Как с помощью тегов влиять на результаты поисковой выдачи?
Обычно, когда разговор заходит о внутренней оптимизации сайта, специалисты и клиенты сосредотачиваются на конкретных работах без описания процесса их реализации. Перелинковка, переработка карты сайта, улучшение навигации, прочее.
Комплекс мероприятий делится на формирование различных стратегий и их фактическое исполнение. Сначала менеджеры проекта продумывают, что надо сделать, после начинается поиск лучших путей для реализации. Специалисты по SEO, в том числе верстальщики, применяют на практике теги и атрибуты так, чтобы максимально точно выполнить задачи, поставленные разработчиками. Об элементах кода, их предназначении и целях использования далее.

Основные элементы форматирования в HTML
Язык гипертекстовой разметки представляет набор тегов и атрибутов, каждый из которых имеет свое место в коде страницы, несет определенную смысловую нагрузку. Всего в языке HTML около 200 элементов, задающих правила прочтения страницы. Для тегов и атрибутов существует отдельная классификацияКлассификация запросов — разделение запросов в поисковике по некому признаку. Типы поисковых запросов По частотности Высокочастотные (ВЧ). Запросы,…Перейти к словарю терминов . Какая-то часть элементов обязательна для применения, остальные используют по мере надобности.
Стандартный макет страницы содержит следующие объекты:
<!DOCTYPE html> Показывает браузеру тип документа, его язык и версию
<html> Контейнер, содержащий остальные элементы документа
<head> Контейнер для мета-данных (их примеры ниже)
<titleTitle (в переводе с английского языка "название, заглавие", жаргонно - титул или тайтл) - основной заголовок, которые не демонстрируется на веб-странице, а…Перейти к словарю терминов ><style><link>script
</head>
<bodyBody - тег HTML-верстки, который в переводе с английского означает "тело" документа. Тут заключается основной контентContent - контент или содержимое - собирательный термин, под который подходит все данные на информационных ресурсах - тексты, графика, видео. Разновидности…Перейти к словарю терминов веб-страницы, который предлагаетсяПерейти к словарю терминов > Тело документа, содержание страницы помимо мета-данных
<h1> - <h6> Создают подзаголовки - текстовые зоны, на которых особенно акцентируются краулеры
<p> Определяет абзацы статей, аналогичные теги есть для списков, таблиц, прочего
Есть особенности синтаксиса. Теги чем-то похожи на скобки в математике. Наличие открывающего элемента, обязывает использовать закрывающий. На письме они различаются наличием наклонной черты в последнем теге.
<body> </body>
<html> </html>
Кроме того, среди используемых тегов различаются элементы, влияющие на оптимизацию страницы и нет.
Контейнер <head> и его содержимое
Мета-данные страницы оказывают сильное влияние на ранжированиеРанжирование - процедура определение порядка в соответствии с рангом (применительно к веб-сайтам - авторитетом, релевантностью запросу). Результатом ранжированияНабор формул, в соответствии с которыми осуществляется формирование выдачи и ранжирование веб-страниц. Основная задача алгоритма ПС - продемонстрироватьПерейти к словарю терминов ,…Перейти к словарю терминов проекта. По их наличию и размещению внутри кода поисковые краулеры определяют приоритеты проекта. Если настройка этих параметров выполнена неправильно, бот будет выдавать неадекватные результаты сканирования.
Тег title и оптимизация его элементов
Оптимизация контента происходит сразу по нескольким направлениям. КопирайтерКопирайтер - (от английского copywtiter) - автор публикаций; ответственный за написание текстовых материалов разного характера и видов.Копирайтинг является важным…Перейти к словарю терминов пишет текст, а верстальщик код (делает с чистого листа или исправляет старый). Каким бы прекрасным не был текст от эксперта, он останется незамеченным поисковыми системами, если мета-данные отсутствуют или прописаны в коде некорректно.
Предназначение тега <title> заключается в предоставлении предварительной информации пользователям и краулерам о содержании старницы. Проще говоря, это заголовок страниц, относящийся к важным критериям ранжирования.
Записывают его так:
<title>Как оптимизировать тег title: правила хорошей верстки</title>
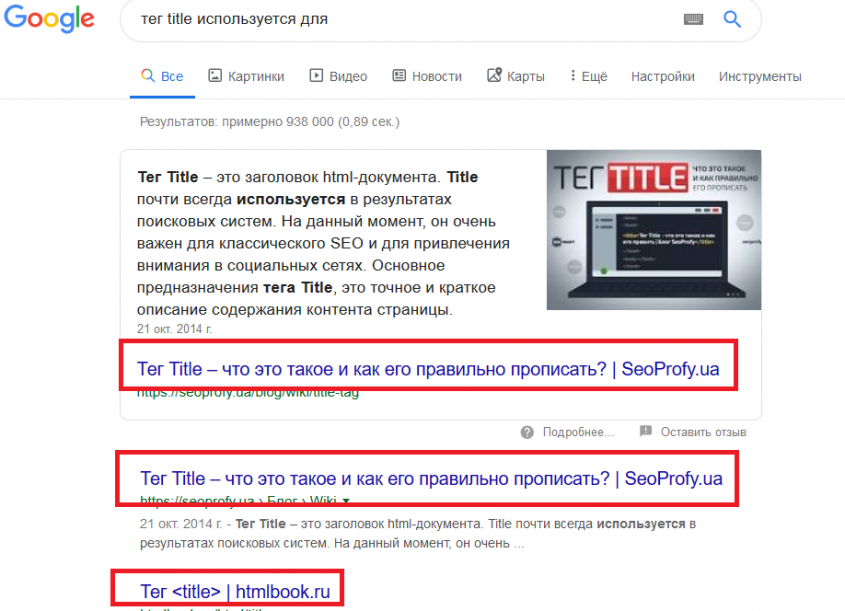
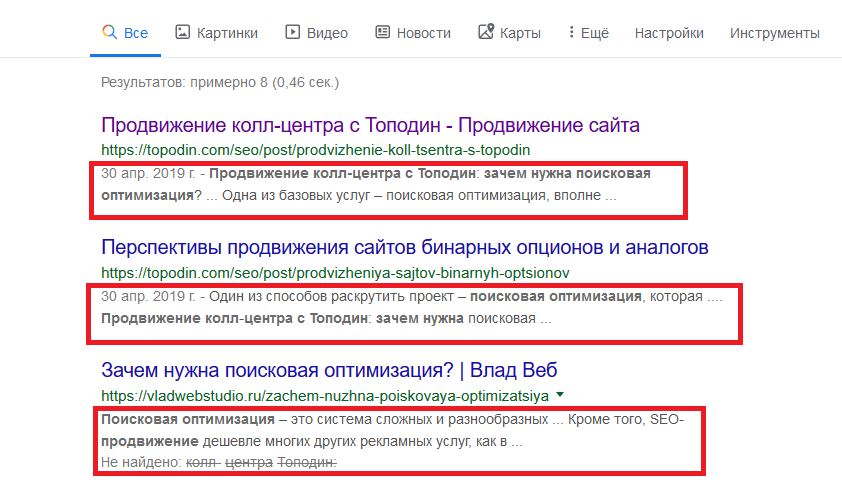
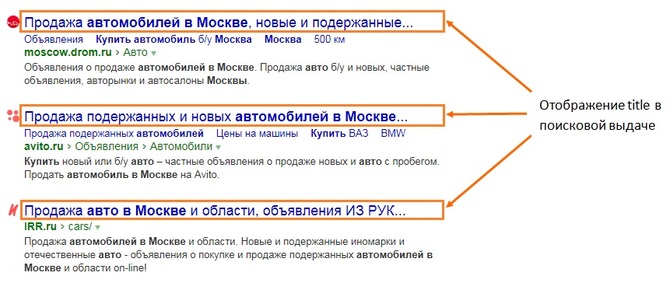
Но пользователь не увидит технических подробностей записи, только тот текст, который предназначен для заинтересованных лиц.
На скриншоте нужный фрагмент текста выделен красным.
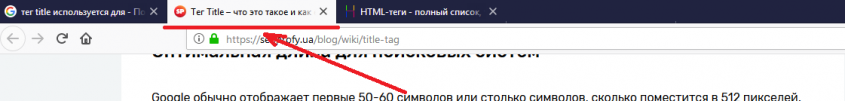
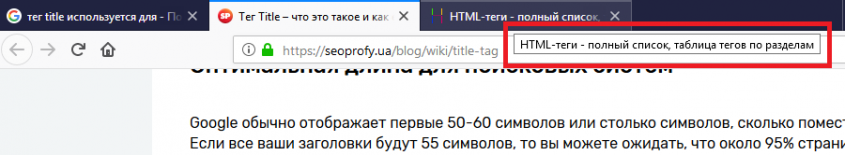
Некоторые оптимизаторы используют больше возможностей для заголовков страниц. Так, если пользователь одновременно открывает 2 и более страниц, он сможет видеть, о чем документ, открытый на неактивной вкладке. Хотя специалисты говорят о нежелательности подобных действий, многие покупатели интернет-магазинов кликают одновременно по десяткам ссылок, чтобы иметь возможность сравнивать цены и прочие параметры товаров.
Метатеги привлекательные для поисковых систем
Обсуждаемый контейнер <head> содержит не только <title>. В нем могут задаваться метатеги. Цель их применения – увеличить кликабельностьClick Through Rate или CTR (перевод, что можно перевести, как кликабельность) - это соотношение между общим числом показов и кликов (переходов) по баннеру или рекламному…Перейти к словарю терминов сниппетов*, задающихся следующими тегами и атрибутами: descriptionDescription (в переводе с английского "описание") - метатегМетатег или Meta-tag - html-тег, применяемый для передачи важнейших структурированных данных о веб-страничке. Они указываются преимущественно в верхней части файла.…Перейти к словарю терминов , который отвечает за вывод кратких сведений о содержании веб-страницы. Эту информацию ведущие поисковые…Перейти к словарю терминов , robotsRobots.txt (в русскоязычной транслитерации - "роботс") - файл, позволяющий регулировать индексацию веб-ресурса ведущими поисковиками. Этот текстовый документ…Перейти к словарю терминов , charset, viewport и keywords. Под сниппетом* понимается общий вид того, как сайт представлен в поисковой выдаче:
- описание + заголовок + активная ссылка;
- могут присутствовать таблицы и даже списки, если * сгенерирован поисковой системой автоматически.
Эксперты Serpstat провели специальное исследование, с результатами которого поделились в открытых источниках информации. Среди изученного миллиона сниппетов, а точнее его длины, выявлено оптимальное значение для этого текстового фрагмента – 280 символов с пробелами.
Краткое описание страницы
Текст метатега description — это 2-3 предложения, емко описывающих содержание документа. Данный элемент кода оказывает опосредованное влияние на ранжирование. Однако поисковые системы генерируют описания автоматически, если их не задали оптимизаторы. В таком случае шансы на повышение кликабельности всего сниппета минимальны. Тогда, как профессионально написанный текст, с цепляющими высказываниями и призывами, гораздо эффективнее.
Приблизительное написание кода:
<meta name="description" content="Метатег description – емкое описание страницы. У нас вы узнаете, как сделать его привлекательным для целевойЦелевой пользователь (или ЦА - целевая аудитория) - посетитель сайта, на которого рассчитан предлагаемый на нем контент. Целевыми также считаются те посетители,…Перейти к словарю терминов аудитории, приводящим клиентов на сайт." />
Примеры того, как пользователь видит тег description на скриншоте ниже.
В нашем случае, все три описания автоматически сгенерированы поисковой системой.
Метатег robots
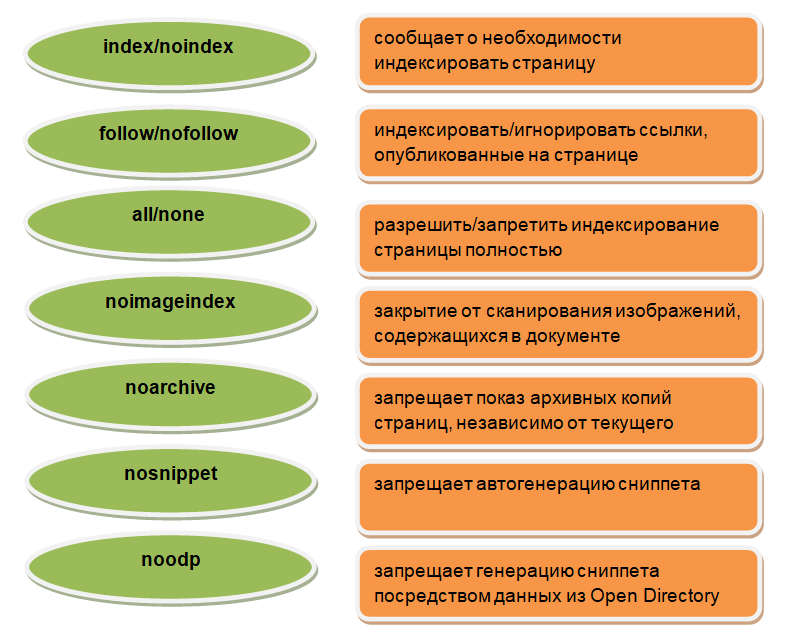
Данный элемент контейнера <head> задает правила индексирования документов проекта. Тег имеет силу только для страниц, на которых он прописан. Имеет следующие значения:
Структура фрагмента кода, содержащего тег роботс, выглядит так:
<meta name="robots" content="значение из таблицы"/>
Дополнительная особенность – директива прописывается для всех краулеров сразу, альтернативно для отдельных ботов избранных поисковиков.
Если оптимизатор хочет запретить индексацию страницы для «googlebot», необходимо задать стандартное правило:
<meta name="googlebot" content="noindexNoindex - популярный в Рунете HTML-тег, введенный компанией Яндекс. Используется веб-мастерами для запрета индексации определенного фрагмента веб-страницы. Учет…Перейти к словарю терминов ">
Для других поисковых систем надо вставить название их краулера (например, у Яндекса краулер называется - «yandex»).
Метатег robots относится к элементам, которых может не быть в коде проекта. В таком случае, все записи подвергаются сканированию. Дополнительно отметим, что требования, установленные в роботс до сих пор не были стандартизированы, а исполнение правил – дело сугубо добровольное. Гугл решить внести ясность в проблематику вопроса. Поэтому в сентябре 2019 ожидаются серьезные изменения в алгоритмах сканирования этого
Метатег не относится к обязательным элементам кода сайта. Когда meta robots нет, страница просто индексируется, переходы по любым ссылкам записи разрешено.
Атрибут charset
Большинство браузеров уже умеет автоматически определять кодировку документа. Однако все еще возникают трудности с визуализацией страниц. Чтобы их избежать рекомендуется использовать атрибут «charset». Его место в коде – сразу после открывающее тега <head>, то есть ранее <title>. Среди возможных значений атрибута такие: «utf-8», «windows-1251».
Структура кода:
<meta charset="тип кодировки">
Элемент адаптивного дизайна
Метатег «viewport» устанавливает правила обработки страниц:
- задание параметров в процентах или пикселях;
- регламент масштабирования под различные устройства.
В адаптивной верстке используется единый код для всех видов экранов, но показПоказ – просмотр пользователем страницы сайта. В контекстной рекламе означает отображение одного рекламного объявления. Иначе показ также называется…Перейти к словарю терминов корректируется правилами, заданными «viewport».
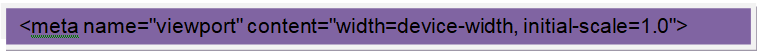
Структура тега выглядит так:
Элемент работает только на тех страницах, где размещается. При отсутствии специальных указаний в коде, как масштабировать документ, браузеры выполняют эту задачу по-умолчанию стандартно. Поэтому подгонка визуализации проекта на разных устройствах иногда выглядит некорректно. Но самое худшее для сайтов, в условиях отсутствия атрибута, это плохое восприятие контента краулерами. Проект едва ли сможет хорошо ранжироваться.
Особенности метатега keywords
Этот атрибут принимает значения, соответствующие ключевым словам. Обычно используется 5-7 запросов, релевантных содержанию страницы. Развитие SEO с 2011 по 2014 привело к утрате значимости ключевых слов, как таковых. Более того, в некоторых случаях поисковые системы игнорируют рекомендации оптимизаторов, назначают собственные ключевые слова согласно выдаче и содержимому записи. Процесс основывается на технологиях искусственного интеллекта.
Структура тега:
<meta name="keywords" content="список ключевых слов через запятую ">
Даже утрата значимости тега в процессе ранжирования, оптимизаторы продолжают задавать приоритетные слова, по которым пользователи найдут сайт.
Теги link и их предназначение
Для успешного продвижения сайта важна и внешняя оптимизация, некоторые ее элементы находятся в блоке <head>. Тег <link> сообщает браузеру или краулеру о связях конкретного документа с другими проектами сети. Существует несколько атрибутов, от правильной настройки которых зависит ранжирование сайта: «canonicalСanonical - это часть атрибута тэга link (link rel=canonical). Он используется для обозначения канонических URL-адресов на веб-ресурсе. Как настроитьПерейти к словарю терминов », «next / prev», «alternate».
Дубли страниц: как просто решается проблема
Сайты иногда содержат страницы с похожим контентом. Это происходит случайно или специально из каких-либо маркетинговых соображений. Поисковый краулер может индексировать обе страницы. Тогда возникают проблемы подобные каннибализации запроса: в одной поисковой выдаче на близких позициях появляются 2 документа сайта. Атрибут «rel="canonical"» показывает поисковым ботам, какую из дублирующихся страниц следует индексировать.
Структура кода:
<link rel="canonical" href="URLUniform Resource Locator или сокращенно URL - это стандартизированный, принятый повсеместно способ прописки адреса веб-сайта в глобальной сети. В дословном переводе термин…Перейти к словарю терминов " />, -
где URL – адрес канонической страницы, href – атрибут тега.
Важно, что записи, не указанные в canonical, остаются доступными для пользователей. Когда говорят о возможности корректной настройки индексирования страниц, их количество, имеют ввиду именно тег link и его атрибут canonical.
Пагинация: нумерация страниц с next / prev
Возникновение дублей иногда объясняется наличием контента больших объемов. Чтобы разделить документ на допустимые по размерам части, используют страницы пагинации – нумерацию. Хотя объем страниц не имеет каких-то определенных значений, приходится думать об удобствах пользователя и скорости загрузки. Поэтому, если не использовать деление с последующей нумерацией, пришлось бы придумывать альтернативные действия.
Яркий и самый распространенный пример с пагинацией – это категории товаров, содержащие большое число торговых единиц, в интернет-магазинах. Большая часть контента похожих страниц одинакова, краулеры воспринимают их как дублирующиеся. При помощи link с атрибутами next / prev, поисковым ботам сообщают о том, что данные этих страниц необходимо воспринимать, как один объект.
Структура кода:
Первая страница пагинации – внедрение «link rel="next"», с указанием адреса следующей записи:
<link rel="next" href="https://название сайта/page-2/" />
Со второй до предпоследней страницы – внедрение двух тегов link с разными атрибутами: «link rel="next"» и «link rel="prev"».
Тогда следующая часть страниц имеет такие фрагменты кода:
<link rel="prev" href="https://название сайта/page-(n-1)/" />
<link rel="next" href="https://site.com/page-(n+1)/" />
Значения n-1/ n+1 указываются конкретными цифрами. Например, 2 и 4; 11 и 13; остальные по аналогии.
Для последней страницы от всего объема записей, подвергающихся пагинации, внедряется фрагмент кода с атрибутом «предшествующий»:
<link rel="prev" href="https://название сайта/page-(n-1)/" />
Такая запись возвращает к предыдущей странице. Для оптимизаторов важно знать, что теги link поддерживаются поисковой системой Google, но игнорируются Яндексом.
Решение для альтернативных версий страниц
Бизнес требует подстройки к клиентам не только по типу их гаджетов. Еще ранее возникла потребность создания мультиязычных версий сайта, иногда не просто с техническим переводом, но сохранением смысла контента, его маркетинговых приемов. Атрибут «rel="alternate"» указывает на наличие разных языковых версий, предназначенных жителям соответствующих регионов. Для написания фрагмента кода используются специальные форматы для обоих параметров. Например, коды:
- языка - ISO 639-3;
- стран - ISO 3166-1 Alpha 2
Тогда структура фрагмента кода, указывающего на альтернативу, выглядит так:
<link rel="alternate" hreflang="код языка-код страны" href="адрес страницы" />
Как и для остальных тегов, сохраняется правило силы действия только на странице, где таковой фрагмент кода использован. Поэтому, кроме собственных тегов, записи должны содержать линкиПовышение позиций зависит от количества и качества бэклинков на сторонних ресурсах. Большую роль играет тематическое сходство, в противном случае поисковикПерейти к словарю терминов на остальные версии проекта.
Другой стороной альтернативности считается наличие сайта для входа с мобильных приложений. С целью обеспечить удобство работы над кодом, оптимизаторы различают site.com и m.site.com. Где происходит от «media». Десктопная версия https://www. site.com /page-1 имеет фрагмент кода с такой структурой:
<link rel="alternate" media="only screen and (max-width: 640px)"
href="http://m. site.com /page-1">
Для мобильных версий соответственно добавляют почти такой же фрагмент, заменяя m.site.com на такое же выражение только без «m».
<link rel="canonical" href="https://www. site.com/page-1">
В данном случае, атрибут «canonical» указывает на наличие альтернативной версии.
Прочие особенности оптимизации контента
Упорядоченные данные на странице обеспечивают благосклонность поисковых систем и пользователей. Контент, который предназначен для глаз пользователей, находится между тегами <body> и </body>. Фрагмент кода заполняется с помощью вспомогательных элементов. Это теги: <div>, <span>, имеющие много схожего, и <table>. Сразу надо сделать несколько замечаний. Перечисленные теги имеют опосредованное влияние на ранжирование проекта. Но их значимость постепенно меняется с тем, как происходит обновление алгоритмов сканирования страниц. Использование элементов облегчающих восприятие документа, текстов в нем, приветствуется поисковиками. Но, если при написании тегов делать ошибки, код будет признан не валидным. Такому решению способствует неправильная интерпретация данных с последующим некорректной визуализацией документа.
Среди указанных тегов <table> имеет наиболее понятную применимость. Тег служит контейнером для элементов, формирующих таблицы.
Основу страницы задают <div>, <span>. Первый из тегов относится к блочным элементам, второй – строчным. На практике это означает следующее:
<div> - отображение элементов в установленной последовательности по вертикали, каждый следующий располагается с начала строки.
<span> - визуализирует объекты по горизонтали, с помощью тега задают стили с помощью атрибута style, «class» или «id» и правил CSS.
Есть два способа сообщить о выборе стилей:
<link rel="stylesheet" href="style.css">
<h2 style="color: blue">Заголовок синего цвета</h2>
В первом случае используется подключение с помощью <link>, во втором правила CSS. Недостаток добавления тега линкПерелинковка - процесс связывания ссылками. Происхождение слова обязано англоязычному термину - link - ссылка или линк. Перелинковка - это не просто одна ссылка, а…Перейти к словарю терминов с атрибутом стайл в том, что код становится больше, как и длительность загрузки.
Заголовки: оформление и значимость для проекта
Весь текст делится на смысловые или значимые зоны. Теги Н1 – Н6 используют для выделения: заголовка страницы, статьи опубликованной на ней, а также для корректного деления записи на абзацы, параграфы, прочие фрагменты. Просмотр всего списка заголовков, иногда тезисов к ним, позволяет пользователи быстро понимать: нашел ли он то, что искал(?) или надо вернуться к поисковой выдаче.
Структура кода:
<h2>Кто может создавать страницы организаций в Google Мой Бизнес</h2>
Необходимо учитывать, что Н2 следует только после употребления Н1. При этом заголовок первого порядка используется для страницы единожды.
Оформление прочих текстовых зон
Создать комфортные условия для чтения и легкого восприятия помогает структурирование контента. Под этим подразумеваются следующие текстовые зоны:
- деление на параграфы;
- добавление списков;
- фрагменты с выделением (цитаты, курсив, полужирный шрифт, прочее).
Эти элементы на странице появляются тоже только при условии, если они прописаны в коде.
|
Тег |
Цель применения |
|
<p> и </p> |
Открывающий атрибут ставится вначале абзаца. Закрывающий – после точки. Используется для каждого отдельного абзаца/параграфа. |
|
<ul> и </ul> |
Создает маркированный список |
|
<ol> и </ol> |
Формирует нумерованный список |
|
<li> и </li> |
Задают значения строкам маркированных или нумерованных списков |
Структура кода маркированного списка:
<ul>
<li>текст1;</li>
<li>текст2;</li>
<li>текст3</li>
</ul>
<ol>
<li>Текст 1.</li>
<li>Текст 2.</li>
<li>Текст 3.</li>
</ol>
Привлечения внимания к высказываниям выгодно вставлять выделенный текст:
- полужирный;
- наклонный;
- подчеркнутый.
Для этого также существуют специальные теги. Некоторые из эффектов достигаются разными способами:
|
Теги выделения текста |
Получаемый эффект |
|
<strong>Текст</strong> |
Полужирный шрифт |
|
<em>Текст</em> |
Наклонный текст |
|
<b>Текст</b> |
Полужирный шрифт |
|
<i>Текст</i> |
Наклонный текст |
|
<u>Текст</u> |
Подчеркнутый текст |
Первая пара тегов применяется для логической разметки, чтобы подчеркнуть значимость выделенных слов. Но рекомендуется злоупотребление этими элементами языка стилей. Последняя тройка используется для указания визуализации объектов. Это то, как пользователи увидят фразы на экране.
Как обозначаются ссылки?
Управление контентом, связанным с основным сайтом, осуществляется посредством указания URL, по которым рекомендуется совершить переход. Ссылки обладают двумя составляющими, которые необходимо оптимизировать:
- формирование их в коде;
- создание грамотного текста, анонсирующего тему, рассматриваемую на странице перехода.
Надо помнить о важность такого фактора: релевантностьРелевантность - это показатель соответствия SERP (поисковой выдачи) пользовательским ожиданиям. По тому, насколько показанные ссылки в результатах поиска отвечают…Перейти к словарю терминов ссылки контенту, скрывающемуся за ней. Для технической реализации используются теги <a>кликабельный фрагмент</a>, а также атрибут «href». Поисковые системы в обращениях к веб мастерам сообщают о собственных приоритетах. Один из таковых: выделение контента ссылок на фоне остального текста.
Приблизительная структура кода:
<a href="URL">Кликабельный текст</a>
Другая сторона вопроса о формировании ссылочной массы. Это появление на странице нежелательных рекомендаций для переходов. Иногда они появляются в разделе «Отзывы». Оптимизатор может исправить ситуацию заданием атрибута «rel="nofollowNofollow - значение HTML-атрибута rel для внешних ссылок. Используется, чтобы поисковые роботы Гугла не учитывали конкретную ссылку и не передавали вес стороннему…Перейти к словарю терминов "». Элемент сообщает поисковому краулеру о том, что передавать вес соответствующей посадочной странице необязательно.
Приблизительная структура кода:
<a href="URL" rel="nofollow">Нежелательная ссылка</a>
В поисковой системе Яндекс используется альтернатива:
<noindex><a href="URL">Нежелательная ссылка</a></noindex>
Правила добавления картинок
С целью размещения на странице изображений используют тег <img>. Атрибут «data-lazy-src="URL"» показывает, где именно должна располагаться картинка, и определяет ее имя. Оптимизаторы используют хитрости SEO, чтобы повысить рейтинг сайта. Иногда картинки добавляют с помощью тега, описанного в предшествующем параграфе, <a> и </a>. Вместо кликабельного фрагмента в контейнер помещают <img>.
В остальном добавление картинок подчиняется стандартным правилам с обязательным употреблением атрибутов: «alt» и «title», если оптимизация изображений нужна. В противном случае, эти элементы прописываются, но тело фрагмента кода не заполняют.
Приблизительная структура кода:
<img class="aligncenter lazy" data-data-lazy-src="URL" alt="ALTAlt (в русской транслитерации "альт") - это атрибут тега < img >, используемый для описания изображений. В содержании этого атрибута прописывается описание,Перейти к словарю терминов " title=" description" />
Когда поля тайтла заполнены, пользователь при наведении курсора увидит краткое пояснение к картинке. Альт появляется, когда требуется альтернативное объяснение по сути изображения. Например, если рисунок не загружается. Кроме того, «alt» используют поисковые системы при индексации картинок.
Дополнительно используются атрибуты ширины и высоты: «width»,«height». Но практике, стараются вставлять в код что-то одно из двух. Тогда при загрузке сайта с разных устройств браузеру будет проще разместить картинку, не искажая изображение. Еще одна рекомендация: стоит отдавать предпочтение реальным размерам картинок. Если необходимо добавить маленький рисунок, его предварительно масштабируют в графическом редакторе.
Приблизительная структура кода:
<img class="aligncenter lazy" data-data-lazy-src="URL" width="650px" />
Подключение скриптов в HTML
Процесс выполняется двумя способами. Для реализации первого варианта создают внешний файл с расширением .js. Путь к нему указывает тег script; с атрибутом src. Пример структуры кода:
script data-lazy-src="filename.js">/script
Внешние скрипты рекомендуется включать, как можно ближе к </body>. В конкретном примере, файл расположен по адресу filename.js.
Структура кода может выглядеть так:
script type='text/javascript' data-lazy-src="/js/filename.js"/script
Подход, когда скрипты находятся во внешних подключаемых файлах – приоритетнее по нескольким причинам:
- общие функции позволяется использовать для разных записей сайта;
- кэширование файла браузером происходит только при первом требовании;
- браузер работает далее с данными из собственного кэша.
Добиться сокращения времени загрузки можно и другими способами. Для этого в языке HTML существуют атрибуты «defer», «async», относящиеся к тегу script. Визуализация страницы в браузере происходит постепенно, при этом идет одновременное сканирование. Когда обнаруживается script, приоритетность выполнения отдается ему. После чего, сканирование страницы продолжается.
Атрибуты «async» или «defer» отменяют сложившуюся приоритетность действий. После их прочтения и выполнения браузер перестает ждать, когда скрипты загрузятся и выполнятся, но продолжает считывать код.
|
«defer» делает следующее |
«async» применяется для скриптов |
|
сохраняет последовательность скриптов на странице |
не влияющих на последовательность визуализации элементов |
|
при загрузке отдает приоритеты html |
с обязательной мгновенной загрузкой |
Дополнительно, «async» используется для подключения кодов аналитики.
На случай, когда браузер не поддерживают работу скриптов, в силу вступает тег <noscript>. Между закрывающим и открывающим элементом располагается текст, соответствующий ситуации.
Подведем итоги
Оптимизация сайта происходит за счет создания правильного грамотного кода, состоящего из тегов и атрибутов. Гипертекстовая разметка – это не сразу все факторы вместе:
- корректная визуализация;
- быстрая загрузка;
- удобное расположение всех значимых объектов страницы;
- допустимый вес сайта и прочие.
Обычно весь процесс оптимизации делят на этапы. Можно смело утверждать, что усиление проекта за счет улучшения написания блока <head> - самый трудоемкий из всех. Этот фрагмент кода содержит информацию для браузеров и краулеров поисковых систем. Контейнер <head> содержит данные о теме страницы, целях ее создания, правильности понимания контента.
Атрибуты, расположенные в <body>, влияют на визуализацию – видимостьВидимость сайта в поисковых системахВидимость в поисковых системах – определенный коэффициент интернет пользователей (указывается в процентах), которые увидят…Перейти к словарю терминов документа для пользователей. При правильном использовании элементов языка HTML код сохраняет валидность и корректно отображает ресурс независимо от браузера.
Хотя в тексте мы отдавали приоритеты одним тегам по отношению к другим, такая предпочтительность вряд ли абсолютно корректна. Неправильное применение любого атрибута или тега может стать причиной сбоя в работе проекта.