителей веб-ресурса. Разновидности трафика Прямой - посетители открывают браузер и…Перейти к словарю терминов и прочие дивиденды.
Как это работает?
Когда первичное понимание есть, давайте поговорим о том, как работает AMP.
Фактически - это набор специальных скриптов и регламентаций по отображению содержимого страниц. К примеру, при создании веб-ресурсов большинство разработчиков применяют готовый набор скриптов (библиотек) - jQuery. Он позволяет при верстке не программировать с нуля модальные окна или, к примеру, слайдеры. Верстальщик из библиотеки берет полностью готовый к использованию код и просто настраивает нужные параметры под разрабатываемый ресурс.
На фоне подобного набора скриптов AMP имеет ряд отличительных особенностей:
- Тут имеется лишь код для быстрого показа контента (так, загрузка фото происходит лишь по мере прокрутки, то же касается и комментариев под новостью - если пользователь долистывает до них, то они загружаются). В общем, ничего лишнего нет.
- Код прописан так, чтобы не отнимать время на загрузку (применяются асинхронные скрипты).
- Код AMP учитывает специфику различных мобильных девайсов и браузеров. Это позволяет страничке выглядеть отлично и на смартфоне с 4-дюймовым экраном, и на планшете с 10" дюймов.
Благодаря этому ускоренные странички открываются в мобильной выдаче почти мгновенно. Вместе с тем в плане функциональных возможностей появляются определенные ограничения. Так, вставить сюда собственные скрипты у разработчика не выйдет - допускается использование лишь готовых компонентов, ограничен даже перечень html-тегов (читайте подробности по требованиям). Но для отображения содержимого этого предостаточно. В результате мобильный пользователь видит текст, изображения, видеоролики, может поделиться новостью в соцсетях, допускается даже размещение рекламы (это более важно для собственников ресурсов), воспользоваться ниспадающим меню и т.д.
Ещё один важный аспект технологии: при добавлении AMP-страничек в индексИндексация - процедура добавления данных о веб-ресурсе в общую поисковую базу. Индексирование осуществляет робот поисковика. Работы по SEO делятся на проработку…Перейти к словарю терминов Google сохраняет в кэшКэш поисковика (в переводе с английского "тайник") - весь перечень данных, содержащихся в данный момент в поисковой системе. Информация, считанная,…Перейти к словарю терминов своих веб-серверов (запоминает) их контент. В результате, если вы кликаете на соответствующие ссылки в мобайл-выдаче, то поисковик «загружает» их не с сервера стороннего сайта (это может быть долго, к примеру, если он находится в РФ, а вы в Новой Зеландии), а с собственных хранилищ данных, максимально приближенных к пользователю. Все это для тех же целей - удобства и максимальной скорости.
Третий, но уже не лишний
Учтите, что AMP - это не альтернатива классическим и мобильным версиям сайтов, а только их дополнение. Так, к примеру, у новостного портала Лента.ру для большинства статей и новостей есть:
- Стандартная страничка для десктопного отображения. Тут представлен контент, меню, ссылки на близкие по теме материалы, поиск, кнопки навигации, рекламные блоки, иконки соцсетей и многое другое. Такая страничка комфортно воспринимается на мониторе ноутбука и даже на экране большого планшета. А вот на телефоне уже не столь удобно.
- Для пользователей смартфонов предлагается мобильная версия, где уже чуть меньше вспомогательного контента и, как правило, не так много рекламы.
- Есть на lenta.ru и третья версия странички - AMP. Тут дополнительных скриптов минимум - реклама отсутствует (хотя возможность её разместить имеется) - весь акцент на контенте.
Как аж три версии существуют одновременно? У Ленты.ру основной (канонической) является страничка для десктопных браузеров. Она демонстрируется и в десктопном SERP. Тут предусмотрен наибольший функционал и возможности для пользователей, плюс и рекламы побольше - для монетизации.
В «футере» данной странички имеется ссылкаUniform Resource Locator или сокращенно URL - это стандартизированный, принятый повсеместно способ прописки адреса веб-сайта в глобальной сети. В дословном переводе термин…Перейти к словарю терминов на мобайл-версию. Также при входе на эту страничку со смартфона автоматически выполняется переадресацияRedirect - автоматическое перенаправление аудитории с одной физической веб-площадки на другую. Происходит это так - человек вводит в строчке браузера URL-адрес…Перейти к словарю терминов на мобильную версию. В mobile-выдаче Гугла изначально предлагается переход именно сюда. Тут уже меньше сопутствующего контента и рекламного наполнения, что обуславливается как не столь большим размером дисплеев, так и, возможно, меньшей скоростью подключения к сети.
В http-коде основной странички имеется указание на AMP-вариант - <link rel="amphtml">
. В ходе обхода поисковые боты Google «обнаружат» это и выполнят индексацию ускоренной странички, показывая именно её в новостном блоке мобильной выдачи в ответ на соответствующие запросы пользователей.Так, новостной сайт предлагает сразу три версии каждой странички в соответствии с типами целевойЦелевой пользователь (или ЦА - целевая аудитория) - посетитель сайта, на которого рассчитан предлагаемый на нем контент. Целевыми также считаются те посетители,…Перейти к словарю терминов аудитории. При этом одинаков лишь основной контент, а функционал и прочие «плюшки» отличаются.
Отметим, что на всех трех версиях используется и тегМетатег или Meta-tag - html-тег, применяемый для передачи важнейших структурированных данных о веб-страничке. Они указываются преимущественно в верхней части файла.…Перейти к словарю терминов <link rel="canonicalСanonical - это часть атрибута тэга link (link rel=canonical). Он используется для обозначения канонических URL-адресов на веб-ресурсе. Как настроитьПерейти к словарю терминов ">
, где поисковым ботам даются четкие указания, какая страничка основная, чтобы не возникло проблемы дублирования.
Внедрение AMP
Процесс создания ускоренной версии веб-ресурса для мобильных совсем не сложен. Разрабатывается обособленный шаблон с использованием нужных тегов из обширной AMP-спецификации. После можно настроить как автогенерацию AMP-страничек в системе управления контентом, так и сделать это вручную для всех страниц в соответствии с созданным шаблоном.
Владельцам ресурсов на ВордПресс повезло даже больше - в новой версии «движка» уже встроена поддержка AMP-шаблонов.
Острой необходимости переводить весь веб-ресурс в AMP-формат нет. Ускорение рекомендовано лишь для страничек с ценным контентом - преимущественно публикаций и новостей.
Если вы хотите создать AMP-версию ресурса, но у вас возникли сложности, то обращайтесь в Topodin. Мы поможем вам с решением данного вопроса. Кстати, если у вас до сих пор нет мобильной или адаптированной версии сайта, то это ещё один повод связаться с нами и избавиться от этого весьма критичного для нынешнего времени недостатка.
Выводы
Accelerated Mobile Pages - перспективная разработка, которая позволяет быстрее подгружать контент на мобильных девайсах. Эта технология является узкоспециализированной с точки зрения использования бизнесом и важна тем, кто зарабатывает на контенте. Поддерживает AMP Гугл, в русскоязычной выдаче поисковика она уже работает.
По поводу позиции Яндекса по данной технологии важно отметить, что в той же Метрике уже можно устанавливать счетчики для отслеживания поведения целевой аудитории на AMP-страничках. То есть отношение к ней, как минимум, не враждебное.
Точно сказать, «выстрелит» ли AMP - пока сложно. Но если Google - один из топовых поисковиков Рунета её поддерживает, то больше шансов, что «выстрелит». Время покажет, в каких масштабах и как. Если ваш сайт может выиграть от использования AMP, то лучше получить конкурентное преимущество уже сейчас, а не ждать, пока другие снимут все сливки и получат дополнительный прирост трафика и заработок с него.































У меня часто проходят акции, и периодически устраиваю распродажи. Если бы именно эти странички были первыми в поисковой выдаче на мобильных устройствах, то и количество посетителей наверняка бы выросло.